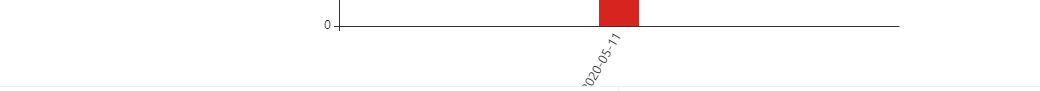
echart 使用过程中经常遇到x轴标题过长而导致有些标题不显示的问题
这里我采用直接使用旋转坐标轴标题
配置xAxis:
xAxis:[
axisLabel:{
interval:0,//标识间隔多少个标题显示,这里标题过长会重叠遮挡,这里0设置强制显示
rotate:60//旋转60度
}
]
以上方法是可以是可以,但是有时候转了轴之后还是会遮挡,这个时候设置padding,height,lineHeight,都是没用滴。设置gird中的属性即可
比如:

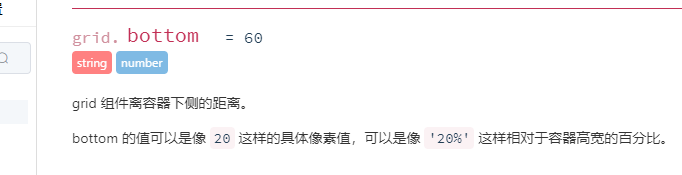
原因是grid的bottom属性没有设置

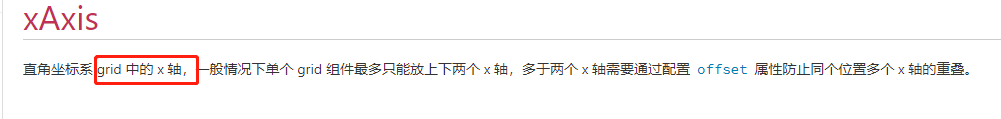
之所以设置grid。就行,是因为:

axisLabel属于xAxis(X轴),而x属于grid,那么设置grid的属性即可:
grid: {
bottom: 80 //增加柱形图纵向的高度
},
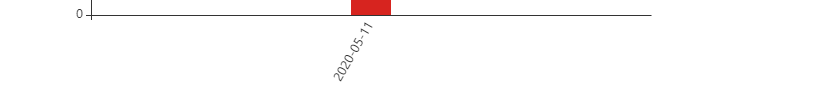
可以看到完整显示了
当然也可以设置axisLabel中的formatter对文字进行设置,比如截取,文字大小等。
千里之行
始于足下
























 1914
1914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








