在cocos2dx 中使用spine骨骼动画初探
最近在制作一款2D横版游戏,主要使用spine来做骨骼动画。
我用的是1.7版本的破解版spine,大家可以自行百度
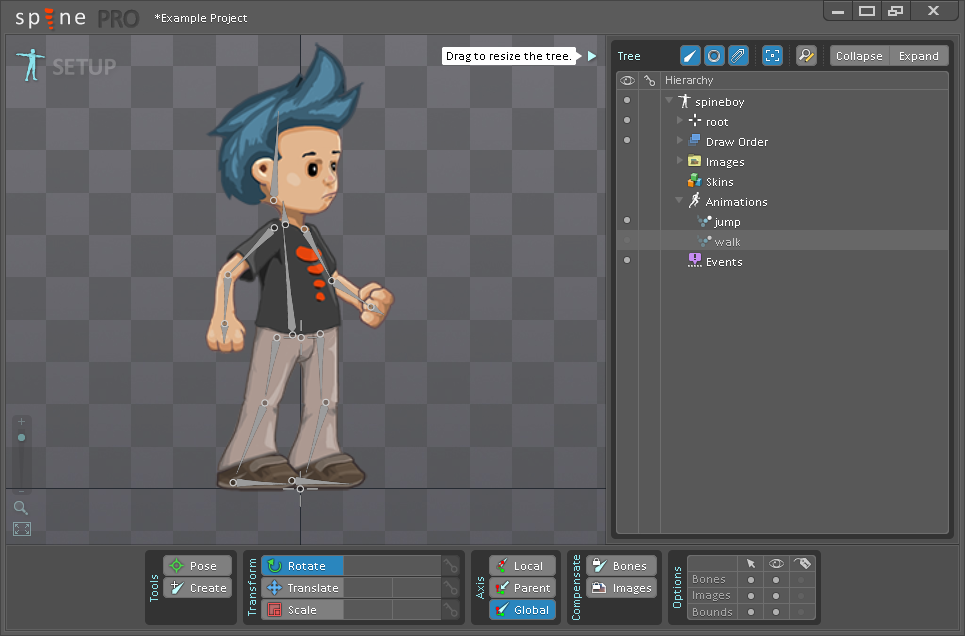
刚打开spine就是一个样例:spineboy,我就打算用这个素材。
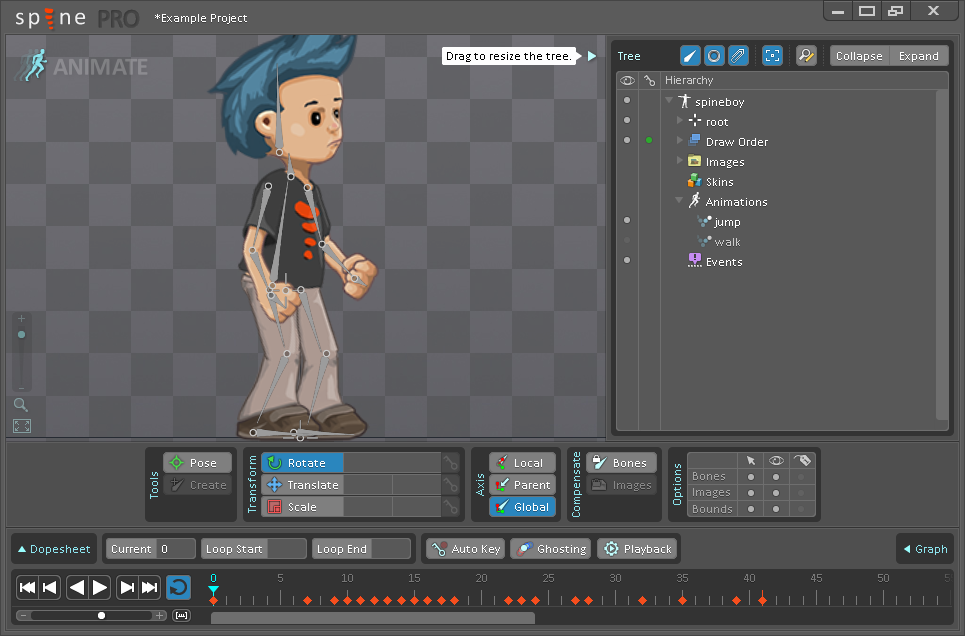
右边的资源栏有两个Animation,一个是跳(jump),一个是走路(walk),界面左上角有个setup按钮,点击会切换到动作模式,如下图:
动作模式下方有七个按钮,分别是[返回开始][前一帧][倒放][正放][后一帧][返回最后][循环播放]
点击循环播放和正放,可以预览动画.
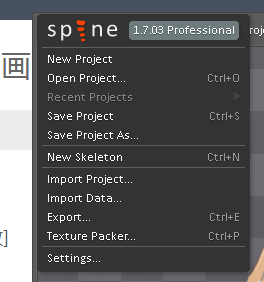
之后我们点击左上方的logo,出现主菜单,点击导出(export):
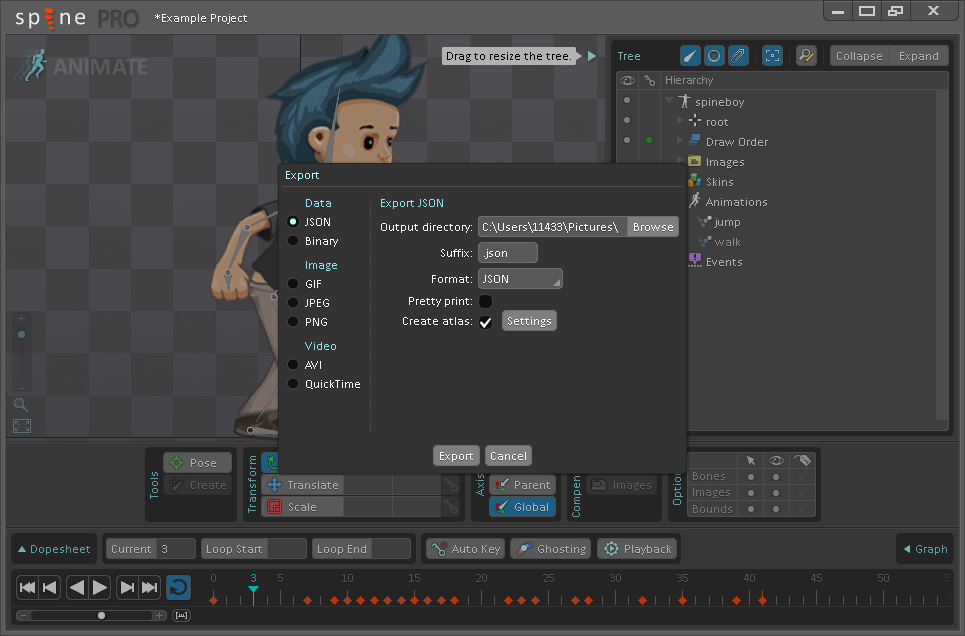
导出格式设置为JSON,导出目录任选,勾选Create Atlas,点击导出
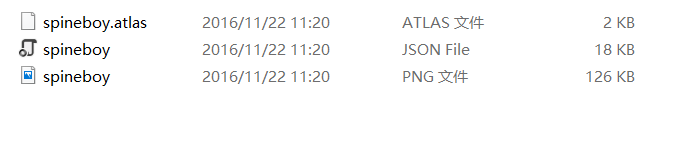
然后我们就在导出目录看到三个文件.png .atlas和.json
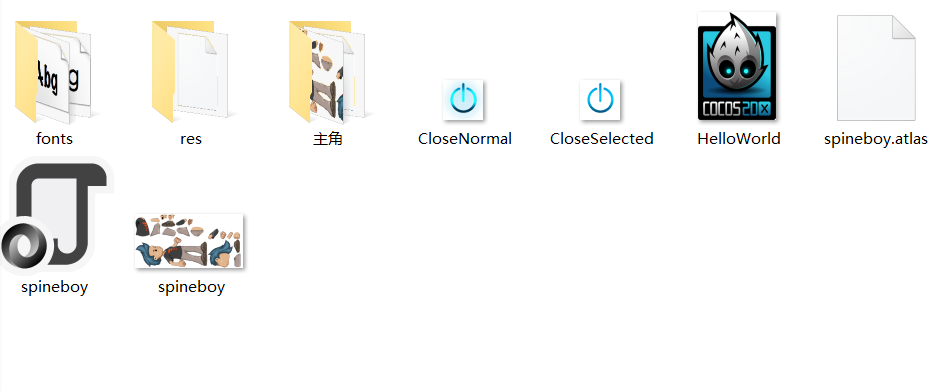
这三个文件我们拷贝到cocos项目的Resource文件夹中:
切记,如果要直接使用文件名创建动画对象,那么只能拷贝到Resource根目录下,博主之前把文件拷贝到在这个文件夹下的一个[主角]文件夹,然后运行时就报错.
回到visual studio,核心代码如下:
#include "spine\spine-cocos2dx.h"
bool HelloWorld::init()
{
if (!Layer::init())
{
return false;
}
auto skeletonNode =spine::SkeletonAnimation::createWithFile("spineboy.json", "spineboy.atlas",0.2F);//0.2是设置图片的缩放比例
skeletonNode->setPosition(Point(400, 200));
skeletonNode->setAnimation(0, "walk", true);//true是指循环播放walk动作
this->addChild(skeletonNode);
return true;
}运行之后就是这个小男孩一直在走:





























 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








