前段时间一直忙于各种事,今天有点空也不是很困,就来写写文章吧,写的东西如题
那么我就按顺序进行说明一下吧
先废话一句吧,什么ueditor?
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点
那好,我们就来使用一下它
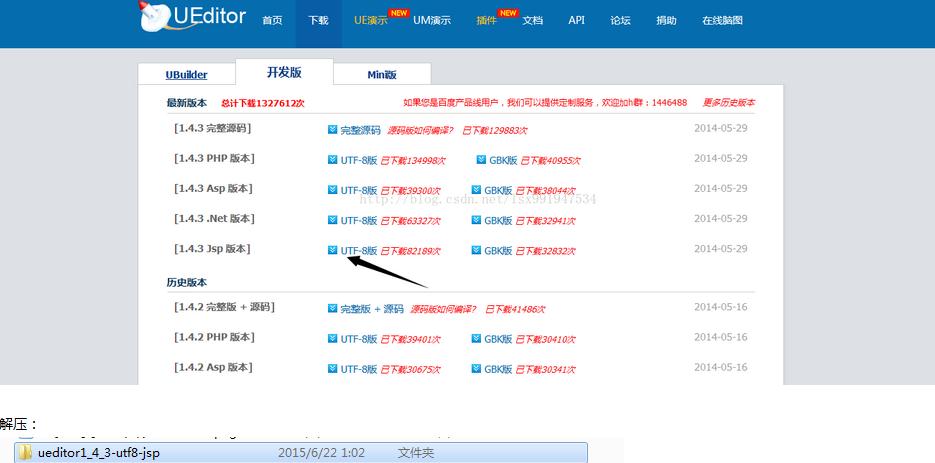
一:首先我们到官网下载ueditor(网址:http://ueditor.baidu.com/website/download.html),我这里使用Java写的,所以选择jsp版本的进行下载,然后解压
下载:
[javascript]
<!-- 配置文件 -->
<script type="text/javascript" src="admin/ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
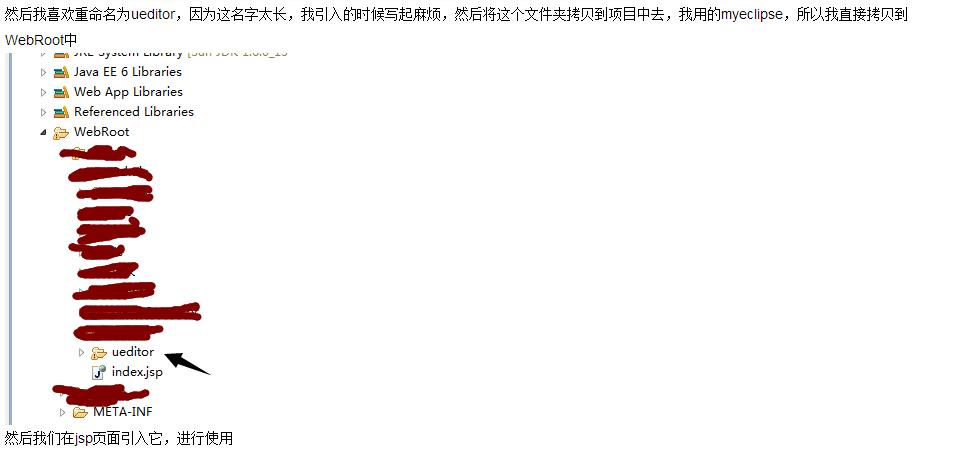
<script type="text/javascript" src="admin/ueditor/ueditor.all.js"></script> 然后我们开始使用并且定制我们要的功能
[html]
<script id="container" name="content" type="text/plain">
</script> [javascript]
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container', {
toolbars: [
['fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'autotypeset', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|',
'simpleupload', 'emotion', 'scrawl', 'insertvideo', 'attachment', '|',
'spechars', '|',
'inserttable', 'deletetable', 'charts', '|',
'print', 'preview', 'searchreplace',]
],
autoHeightEnabled: true,
autoFloatEnabled: true
});
</script> [java]
ImgUtil.java
package com.test.util;
import java.util.ArrayList;
import java.util.List;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class ImgUtil {
/**
* 从HTML源码中提取图片路径,最后以一个 String 类型的 List 返回,如果不包含任何图片,则返回一个 size=0 的List
* 需要注意的是,此方法只会提取以下格式的图片:.jpg|.bmp|.eps|.gif|.mif|.miff|.png|.tif|.tiff|.svg|.wmf|.jpe|.jpeg|.dib|.ico|.tga|.cut|.pic
* @param htmlCode HTML源码
* @return <img>标签 src 属性指向的图片地址的List集合
* @author Carl He
*/
public static List<String> getImageSrc(String htmlCode) {
List<String> imageSrcList = new ArrayList<String>();
Pattern p = Pattern.compile("<img\\b[^>]*\\bsrc\\b\\s*=\\s*('|\")?([^'\"\n\r\f>]+(\\.jpg|\\.bmp|\\.eps|\\.gif|\\.mif|\\.miff|\\.png|\\.tif|\\.tiff|\\.svg|\\.wmf|\\.jpe|\\.jpeg|\\.dib|\\.ico|\\.tga|\\.cut|\\.pic)\\b)[^>]*>", Pattern.CASE_INSENSITIVE);
Matcher m = p.matcher(htmlCode);
String quote = null;
String src = null;
while (m.find()) {
quote = m.group(1);
src = (quote == null || quote.trim().length() == 0) ? m.group(2).split("\\s+")[0] : m.group(2);
imageSrcList.add(src);
}
return imageSrcList;
}
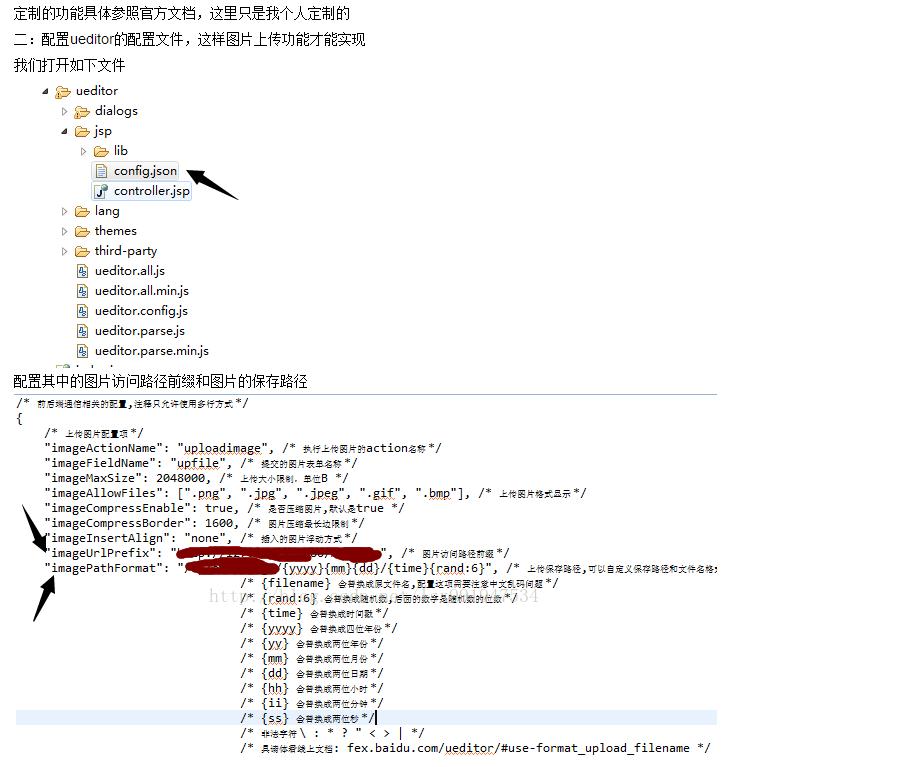
} 然后借助这个工具类进行正则匹配,但是内容中可能包含多张图片,所以我获取的肯定是一个list,但是我用的关系型数据库mysql,不能直接插入list,所以我只能将list转成
字符串插入,所以这里借助另一个工具类,完成list转成字符串,这里使用StringBuilder不用String是因为String是不可变的,自己下去查查
[java]
StringUtil.java
package com.test.util;
import java.util.List;
public class StringUtil {
public static String listToString(List list, char separator){
StringBuilder sb = new StringBuilder();
for(int i=0; i<list.size(); i++){
sb.append(list.get(i)).append(separator);
}
return sb.toString().substring(0,sb.toString().length()-1);
}
} 然后控制器action或者servlet中这样写
[java]
List list = ImgUtil.getImageSrc(request.getParameter("content"));
String picturePath = StringUtil.listToString(list, ','); 这样就可以插入地址到数据了,当然数据库picturePath字段是String类型的,要设长一点,用varchar,否则可能不够用,当我们需要用图片时,再把字符串取出来同理
转成list,然后进行相应的显示使用就可以了


























 4043
4043

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








