1. 引言:
在实际环境中我们经常会有客制化的地图,如何加载这些地图呢。
2. 查看需要添加的地图
2.1 登陆地图服务器
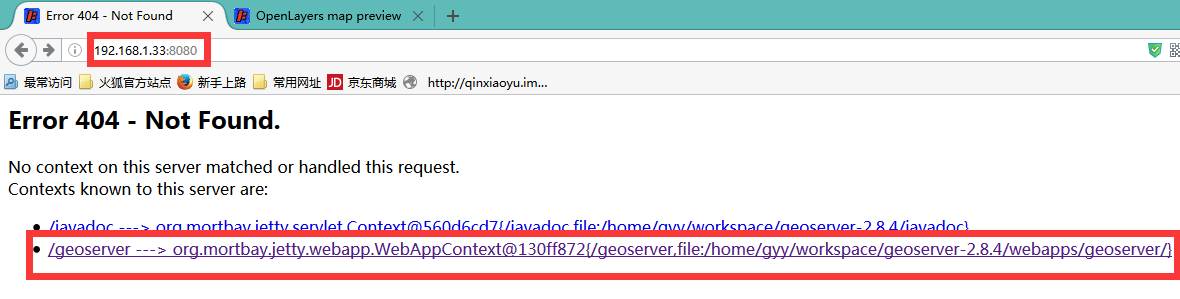
- 登陆地图服务器及其发布端口:大概如下–,若你的地图服务器搭建成功则会出现如下的页面。
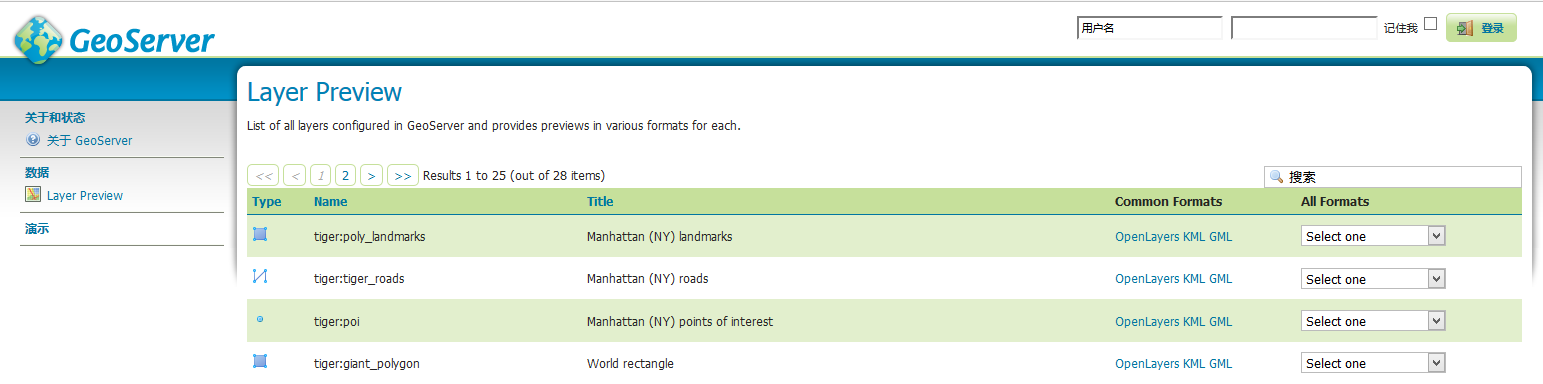
2.2 查看地图列表
- 在这里我们使用了GeoServer生成了一张地图。
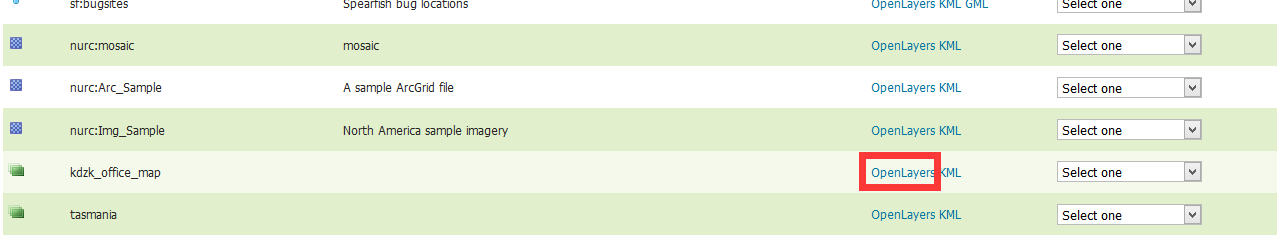
- 通过点击Common Formats的Openlayers来查看我们的地图
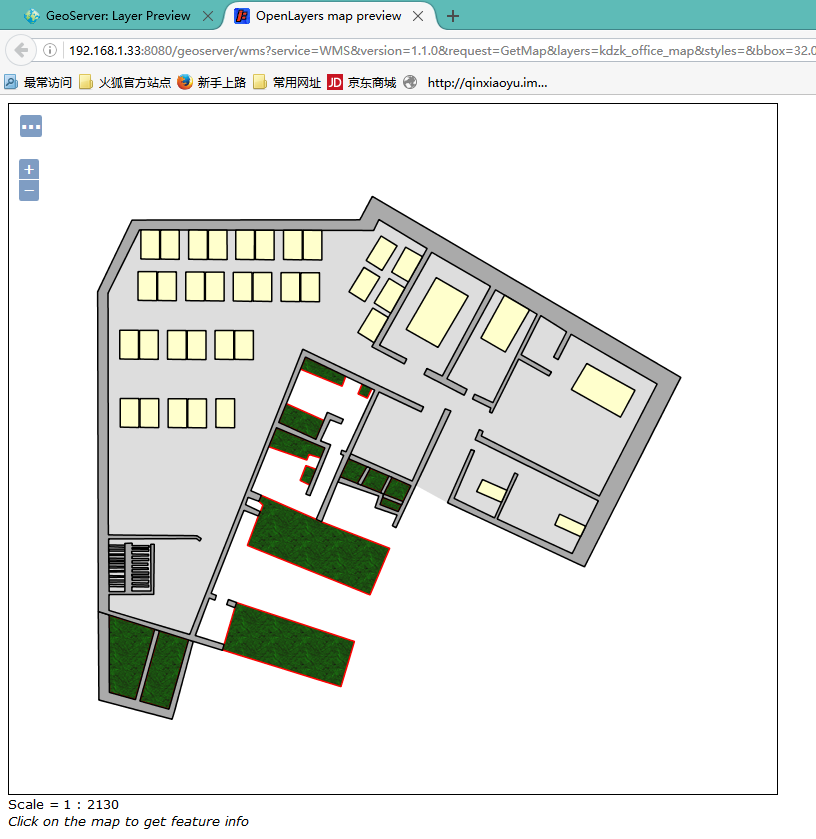
2.3 在浏览器中查看地图
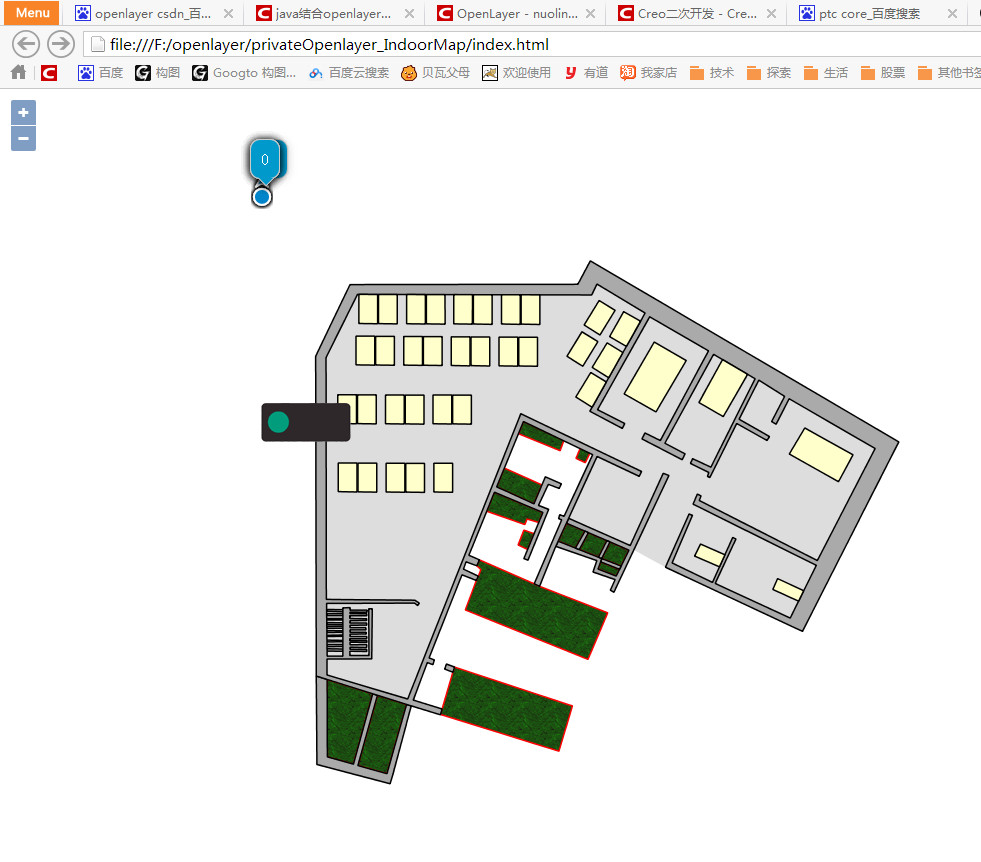
- 这里我们使用办公室的建筑CAD生成了地图图片。展示效果如下:
- -
3. 在地图代码中添加地图
3.1 new自定义地图
- 在这里共生成了两个类,一个是地图图片,一个是地图瓦片。
- url指向了地图的位置
- layers指向了地图名称
var untiled = new ol.layer.Image(
{
source : new ol.source.ImageWMS(
{
ratio : 1,
url : 'http://192.168.1.33:8080/geoserver/wms',
params :
{
'FORMAT' : format,
'VERSION' : '1.1.1',
STYLES : '',
LAYERS : 'kdzk_office_map',
}
})
});
var tiled = new ol.layer.Tile(
{
visible : false,
source : new ol.source.TileWMS(
{
url : 'http://192.168.1.33:8080/geoserver/wms',
params :
{
'FORMAT' : format,
'VERSION' : '1.1.1',
tiled : true,
STYLES : '',
LAYERS : 'kdzk_office_map',
}
})
});3.2 将自定义Image和Title加入地图
在layers数组中添加我们在3.1中创建的untiled和tiled。
var map = new ol.Map(
{
controls : ol.control.defaults(
{
attribution : false
}).extend([mousePositionControl]),
target : 'map',
layers : [untiled, tiled, vectorLayer],
view : new ol.View(
{
projection : projection,
zoom : 17,
center : [152, -148]
})
// view: view
});3.3 查看效果
4 预告
GIS-OpenLayer3探索:2 .如何添加marker(标记) 添加带有指针的小球图片
GIS-OpenLayer3探索:3 .如何使marker移动起来,并且箭头指向运动方向
GIS-OpenLayer3探索:4 .js如何跨域访问,使小球实时的运动起来
GIS-OpenLayer3探索:5 .如何添加红绿灯并且闪动起来
GIS-OpenLayer3探索:6 .如何添加气泡,并且和小球一起移动



























 68
68

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








