今天工作中无意中发现一款特别好用的基于jQuery的提示框插件–webui-popover:
该提示框插件可以和Bootstrap完美结合,但是并不一定需要和Bootstrap一起使用。它支持IE7以上的浏览器。它的特点有:
运行速度快,轻量级。
支持多种定位方式。
能自动计算提示框位置。
在提示框中提供关闭按钮。
同一个页面支持多个提示框实例。
支持不同的样式。
支持使用url和iframe。
支持异步加载模式。
使用方法:
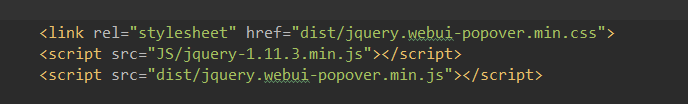
它的使用方法特别简单 首先在项目中引入必要的js、css文件

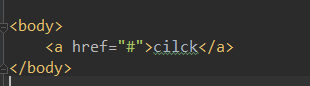
然后是HTML部分,也是特别的简单

最后就是创建一个提示框了 这里有两种方式可以创建
1、在html标签中使用data-* 属性来创建 如:
<a href="#" data-placement="top" data-title="hello" data-content="Content">
这样就创建了一个最简单的提示框。但是这种方式使得html代码显得特别累赘 所以推荐使用第二种方式:
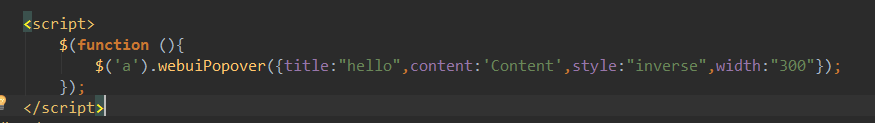
2、在js文件中创建:

调用插件封装好








 本文介绍了webui-popover,一个基于jQuery的提示框插件,它与Bootstrap兼容但不依赖,支持IE7以上浏览器。特点包括运行速度快、定位灵活、关闭按钮、多实例及样式自定义等。使用方法包括通过HTML的data-*属性或JavaScript直接创建,提供丰富的自定义设置选项。
本文介绍了webui-popover,一个基于jQuery的提示框插件,它与Bootstrap兼容但不依赖,支持IE7以上浏览器。特点包括运行速度快、定位灵活、关闭按钮、多实例及样式自定义等。使用方法包括通过HTML的data-*属性或JavaScript直接创建,提供丰富的自定义设置选项。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








