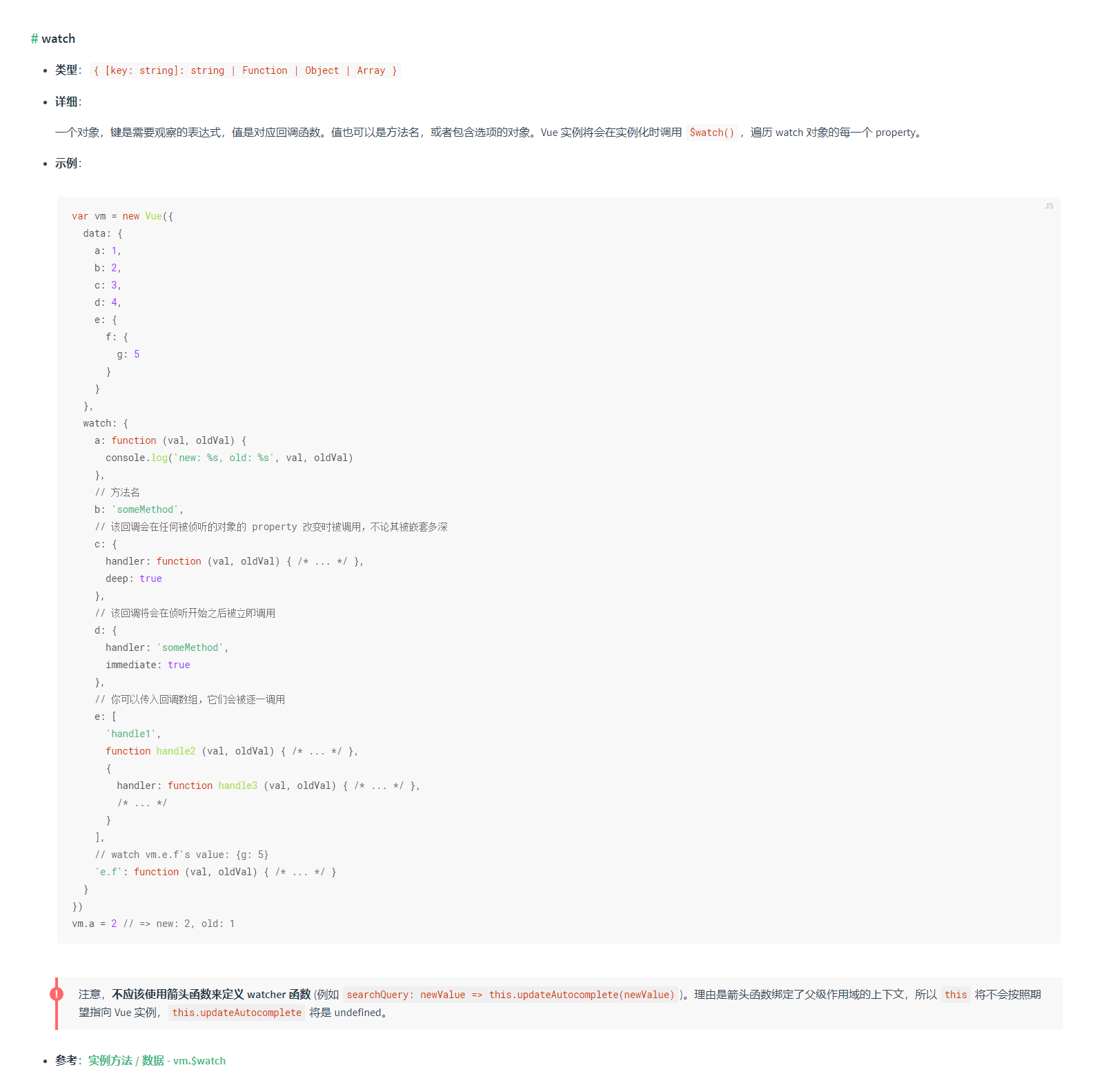
一、官方文档

二、实现方法
方法一、直接根据watch来监听
export default {
data() {
return {
object: {
username: '',
password: ''
}
}
},
watch: {
'object.username'(newVal, oldVal) {
console.log(newVal, oldVal)
}
}
}
方法二:利用watch和computed来实现监听
利用computed定义一个新属性,新属性使用object里面的某个属性值,再使用watch来监听这个新属性值。
export default {
data() {
return {
object: {
username: '',
password: ''
}
}
},
computed: {
username() {
return this.object.username
}
},
watch: {
username(newVal, oldVal) {
console.log(newVal, oldVal)
}
}
}
方法三:利用对象属性的deep = true来实现
只要对象属性里面的任何一个属性值发生改变,不论嵌套的多深,都会触发监听里面的handler方法。
注意:如果是一个数组对象ArrayObject,也要加deep,如果该属性是一个数组Array,则不需要加deep。
export default {
data() {
return {
object: {
username: '',
password: ''
},
array: ['1', '2'],
arrayObject: [
{
id: 1,
name: '1'
},
{
id: 2,
name: '2'
}
]
}
},
watch: {
object: {
deep: true,
handler(newVal, oldVal) {
//newVal和oldVal会包含formData里面的每一个属性值
console.log(newVal, oldVal)
}
},
array: {
handler(newVal, oldVal) {
//newVal和oldVal会包含formData里面的每一个属性值
console.log(newVal, oldVal)
}
},
arrayObject: {
deep: true,
handler(newVal, oldVal) {
//newVal和oldVal会包含formData里面的每一个属性值
console.log(newVal, oldVal)
}
}
}
}
























 1091
1091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










