一、问题

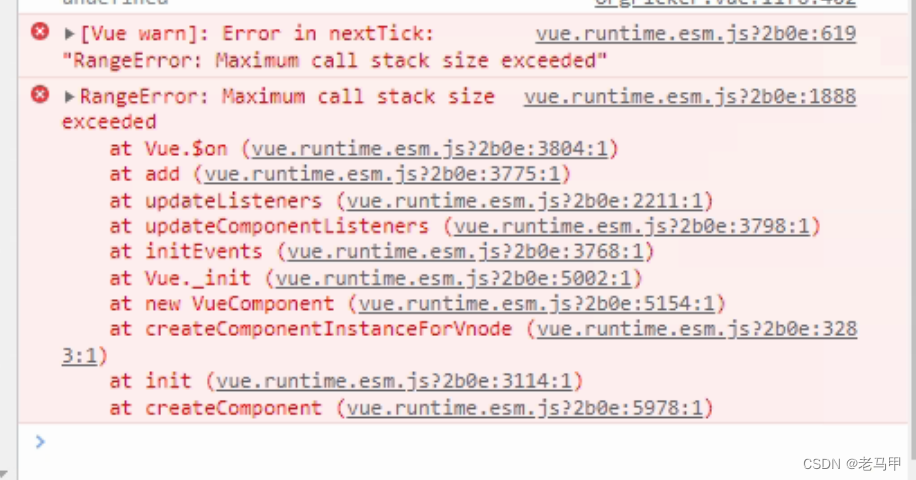
[Vue warn]: Error in nextTick: RangeError: Maximum call stack size exceeded
RangeError: Maximum call stack size exceeded
at Vue.$on (vue.runtime.esm.js?2b0e:3804:1)
at add (vue.runtime.esm.js?2b0e:3775:1)
at updateListeners (vue.runtime.esm.js?2b0e:2211:1)
at updateComponentListeners (vue.runtime.esm.js?2b0e:3798:1)
at initEvents (vue.runtime.esm.js?2b0e:3768:1)
at Vue._init (vue.runtime.esm.js?2b0e:5002:1)
at new VueComponent (vue.runtime.esm.js?2b0e:5154:1)
at createComponentInstanceForVnode (vue.runtime.esm.js?2b0e:3283:1)
at init (vue.runtime.esm.js?2b0e:3114:1)
at createComponent (vue.runtime.esm.js?2b0e:5978:1)意思大概是:“RangeError:超过最大调用堆栈大小”,内存溢出
二、解决
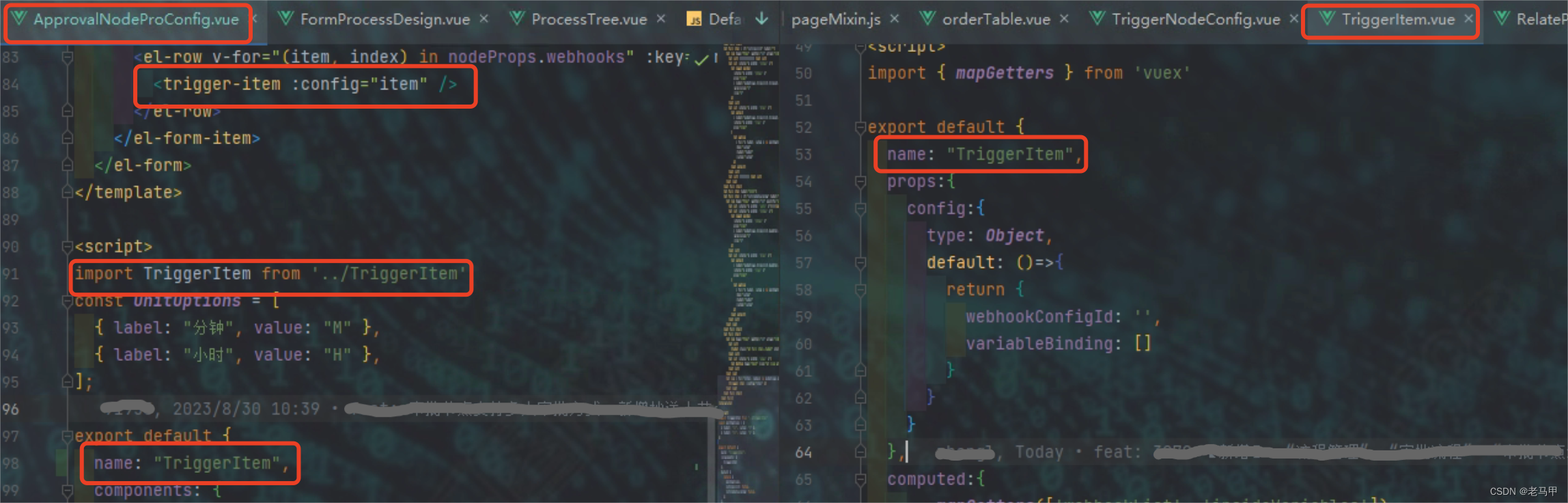
出现这个错误的原因是.vue文件的name的内容在代码中出现了重复,也就是局部的组件的或者全局组件的名字与name重复了,改变.vue的name的值或者是组件的名字都可以。

图片中 的< trigger-item />是引入的组件,就是组件的名与 name: “TriggerItem”,一致导致的报错,改变其一即可。这里我是把name删除调,就不会报错了。
























 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










