1. 下载mappwidget 源码及工具
github项目地址为:https://github.com/lemberg/mappwidget
git工具clone地址为:https://github.com/lemberg/mappwidget.git
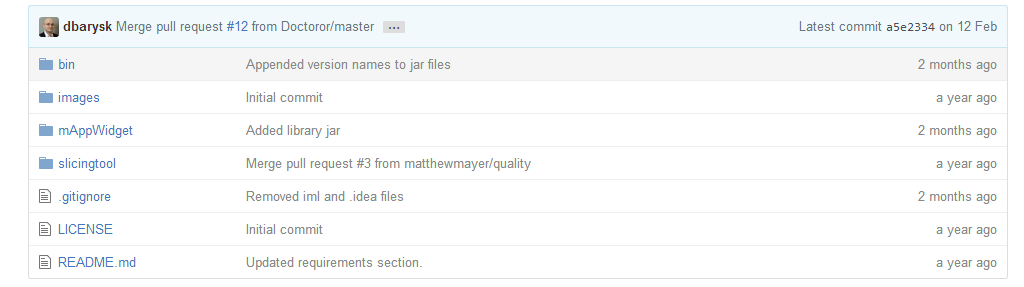
下载后的包如下所示:
2. 使用Map Slicing Tool 工具制作瓦片地图集
2.1. 安装MyEclipse
MyEclipse 2015CI下载地址为:
http://pan.baidu.com/s/1pLvL8oz
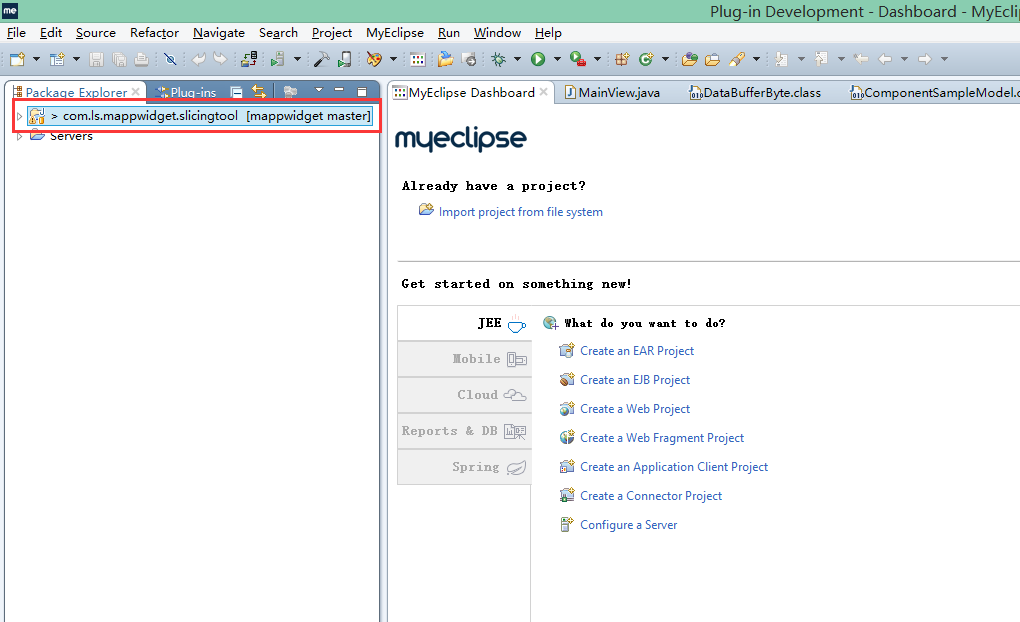
2.2 导入slicingtool源代码
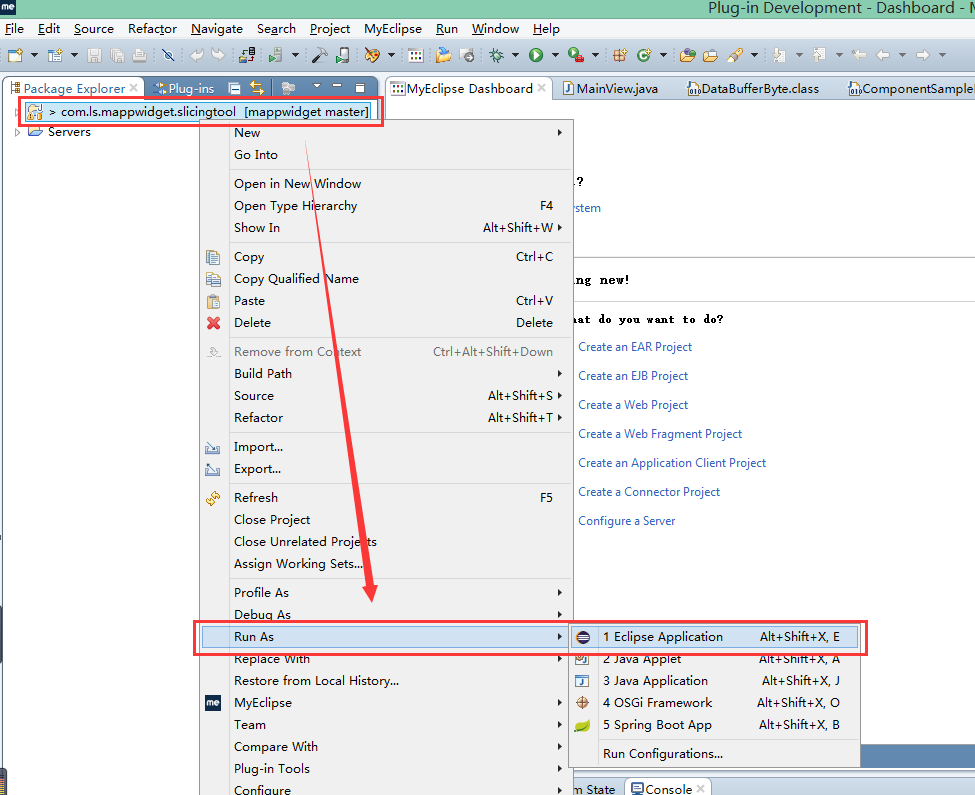
2.3 以eclipse插件的方式运行
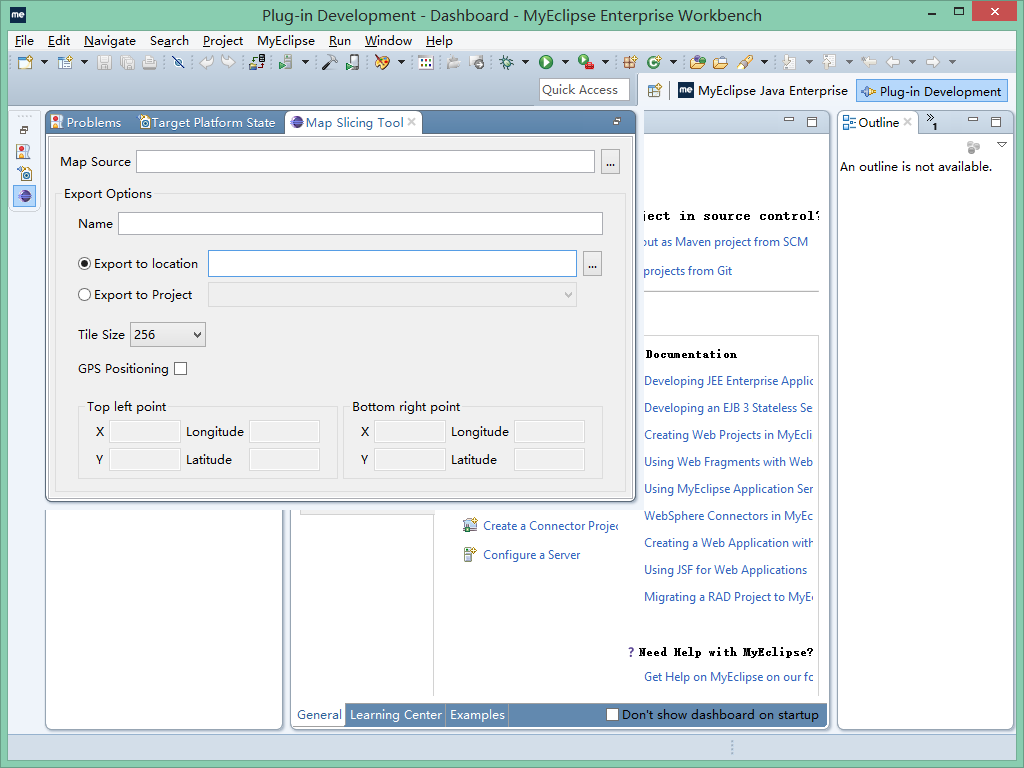
运行后结果如下:
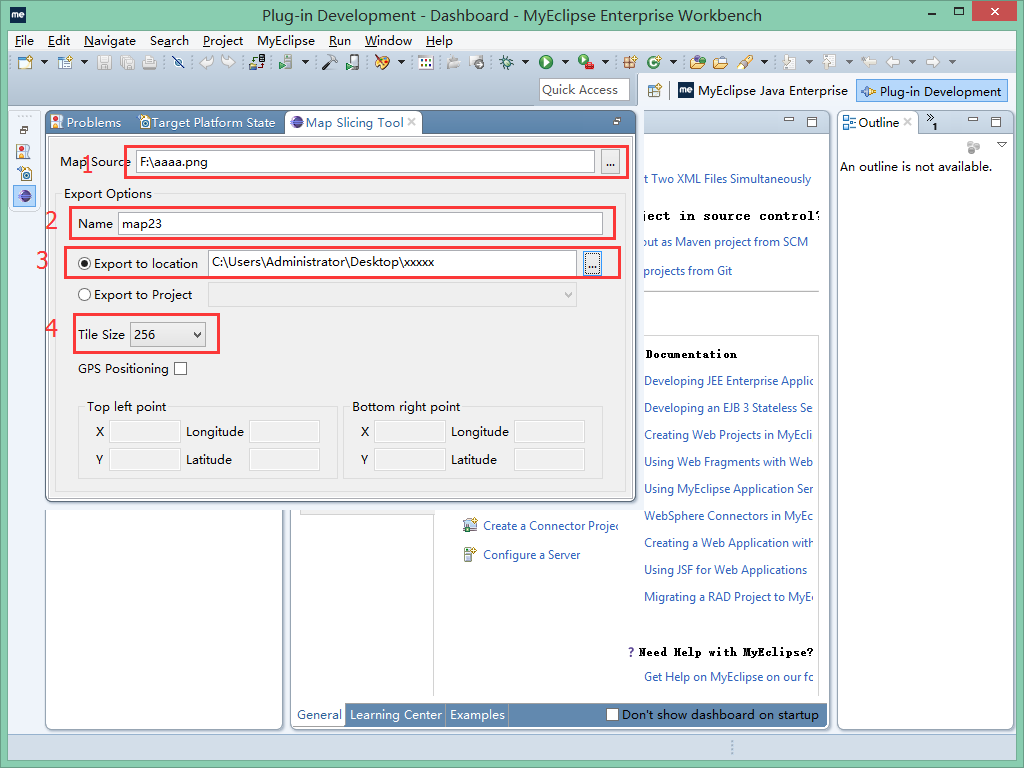
2.4 制作瓦片地图
1. 原图的位置
2. 生成瓦片地图集的名称
3. 生成瓦片地图的位置
4. 瓦片地图的分辨率
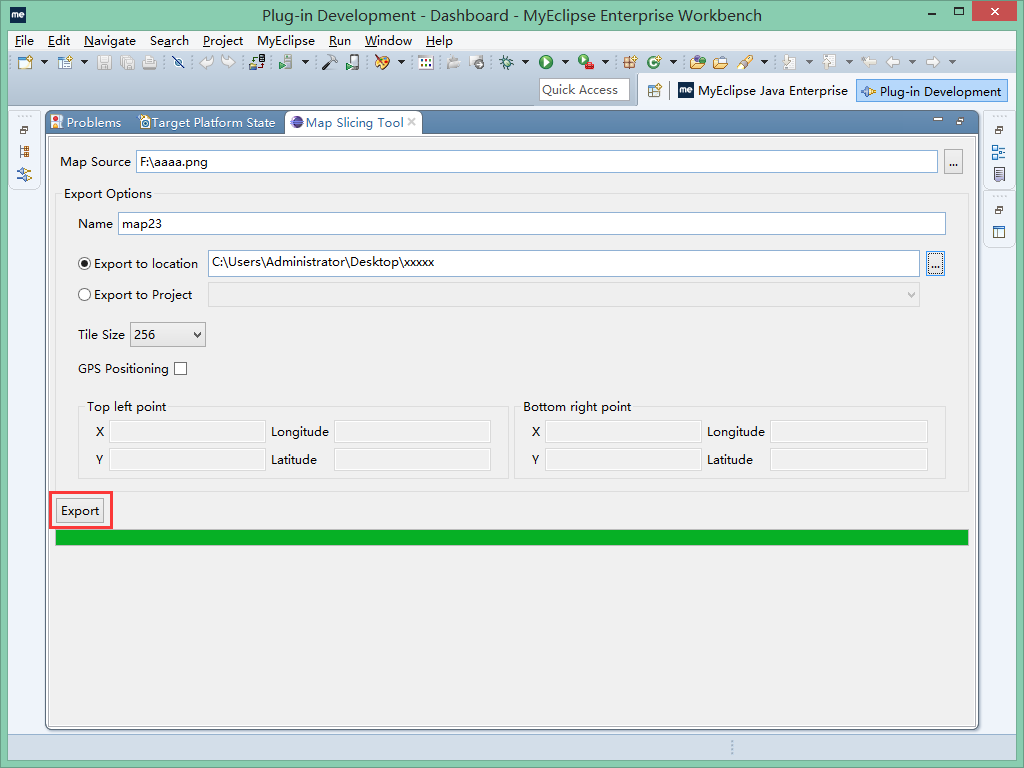
2.5 生成瓦片地图
3. 在Android程序中使用瓦片地图
3.1. 创建一个Android 程序
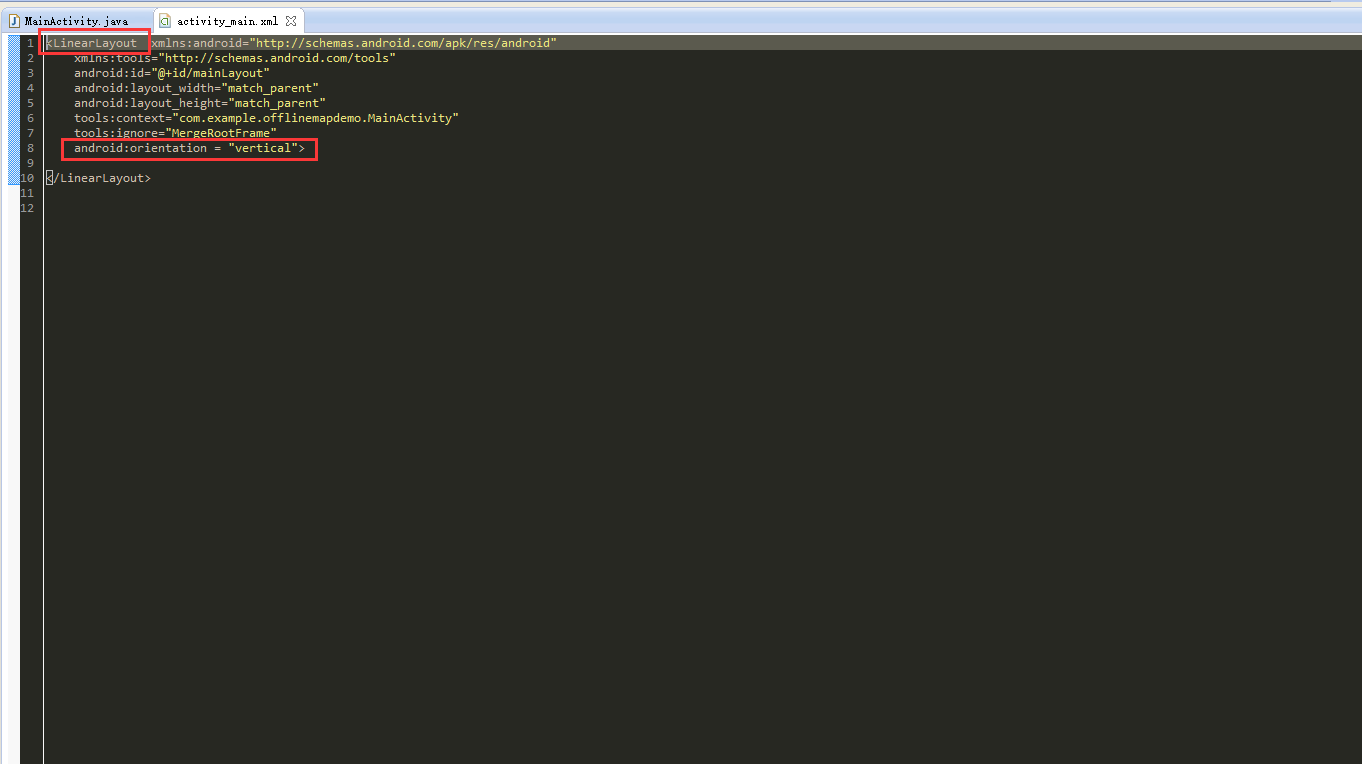
3.2 修改activity_main.xml布局控件
1. 修改布局为线性布局:LinearLayout
2. 添加LinearLayout 方向:tools:ignore=”MergeRootFrame”
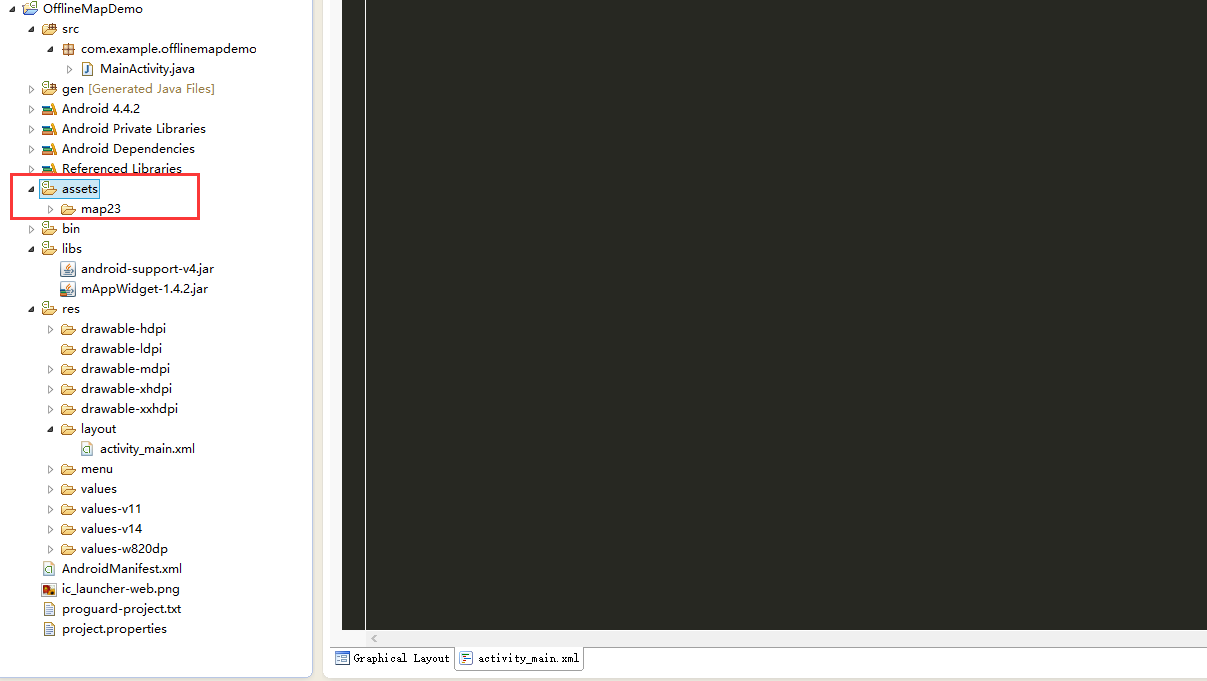
3.3 复制地图集至Android工程的assets文件夹
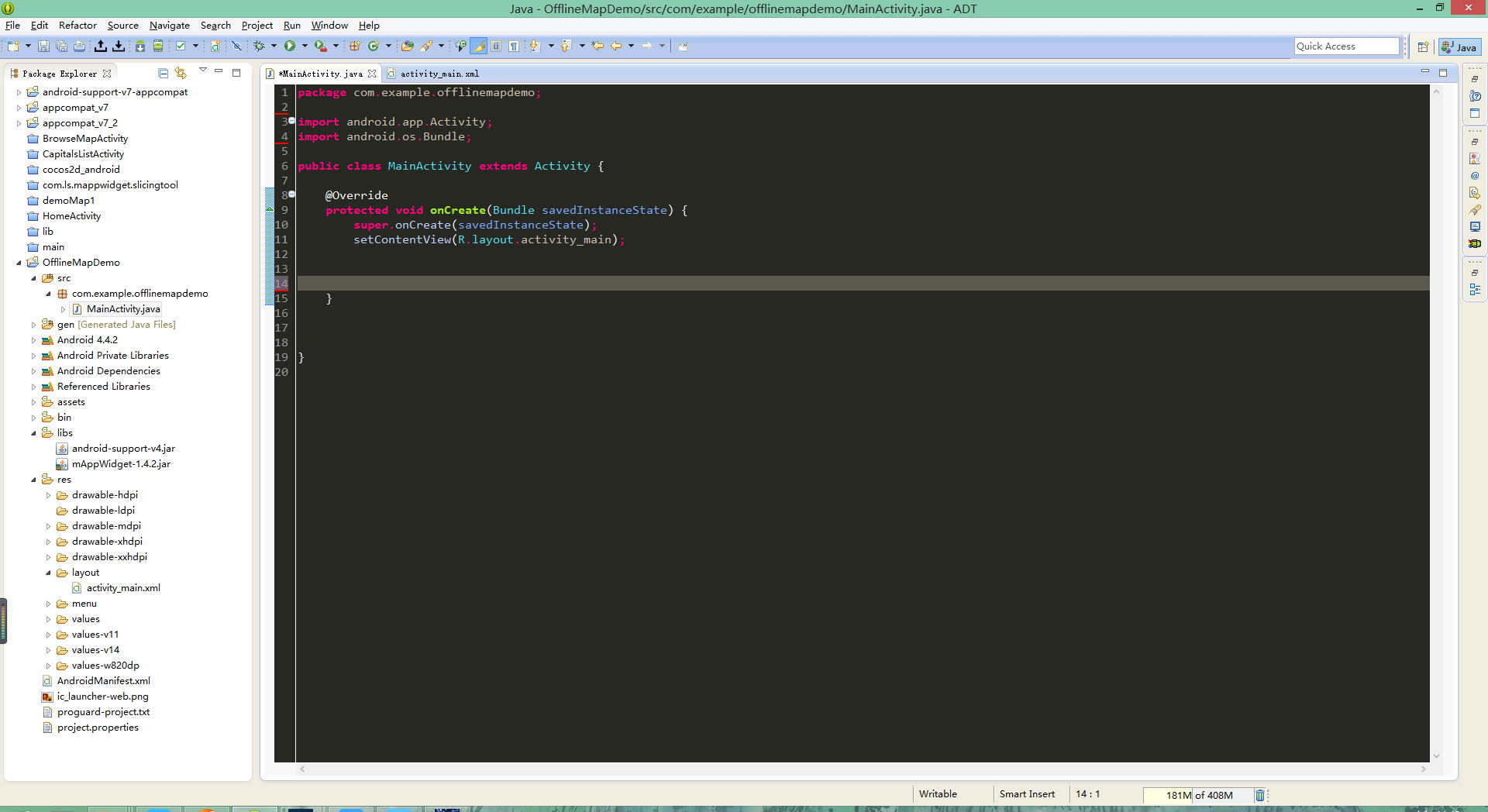
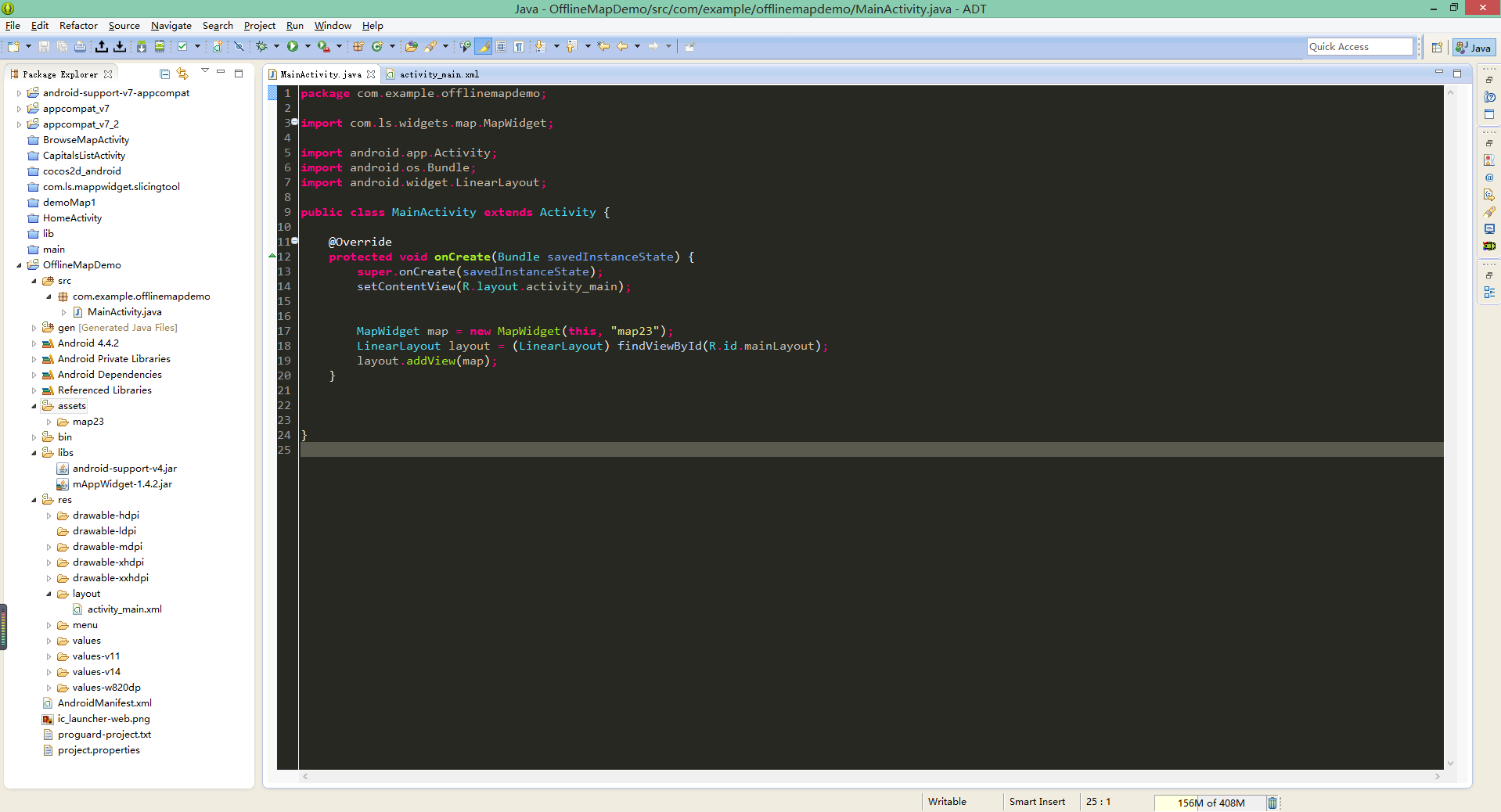
3.4 编辑MainActivity,调用MapWidget控件
package com.example.offlinemapdemo;
import com.ls.widgets.map.MapWidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.LinearLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MapWidget map = new MapWidget(this, "map23");
LinearLayout layout = (LinearLayout) findViewById(R.id.mainLayout);
layout.addView(map);
}
}3.5 运行程序,查看运行结果
可以通过放大,缩小按键显示地图,触摸移动图片。
4. 问题
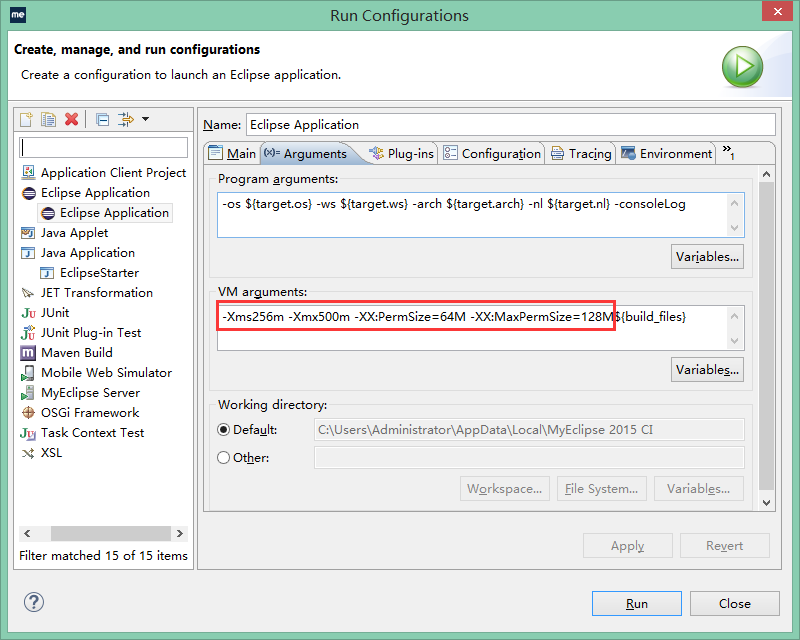
4.1 截取图片过程中插件堆空间不足
解决办法:
在Run Configurations的VM arguments添加如下配置
-Xms256m -Xmx500m -XX:PermSize=64M -XX:MaxPermSize=128M




































 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








