一、知识点
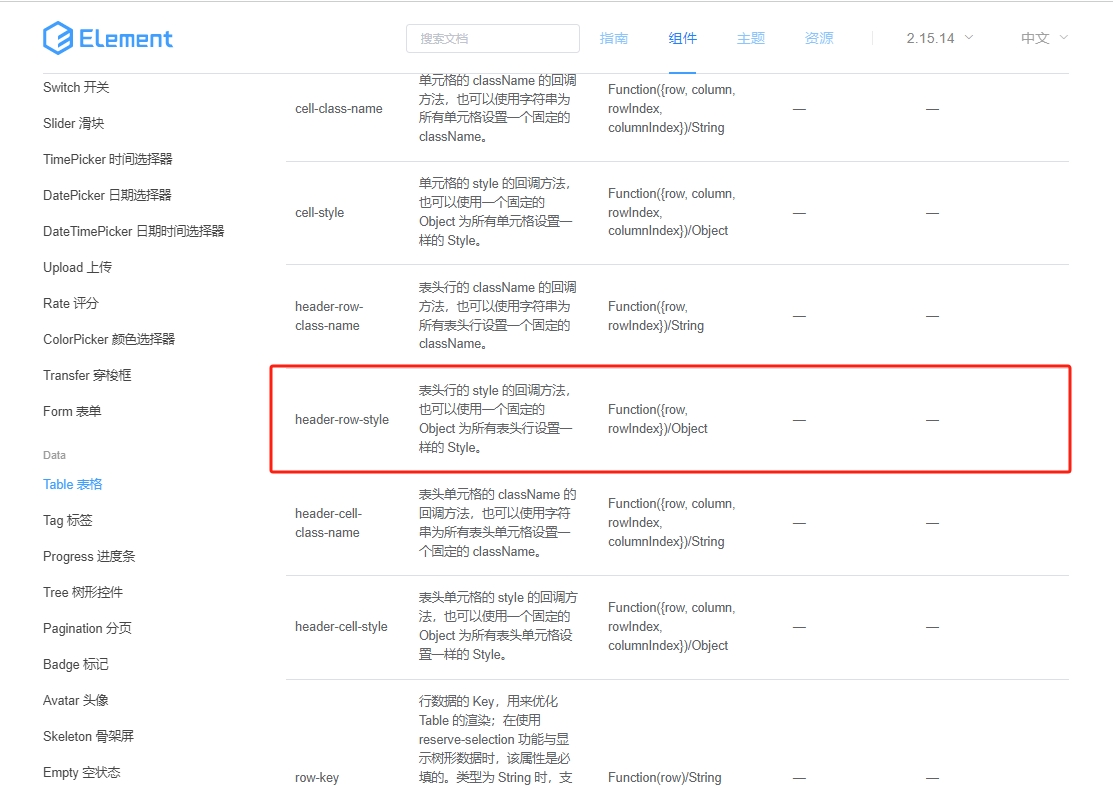
有些时候需要给element-ui表头设置不同样式,比如居中、背景色、字体大小等等,这时就可以用到本文要说的属性header-row-style。官网说明如下所示:

二、设置全部表头

2.1、方式一
<el-table :header-cell-style="{'text-align': 'center'}" />
2.2、方式二
<template>
<el-table :header-cell-style="tableHeaderColor" />
</template>
<script>
export default {
methods: {
tableHeaderColor ({row, column, rowIndex, columnIndex}) {
return 'text-align: center;'
}
}
}
</script>
三、设置某个表头
<template>
<el-table :header-cell-style="tableHeaderColor" />
</template>
<script>
export default {
methods: {
// 设置表头的颜色
tableHeaderColor({ row, column, rowIndex, columnIndex }) {
console.log(row, column, rowIndex, columnIndex);
if (rowIndex === 0 && columnIndex === 1) {
return 'background-color: #afccfd; color:#000000;'; //蓝色
} else if (rowIndex === 0 && columnIndex === 2) {
return 'background-color: #c0e33c; color:#000000;';//绿色
} else if (rowIndex === 0 && columnIndex === 3) {
return 'background-color: #fbc57b; color:#000000;';//橙色
} else {
return 'color:#000000; background: #ffffff;';
}
}
}
}
</script>
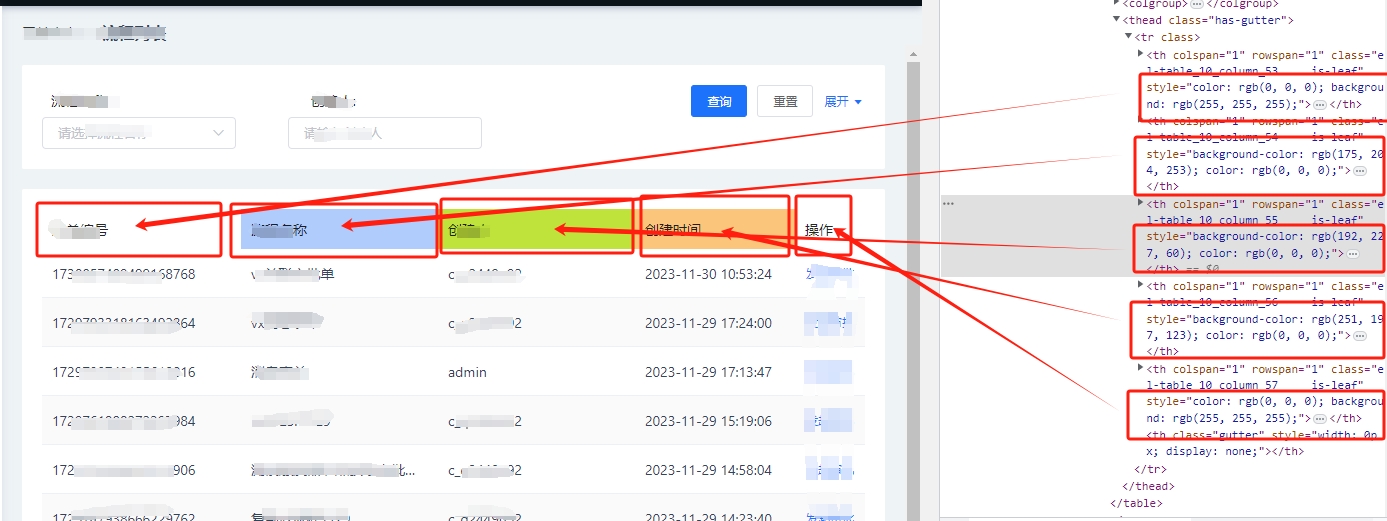
效果如下所示:

四、最后
本人每篇文章都是一字一句码出来,希望大佬们多提提意见。顺手来个三连击,点赞👍收藏💖关注✨。创作不易,给我打打气,加加油☕























 7521
7521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










