在iOS中,可以使用QuartzCore.framework基于CALayer做一些图像效果,不清楚CALayer:关于CALayer的介绍
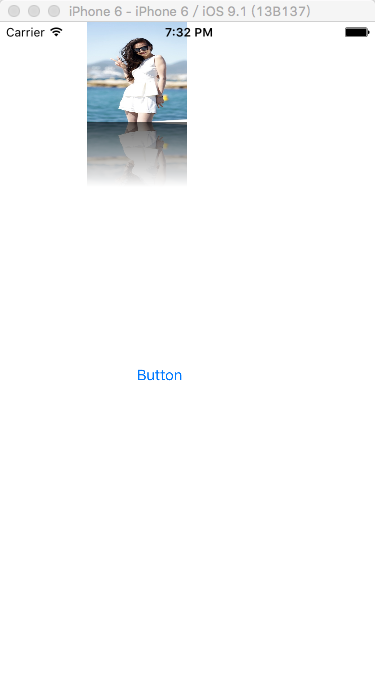
在这里我们给图像做一个简单的镜面反射效果,要学习一些图像变化的知识,首先,图像的变化分为:位置变化、尺寸变化、旋转变化等,在计算中,这些变化是用《线性代数》中的矩阵来表示,每一个图像的变化(无论多复杂),都可以分解为几个向量的数部移动:[关于图片的变化和数学的原理
代码:
- (IBAction)BtnAction:(id)sender
{
CALayer *reflectLayer = [CALayer layer];
reflectLayer.contents = _imageView.layer.contents;
reflectLayer.bounds = _imageView.layer.bounds;
reflectLayer.position = CGPointMake(_imageView.layer.bounds.size.width/2, _imageView.layer.bounds.size.height*1.5);
reflectLayer.transform = CATransform3DMakeRotation(M_PI, 1, 0, 0);
// 给该reflection加个半透明的layer
CALayer *blackLayer = [CALayer layer];
blackLayer.backgroundColor = [UIColor blackColor].CGColor;
blackLayer.bounds = reflectLayer.bounds;
blackLayer.position = CGPointMake(blackLayer.bounds.size.width/2, blackLayer.bounds.size.height/2);
blackLayer.opacity = 0.6;
[reflectLayer addSublayer:blackLayer];
// 给该reflection加个mask
CAGradientLayer *mask = [CAGradientLayer layer];
mask.bounds = reflectLayer.bounds;
mask.position = CGPointMake(mask.bounds.size.width/2, mask.bounds.size.height/2);
mask.colors = [NSArray arrayWithObjects:
(__bridge id)[UIColor clearColor].CGColor,
(__bridge id)[UIColor whiteColor].CGColor, nil];
mask.startPoint = CGPointMake(0.5, 0.35);
mask.endPoint = CGPointMake(0.5, 1.0);
reflectLayer.mask = mask;
// 作为layer的sublayer
[_imageView.layer addSublayer:reflectLayer];
}在CALayer上所做的Transform,使用的是CATransform3D,其支持x y z 三个方向的旋转,其中
CATransform3DMakeRotation(M_PI, 1, 0, 0); 的结果便是CATransform3D,它是一个矩阵,值可以这样查看:
NSLog(@"trans \n m11 %f m12 %f m13 %f m14 %f \n m21 %f m22 %f m23 %f m24 %f \n m31 %f m32 %f m33 %f m34 %f \n m41 %f m42 %f m43 %f m44 %f\n",trans.m11,trans.m12,trans.m13,trans.m14,trans.m21,trans.m22,trans.m23,trans.m24,trans.m31,trans.m32,trans.m33,trans.m34,trans.m41,trans.m42,trans.m43,trans.m44);然后其中,第一参数是旋转的角度,后3个参数,代表的是旋转的向量,可以想想下,在3D坐标下,同样是旋转90度,沿着X轴的旋转和沿着Y轴的旋转,得到的结果是不一样的,
在这里设置的值是(M_PI,1,0,0)它不同于在平面内垂直于Z轴旋转180度(M_PI,0,0,1),而是相当于垂直于X轴的翻转。























 1771
1771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








