1. 移动地图
地图的操作实际上操作的是MapWidget控件 ,MapWidget控件继承自View空间。所以移动和旋转地图实际上是对View的操作。
1.1 实现代码
在第5篇的时候我们创建了一个RoadWayMapWidget类,在这个类中我们需要更改两个地方实现地图的匀速移动。
1. 更改MapWidget原有的DecelerateInterpolator(减速动画)为LinearInterpolator(匀速动画)
重写public RoadWayMapWidget(Context context, String rootMapFolder,int initialZoomLevel)方法
定义方法moveTo实现从一点移动到另一点。
public class RoadWayMapWidget extends MapWidget{
/**小车图片*/
protected static Bitmap thisCarIcon;
protected Scroller mapMoveScroller;
private LinearInterpolator linearInterpolator;
Handler handler;
/**
*
* @param context
* -context
* @param rootMapFolder
* -地图资源文件名
* @param initialZoomLevel
* -初始化缩放等级
* @date 2016年4月1日上午9:11:39
*/
public RoadWayMapWidget(Context context, String rootMapFolder,int initialZoomLevel) {
super(context, rootMapFolder, initialZoomLevel);
// TODO Auto-generated constructor stub
// thisCarIcon = ((BitmapDrawable)context.getResources().getDrawable(R.drawable.car_arror)).getBitmap();
thisCarIcon = BitmapFactory.decodeResource(getResources(), R.drawable.car).copy(Bitmap.Config.ARGB_8888, true);
linearInterpolator = new LinearInterpolator();
mapMoveScroller = new Scroller(context, linearInterpolator);
handler = new Handler()
{
public void handleMessage(Message msg)
{
if(msg.what == 0x1)
{
invalidate();
}
}
};
new Timer().schedule(new TimerTask(){
@Override
public void run() {
// TODO Auto-generated method stub
// debug("TimerTask run");
handler.sendEmptyMessage(0x1);
}
},0,50);
}
/**
* 移动地图,从一个点到另一个点,匀速移动方式
* @author 秦晓宇
* @date 2016年4月1日 上午9:38:13
* @param x_start
* -起始点x坐标
* @param y_start
* -起始点y坐标
* @param x_end
* -x坐标偏移量
* @param y_end
* -y轴偏移量
* @param scrollerDuration
* -移动的时间
*/
public void moveTo(int x_start,int y_start,int x_end,int y_end,int scrollerDuration){
// 更新结束后,使用动画控制偏移过程
scroller.startScroll(x_start, y_start, x_end, y_end,scrollerDuration);
// 重绘控件
invalidate();
}
}1.2 主程序使用
public class MainActivity extends Activity {
private void debug(String str){
Log.d("MainActivity",str);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); //设置无标题
setContentView(R.layout.activity_main);
final RoadWayMapWidget map = new RoadWayMapWidget(this, "map",15);
LinearLayout layout = (LinearLayout) findViewById(R.id.mainLayout);
map.getConfig().setZoomBtnsVisible(false);
layout.addView(map);
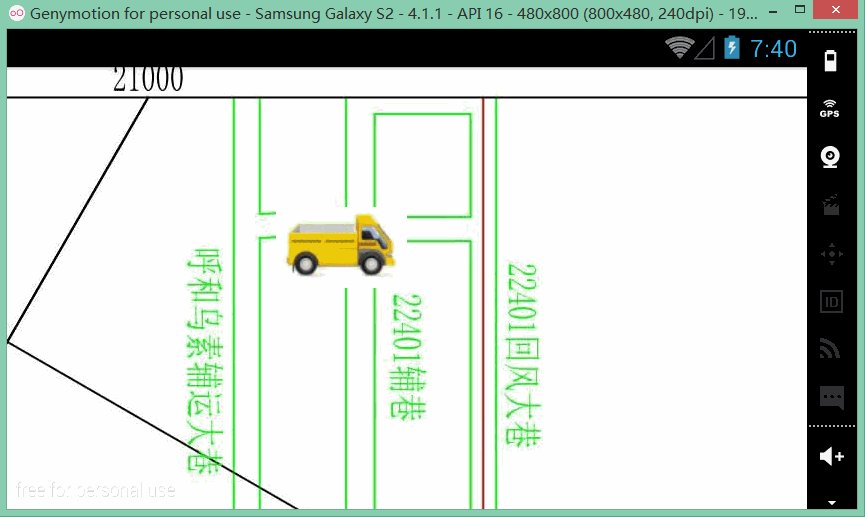
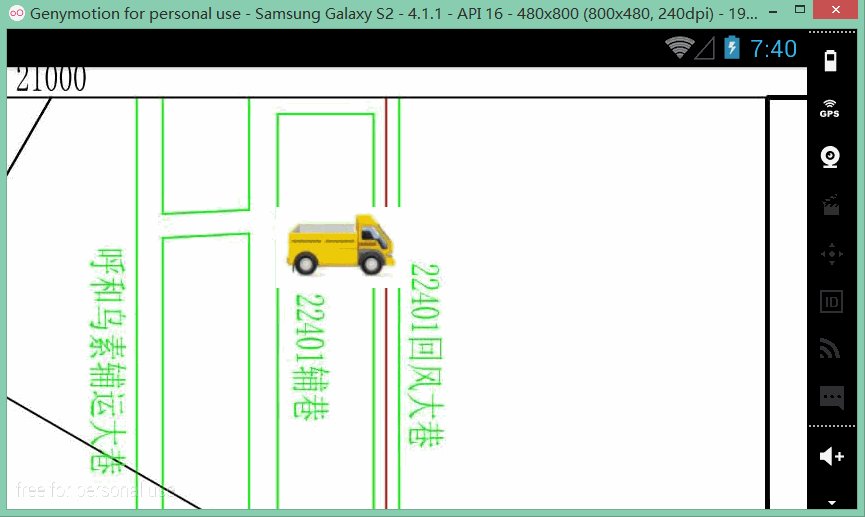
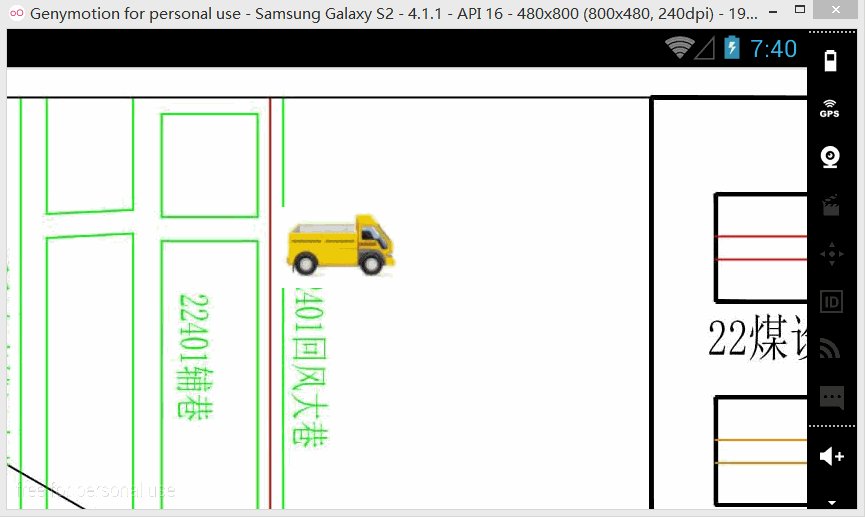
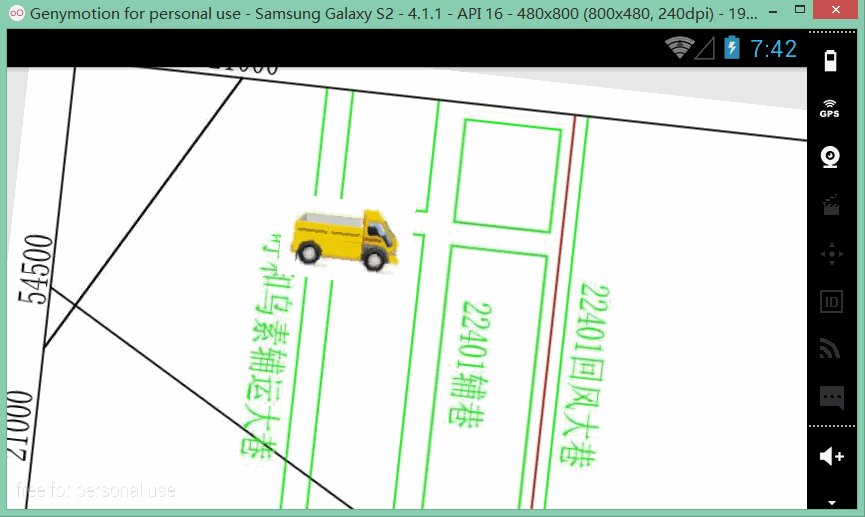
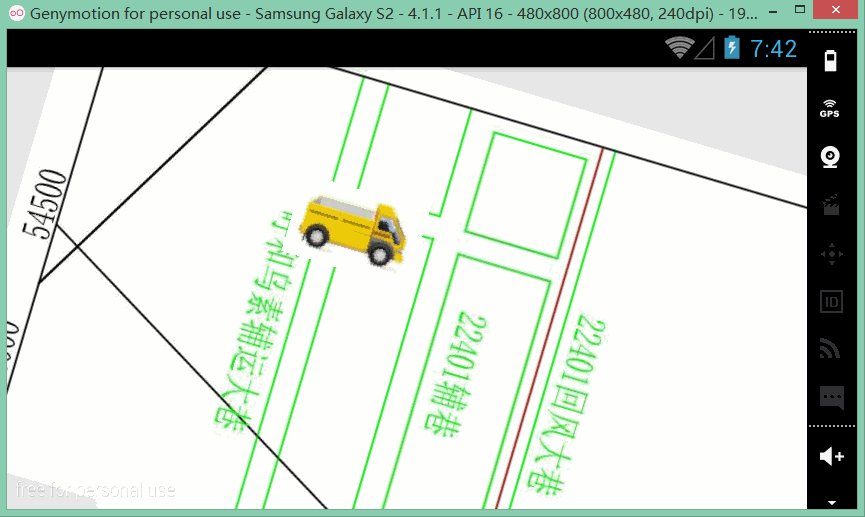
map.moveTo(0,0,500,0,5000);
}
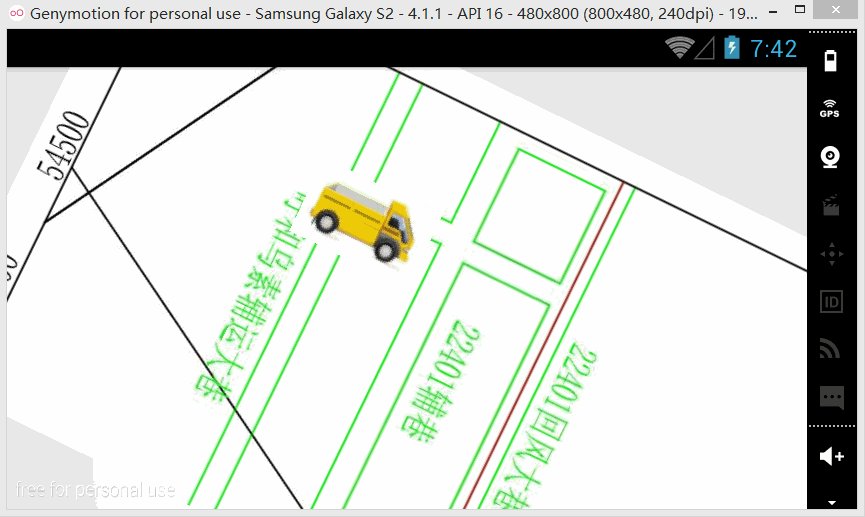
}2 旋转地图
2.1 旋转代码
RoadWayMapWidget 类中添加rotationTo方法
/**
* 地图旋转某个角度,匀速旋转的方式
* @author 秦晓宇
* @date 2016年4月7日 上午8:38:08
* @param start_rotation
* - 开始旋转的角度
* @param end_rotation
* - 选择的角度
* @param duration
* - 旋转过程的时间
*/
public void rotationTo(float start_rotation,float end_rotation,long duration)
{
LinearInterpolator ll = new LinearInterpolator();
ObjectAnimator animator = ObjectAnimator.ofFloat(this, "rotation",start_rotation, end_rotation);
animator.setInterpolator(ll);
animator.setDuration(duration);
animator.start();
} 2.2 主程序使用
public class MainActivity extends Activity {
private void debug(String str){
Log.d("MainActivity",str);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); //设置无标题
setContentView(R.layout.activity_main);
final RoadWayMapWidget map = new RoadWayMapWidget(this, "map",15);
LinearLayout layout = (LinearLayout) findViewById(R.id.mainLayout);
map.getConfig().setZoomBtnsVisible(false);
layout.addView(map);
map.rotationTo(0f,30f,3000);
}
}

























 2157
2157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








