一、前记
一看到这个标题,大家肯定就会往vue数据更新页面却没有更新的那几种情况去想。但是本篇遇到的问题用那些方法都没法解决,如果大家是需要了解$set、$forceUpdate、splice怎么更新页面重新渲染的可以另外去搜索相关知识点。
二、问题
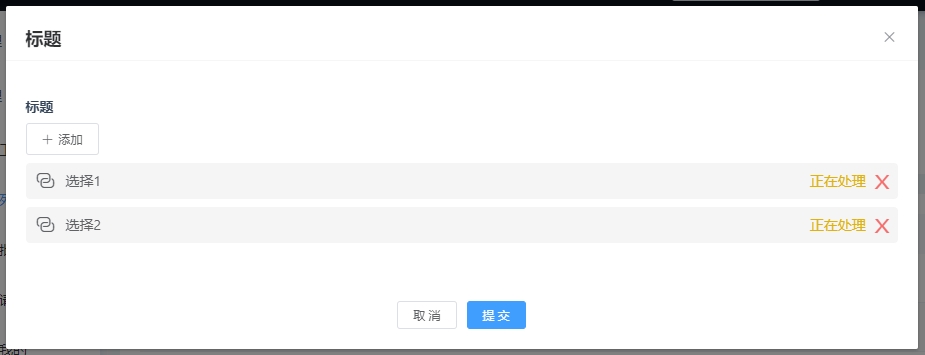
1、父弹窗点击添加按钮

el-dialog弹窗中点击有一个【添加】按钮和添加好数据的列表,代码如下所示:
<template>
<el-dialog title="父弹窗" :close-on-click-modal="false">
<el-button icon="el-icon-plus" @click="add">添加</el-button>
<div class="select-item" v-for="(item, index) in _value" :key="`relate_process_${index}`" @click="detail(index)">
<i class="el-icon-connection" />
<span class="select-title">标题</span>
<span class="select-status">状态</span>
</div>
<child-dialog ref="childDialog" @submit="handleTable" />
</el-dialog>
</template>
<script>
import ChildDialog from "./childDialog";
export default {
name: "ParentDialog",
components: {
ChildDialog
},
data() {
return {
_value: []
}
},
methods: {
add() {
this.$refs.childDialog.openTable()
},
handleTable(list) {
this._value = [...this._value, ...list]
}
}
}
</script>
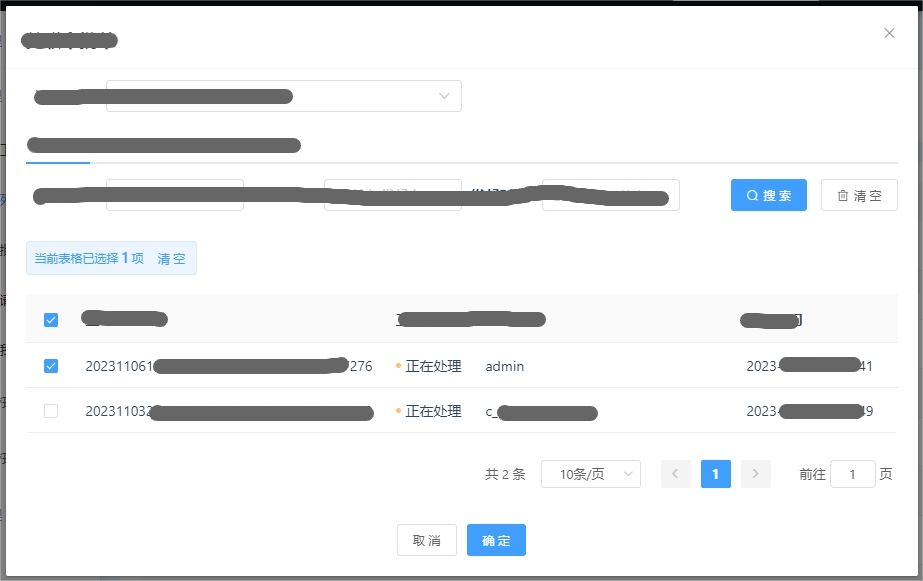
2、子弹窗待选择表格数据

点击【添加】按钮弹出新的el-dialog,里面有待选择的表格数据,代码如下所示:
<template>
<el-dialog
width="80vw"
title="子弹窗"
:destroy-on-close="true"
:visible.sync="isVisible"
:close-on-click-modal="false"
:before-close="visible = false"
>
<!-- 表格选择的逻辑部分省略 -->
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="save">确 定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
name: "childDialog",
data () {
return {
list: [], // 已选的表格数据
visible: false
}
},
methods: {
save() {
this.$emit('submit', this.list)
},
openTable() {
this.visible = true
}
}
}
</script>
3、父弹窗更新已选数据

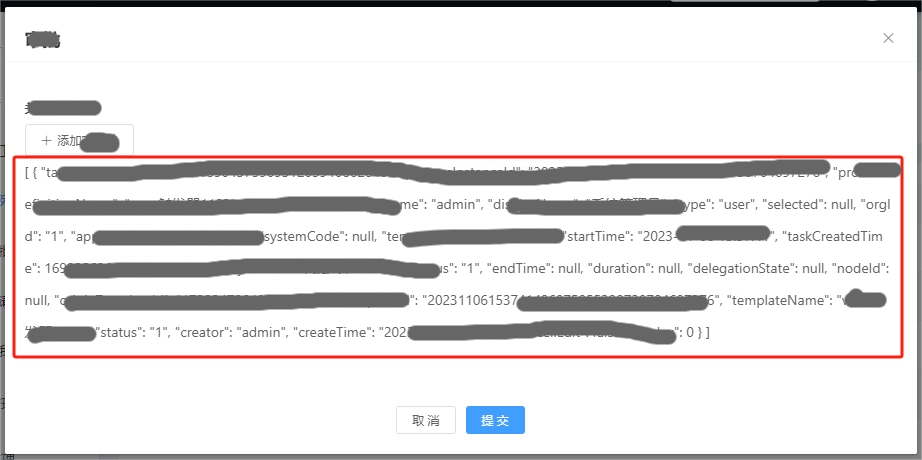
子弹窗勾选好数据后,将数据回传给父弹窗,更新父弹窗的数据列表,正确呈现效果的应该如上图所示,但是实际却是下图所示:

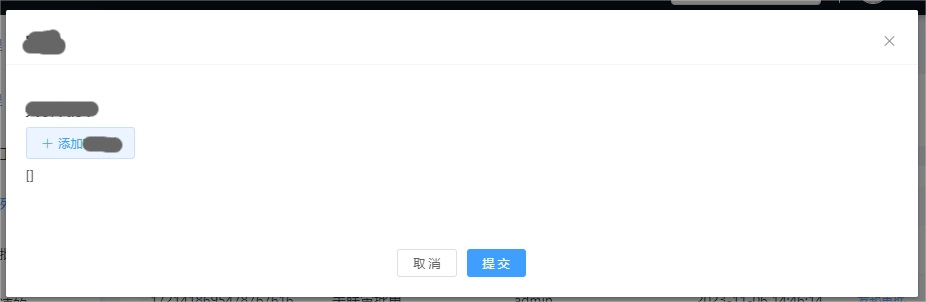
可以看到我在页面上打印了勾选的数组的信息,但是底部列表数据没有渲染出来
三、解决
// 删除这行代码
:destroy-on-close="true"
// 新增下面这2行代码
:modal="false"
:append-to-body="false"
修改完子弹窗代码如下所示:
<template>
<el-dialog
width="80vw"
title="子弹窗"
:modal="false"
:append-to-body="false"
:visible.sync="visible"
:close-on-click-modal='false'
:before-close="visible = false"
>
<!-- 表格选择的逻辑部分省略 -->
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="save">确 定</el-button>
</span>
</el-dialog>
</template>
四、反思
真不知道为什么数据没有更新试图,跟修改弹窗是不是在body下还有关系,表示非常不能理解。如果有大佬知道为什么,可以授业解惑下…


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










