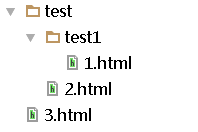
目录结构如下:
简单的归纳就是,上一级的页面用../来寻找,下一级的页面用同级文件夹名/+name.html
1、2、3 页面之间的跳转方法分别如下
1.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>我是Page1</h1>
<a href="../2.html"> 1:跳转到上级2中</a><br/>
<a href="../../3.html"> 1 跳转到3中</a>
</body>
</html>2.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<h1>我是Page2</h1>
<a href=test1/1.html>2:跳转到1中</a><br/>
<a href="../3.html">2:跳转到3中</a>
</body>
</html>3.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>我是Page3</h1>
<a href=test/2.html>3:跳转到2中</a><br/>
<a href="test/test1/1.html">3:跳转到1中</a>
</body>
</html>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








