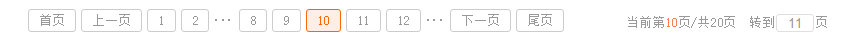
今天用到用到一个jQuery的分页插件 简单好用分享给大家 先看看效果吧
需要的类库请到[http://www.jq22.com/jquery-info2705]下载
这个插件用起来非常简单
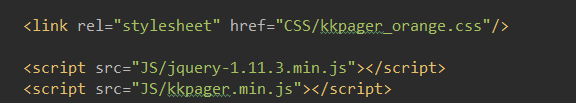
第一步 引入相应的库文件

第二部 做相应的配置 直接看代码吧
<script>
function getParameter(name) {
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
//init
$(function() {
var totalPage = 20; //这里的总页数可以动态加载
var totalRecords = 390;
var pageNo = getParameter('pno');
if (!pageNo) {
pageNo = 1;
}
//生成分页
//有些参数是可选的,比如lang,若不传有默认值
kkpager.generPageHtml({
pno: pageNo,
//总页码
total: totalPage,
//总数据条数
totalRecords: totalRecords,
mode: 'click', //默认值是link,可选link或者click
//这里的click就是给每一个页签绑定的click事件 可以写一些自定义的方法在里面 若想在点击时把页码传给后台也可以写在这里
click: function (n) { // n就是页码
//手动选中按钮
this.selectPage(n);
// 把页码传给后台
/*$.ajax({
url:"",
data:{"pageNum":n},
success:function (data){}
});*/
return false;
}
})
/*
,lang: {
firstPageText : '首页',
firstPageTipText : '首页',
lastPageText : '尾页',
lastPageTipText : '尾页',
prePageText : '上一页',
prePageTipText : '上一页',
nextPageText : '下一页',
nextPageTipText : '下一页',
totalPageBeforeText : '共',
totalPageAfterText : '页',
currPageBeforeText : '当前第',
currPageAfterText : '页',
totalInfoSplitStr : '/',
totalRecordsBeforeText : '共',
totalRecordsAfterText : '条数据',
gopageBeforeText : ' 转到',
gopageButtonOkText : '确定',
gopageAfterText : '页',
buttonTipBeforeText : '第',
buttonTipAfterText : '页'
}*/
})
</script>第三部 编写HTML部分
<div style="width: 800px; margin: 0 auto;">
<div id="kkpager"></div>
</div>这样就算完成了 值得注意的是我们用分页功能时希望能动态加载总页数还有点击页签的时候能向后台发送当前的页码 相应的部分都写在注释里了 请仔细查阅






















 1121
1121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








