序言
在此对于React Native开发环境的配置不做赘述,直接在正常环境下进行开发/运行,如果没有配置好可以查看React Native 官方文档,在此介绍常见的问题
开发工具
js工具:
VSCode 建议使用,性能好,比较精简,Mac版本的VSCode使用方法,后面本人加上相应的博文,供大家学习
android工具:
Android Studio当然就是我们常用的工具了,使用国内镜像,不翻墙搞定它
问题



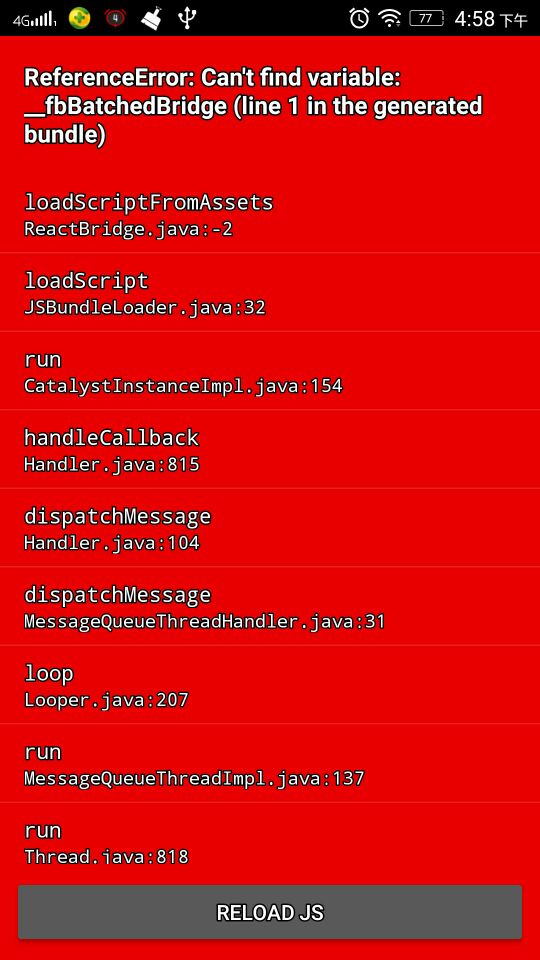
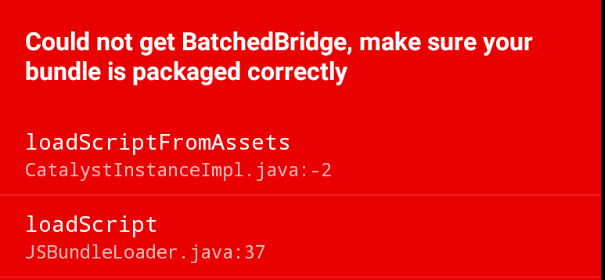
这个错误我想大家都可以看出来时手机未连接到服务器
1.手机是否与电脑在统一ip网段下
2.是否设置了服务器代理
3.服务器是否已经运行了js
有些同学经常会碰到adb 连接不上设备的情况,再次提供大概的解决方法:
1.命令:adb devices 查看adb是否正常
2.不正常运行:adb kill-server 关掉adb 服务
3.重启:adb start-server,然后回到第一步
解决
备注:在此我只做了Android5.0以下的调试
1.查看自己的ip4地址是否与电脑在同一网段
e.g: 电脑:192.168.0.102
手机:192.168.0.102
两者一致正常
2.设置服务器代理,在此代理不是在我们自己手机的wifi连接里面打开对应wifi下载代理而是
1.运行我们的项目
2.摇动手机(React Native项目应该添加了感应器)
3.选择弹出框最底部的Dev Settings,点击打开
4.打开Debugging下的
Debug server host & porter devide进行设置
e.g:192.168.0.102:8081(此ip为电脑当前ip,端口默认为8081)
5.设置完成重新摇动手机Reload点击重新加载,Android也可以通过点击菜单键进行弹出
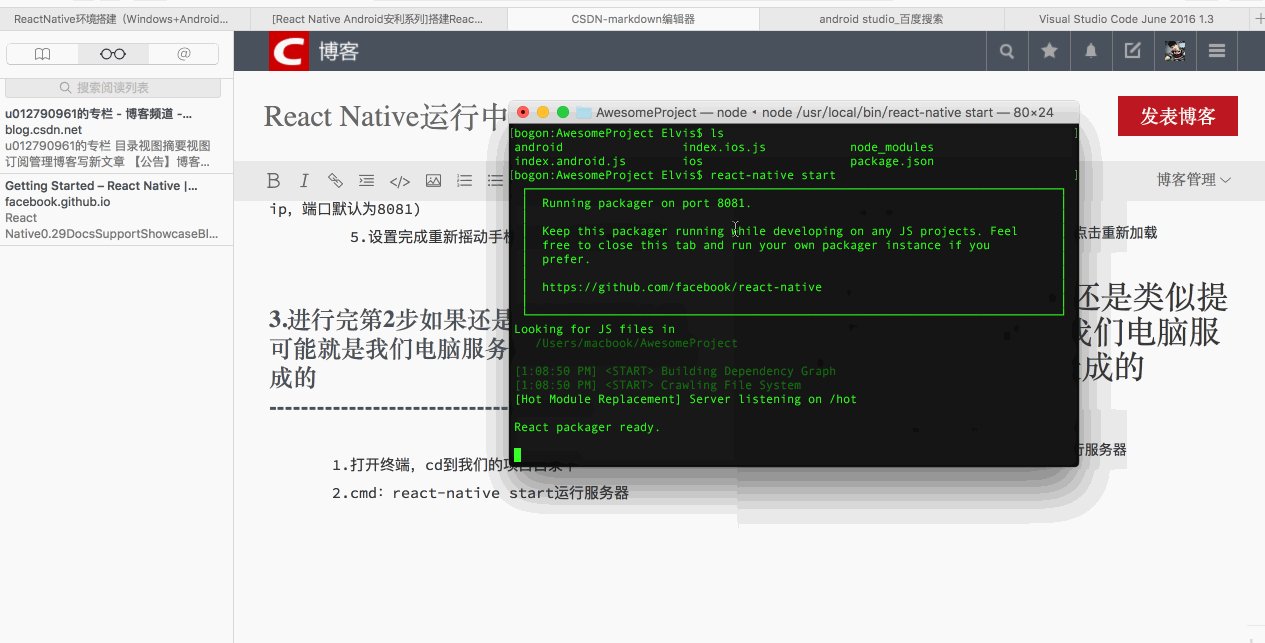
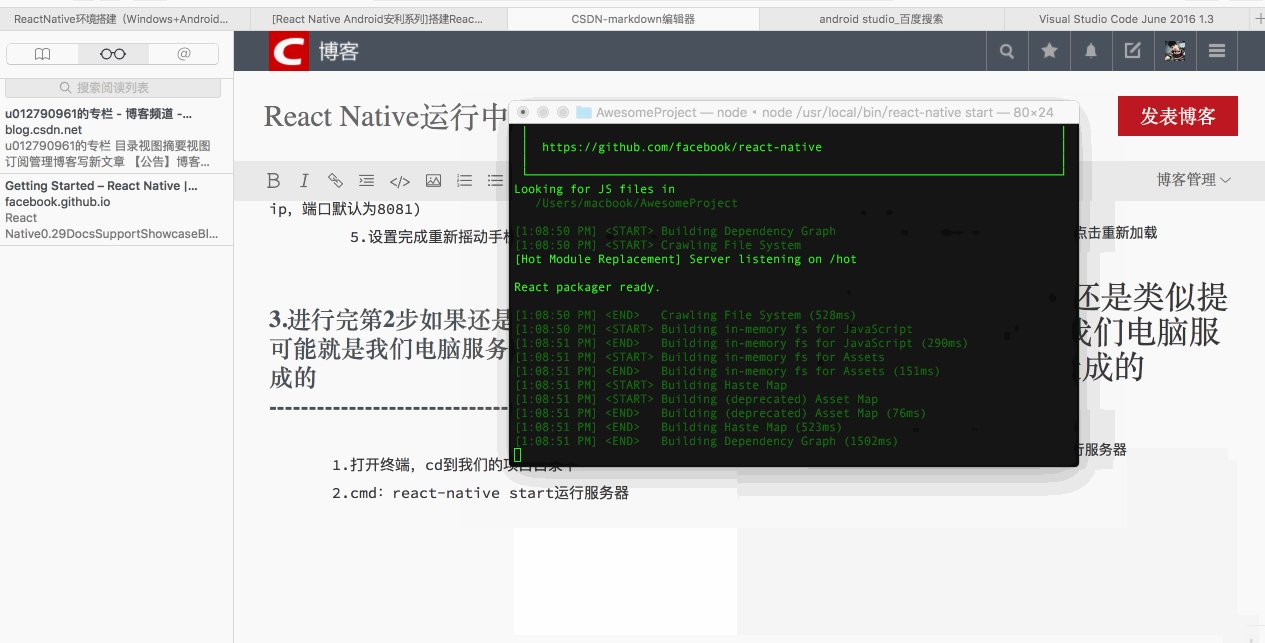
3.进行完第2步如果还是类似提示那么很可能就是我们电脑服务器还没有运行js造成的
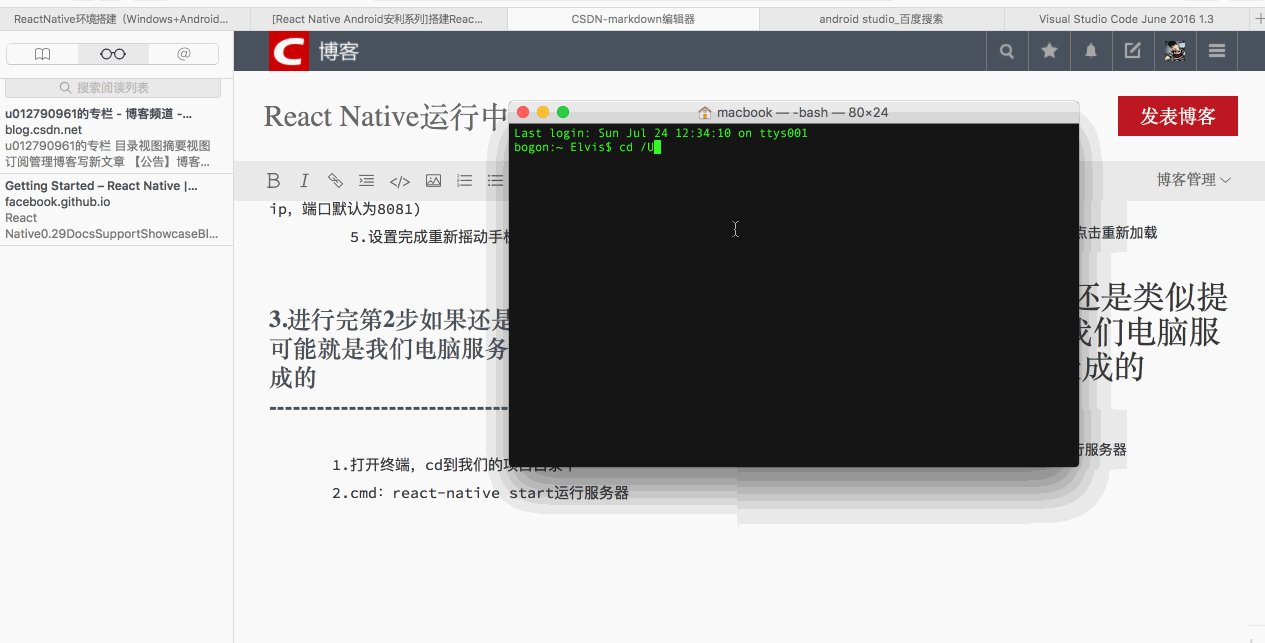
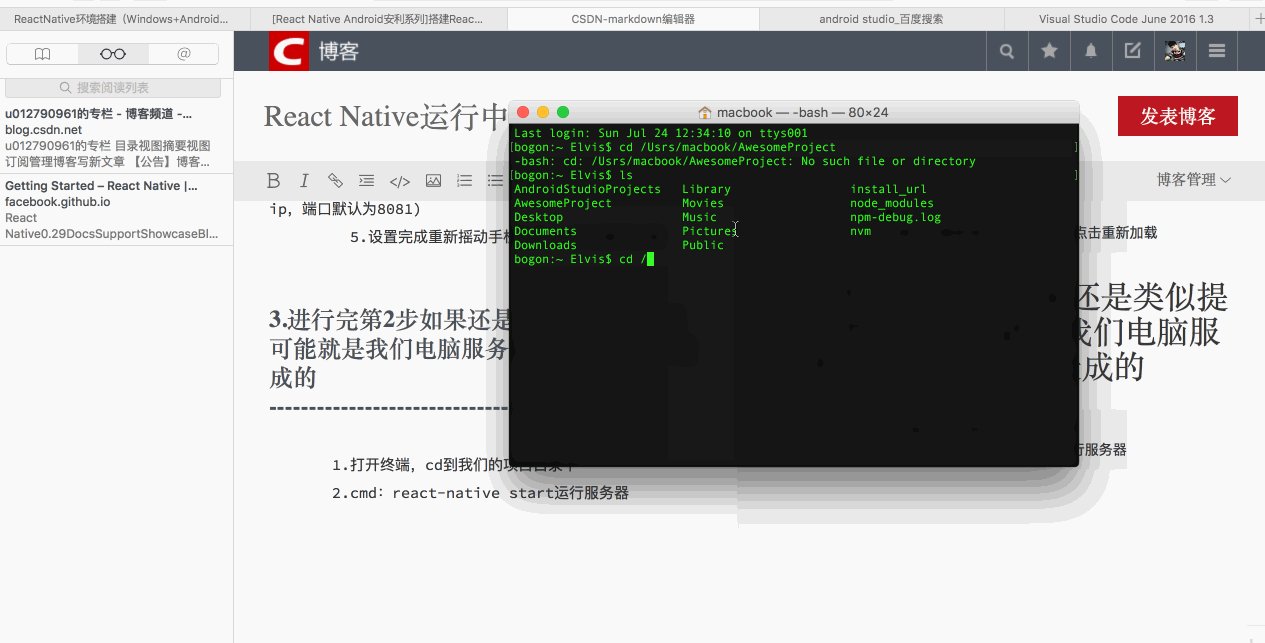
1.打开终端,cd到我们的项目目录下
2.cmd:react-native start运行服务器

进行完上面这些你就可以看到我们的”Hello World”了
如果是在Android 5.0及以上或者官方文档讲解的请参考:
React native中文版文档
友情提示:亲们,记得Star哟~~~!






















 3150
3150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








