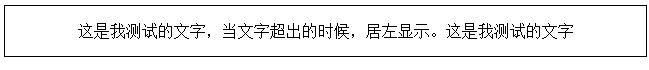
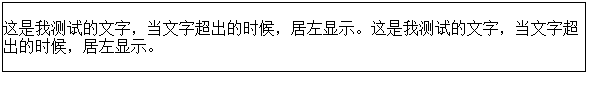
有很多的业务需要元素或者文字如果单行,居中显示,如果数据增多,居中显示
代码(直接复制到编辑器可用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单行居中,多行居左显示</title>
<style>
div{text-align: center;border: 1px solid #000;}
p{display: inline-block;text-align: left}
</style>
</head>
<body>
<div>
<p>这是我测试的文字,当文字超出的时候,居左显示。这是我测试的文字,当文字超出的时候,居左显示。</p>
</div>
</body>
</html>























 162
162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








