openlayers版本:9.2.4(latest)
OpenLayers简介
OpenLayers是最早的WebGIS开源库之一,迭代开发的历史较长,目前是WebGIS中功能齐全、资料和教程丰富的框架,同时其学习曲线比较平缓,很容易上手。OpenLayers采用了Canvas、WebGL和HTML5中最新的技术来构建框架,可以在移动设备上运行。
OpenLayers支持多种地图来源,包括天地图(Tianditu)、百度地图(Baidu Map)、谷歌地图(Google Map)、必应地图(Bing Map)、OpenStreetMap(OSM)等在线地图,可以对图片地图进行叠加,可对接OGC制定的各种标准服务,如WMS、WFS和WMTS等Web服务,能通过远程服务的方式将地图数据加载到浏览器中并进行显示。另外,OpenLayers还提供了丰富的图形、空间交互、地图渲染和投影转换的API。
OpenLayers体系架构
OpenLayers将抽象事物具体化为类,其核心类是Map、Layer、Source、View,几乎所有的动作都是围绕这几个核心类展开的,以实现地图加载和相关操作。(这几个核心概念详见:核心概念教程)

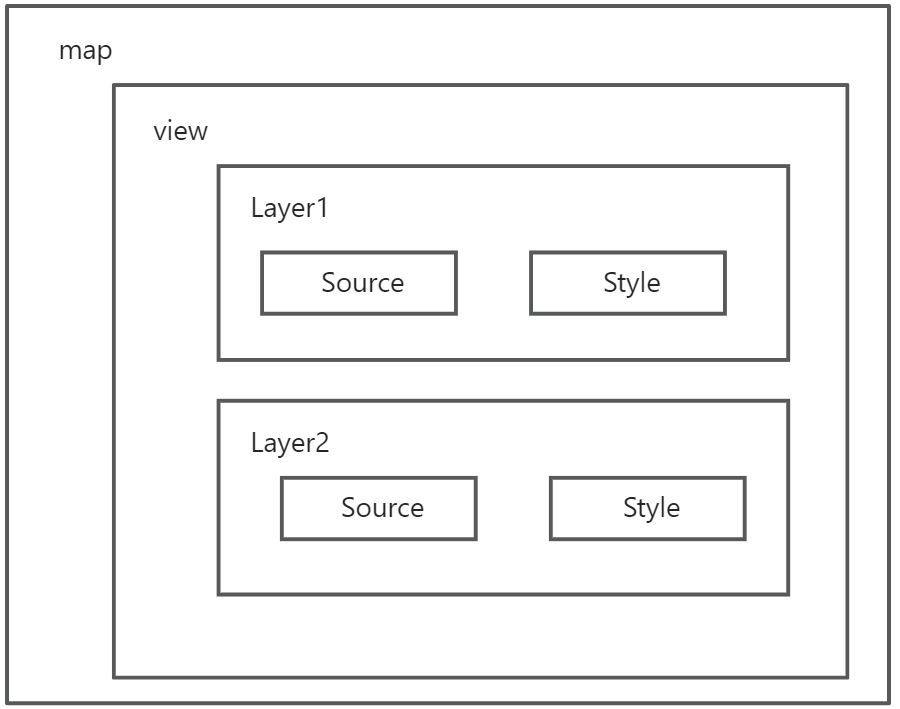
把整个地图看作一个地图容器(Map),核心部分为地图表现相关的视图(View)、地图图层(Layer)、对应图层的数据源(Source)与矢量图层样式(Style)。底层是OpenLayers的数据源,即Image、GML、KML、JSON、OGC服务资源等。

OpenLayers的地图数据是通过地图图层(Layer)组织渲染的,且通过数据源(Source)设置具体的地图数据来源。

除此之外容器中还有地图交互(Interaction)、操作控件(Control)、覆盖层(Overlay),以及绑定在Map和Layer上的一系列待请求的事件(MapEvent)。
OpenLayers的几何数据
OpenLayers的空间数据是由点、线、面要素构成的,以ol/geom/Geometry类为基本类,扩展出简单图形和图形集合,其中简单图形又派生出了点、线、面、圆、多线、多面等图形。

更多:
OpenLayers主要特点
- OpenLayers将地图图层(Layer)与数据源(Source)分离,并将地图视图相关类(如投影、分辨率、中心点设置等)抽离为视图(View),地图数据的加载和显示更为灵活。
- OpenLayers将地图交互操作的相关内容抽离,封装为各种交互(Interaction)类,如涉及地图交互的要素选择、绘图,以及图形要素编辑的操作、缩放、拖动、旋转等。
- )OpenLayers在地图容器中用覆盖层(Overlay)来承载和表现诸如地图标注(Marker、Popup)等HTML元素内容。
- OpenLayers优化了空间几何对象(Geometry)类,专注于管理空间图形,更简便、易用。
- OpenLayers在矢量图层中叠加了矢量要素(Feature),由图形(geometry)、属性(properties)、样式(style)组成。
OpenLayers API
OpenLayers的常用接口可参考官网文档:https://openlayers.org/en/latest/apidoc/

核心模块
**ol/Map**- 用于创建和管理地图实例。
- 主要功能:地图初始化、层管理、视图设置等。
**ol/View**- 用于管理地图视图的类。
- 主要功能:设置地图中心、缩放级别、旋转等。
**ol/Layer**- 用于管理地图上的图层。
- 主要类型:
**ol/layer/Tile**: 瓦片图层。**ol/layer/Vector**: 矢量图层。**ol/layer/Image**: 图像图层。
**ol/Source**- 用于管理图层的数据源。
- 主要类型:
**ol/source/OSM**: OpenStreetMap 瓦片源。**ol/source/Vector**: 矢量数据源。**ol/source/XYZ**: XYZ 瓦片源。**ol/source/TileWMS**: WMS 瓦片源。
**ol/Geom**- 用于表示和操作几何图形。
- 主要类型:
**ol/geom/Point**: 点。**ol/geom/LineString**: 线。**ol/geom/Polygon**: 多边形。**ol/geom/MultiPoint**: 多点。**ol/geom/MultiLineString**: 多线。**ol/geom/MultiPolygon**: 多多边形。
**ol/Feature**- 用于表示地图上的特征。
- 主要功能:包含几何图形和属性数据,支持样式设置。
辅助模块
**ol/style**- 用于设置特征的样式。
- 主要类型:
**ol/style/Style**: 样式。**ol/style/Icon**: 图标样式。**ol/style/Fill**: 填充样式。**ol/style/Stroke**: 线样式。**ol/style/Text**: 文本样式。
**ol/control**- 用于添加地图控件。
- 主要类型:
**ol/control/Zoom**: 缩放控件。**ol/control/FullScreen**: 全屏控件。**ol/control/ScaleLine**: 比例尺控件。**ol/control/OverviewMap**: 概览地图控件。
**ol/interaction**- 用于添加地图交互功能。
- 主要类型:
**ol/interaction/Draw**: 绘制交互。**ol/interaction/Modify**: 修改交互。**ol/interaction/Select**: 选择交互。**ol/interaction/DragPan**: 拖动平移交互。**ol/interaction/MouseWheelZoom**: 滚轮缩放交互。
**ol/overlay**- 用于在地图上添加覆盖物。
- 主要类型:
**ol/Overlay**: 覆盖物,用于显示 HTML 元素。
数据处理模块
**ol/format**- 用于解析和写入各种地理数据格式。
- 主要类型:
**ol/format/GeoJSON**: GeoJSON 格式。**ol/format/WKT**: WKT 格式。**ol/format/GML**: GML 格式。**ol/format/KML**: KML 格式。
**ol/proj**- 用于处理地图投影。
- 主要功能:坐标转换、投影定义等。
渲染模块
**ol/render**- 用于地图的渲染。
- 主要功能:支持矢量图形的绘制和样式应用。
其他实用模块
**ol/loadingstrategy**- 用于定义矢量数据的加载策略。
- 主要类型:
all(加载所有数据)、bbox(按边界框加载数据)等。
**ol/events**- 用于事件处理。
- 主要功能:添加、删除和触发事件。
3.**ol/MapEvent**
ol/MapEvent是专门用于处理地图事件的类,继承自ol/events/Event。- 主要功能:封装与地图相关的事件数据,比如地图点击、移动、缩放等事件。
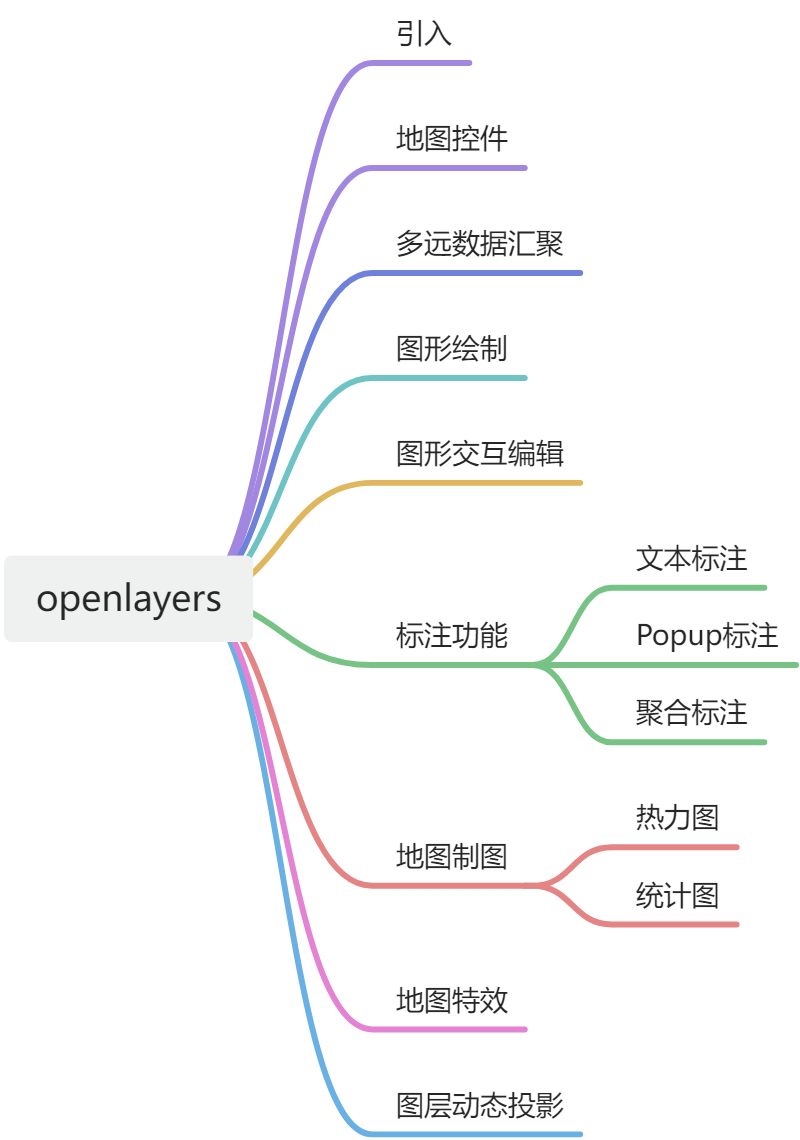
OpenLayers 学习内容

参考资料
1、《WebGIS原理及开发:基于开源框架的WebGIS技术》
2、https://openlayers.org/en/latest/apidoc/


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








