数据提供器新字段
数据提供器DataProviter给gridview提供数据。当数据提供器是ActiveDataProvider 时,数据来源为model。当model查询给出额外的字段时,在gridview中调用额外字段会提示未定义。解决方法如下
数据提供器
$query = User::find()->select("*,count(id) as num")->groupBy(['uid']);//num为新增的额外字段
$dataProvider = new ActiveDataProvider(['query'=>$query]);
打开model,User.php,在文件中新增代码:public $num;
OK,然后就可以在gridview中像调用其他属性一样,直接调用num了
数据筛选器新字段
除了数据提供器会使用新字段外,筛选器也有使用新字段的情况。
比如我们筛选数据时,向筛选器传递了时间段参数,但数据表中并没有该字段,如下
我们先在gridwiew里添加了新的act_time字段,并用来筛选
[
'attribute' => 'act_time',
'label' => '选择请求时段',
'class' => DateColumn::className(),
'value' => function($data){
//return $end_time;
//return '';
}
]
然后我们去到对应的筛选model中,注册我们定义的新字段,如下
//继承父model的属性,并添加新的属性
public function attributes()
{
return array_merge(parent::attributes(),['act_time']);
}
//设置新字段的验证规则
public function rules()
{
return [
[['id', 'uid', 'created_at'], 'integer'],
[['path', 'method', 'statuscode', 'ip','phone','act_time'], 'safe'],
];
}
这样我们就能在searchModel中使用新增的筛选字段了
编辑gii生成的后台文件
gii生成的后台文件并我们满足我们所用的需求。当我需要引入其他js,css,或者在页面上直接添加js代码时,该怎么做呢?
使用 $this->registerJsFile();
引入资源
$this->registerJsFile('static/js/echarts.min.js');
$this->registerJsFile('static/js/china.js');
添加js代码(放在文件最末尾)
<?php
$this->registerJs("
alert('Hello world');
", \yii\web\View::POS_END);
ActiveForm 工具参数
$form = ActiveForm::begin();
$form->field($model, 'subject_id',[
//设置表单label的样式和名称
'labelOptions'=>['label'=>'选择测评商品','class'=>'aa'],
//设置整个表单div的样式
'options'=>['id'=>''],
])->textInput(['id'=>'']);//设置表单的样式
ActiveForm::end()
gridview 内容和按钮参数
//设置表格名称
'caption' => '这是一个表格列表',
//列信息数组
‘columns’=>
[
//列名称
'label' => '状态',
//该列对应的数据提供器中的字段。可以不填。填写的话,当value不设值时,会自动读取字段值
'attribute' => 'last_a_time',
//列内容的渲染状态,raw表示自定义html,还有image,text可选
'format' => 'raw',
//设置表格头部样式
'headerOptions' => ['width' => '100px','style'=>'text-align:center;'],
//设置表格内容列样式
'contentOptions' => ['style'=>'text-align:center;'],
//自定义返回值
'value' => function($model){
return $model->status==0?'<span style="color:orange;">待回复</span>':'<span style="color:green;">已回复</span>';
},
//当visible值为真时,显示整列,为假,不显示整列
‘visible’ => (1==2),
//当该字段在searchmodel中设为筛选字段时,可以设置该字段的筛选样式
//传false,不显示筛选。传数组,展示下拉框筛选
'filter' => [0=>'待回复',1=>'已回复'],
//设置筛选框的元素属性
'filterInputOptions' => [
'id' => 'myselect', //设置筛选框的id
'placeholder'=>'input的默认值',//筛选框是文本框时,设置占位字符
'prompt' => '全部'.//筛选框下拉框时,设置下拉框默认值
],
//不显示排序按钮
//当需要所有列都不显示排序按钮,在控制器中加入:$dataProvider->setSort(false);
'enableSorting' => false
],
[
'class' => 'yii\grid\ActionColumn',
'header' => '状态', //列名称
'template' => '{status}', //定义按钮
'headerOptions' => ['width' => '150px','style'=>'text-align:center;'],
'contentOptions' => ['style'=>'text-align:center;'],
'buttons' => [
//试下按钮方法
'status' => function($url, $model, $key){
$status = $model->status==1?'<span style="color:green;">正常</span>':'<span style="color:red;">禁用</a>';
$url = Url::to(['statusedit','id'=>$key]);
return '<a href="javascript:;" onclick="status_edit(\''.$url.'\',this)">'.$status.'</a>';
}
],
//定义每个按钮的显示状态,不定义默认显示
'visibleButtons' => [
'status'=>function($model){
if($model->type == 1){
return true;
}else{
return false;
}
}
],
],
//设置行的样式,可以为字符串或者匿名方法
'rowOptions' => function($model){
return ['class' => 'danger'];
}
]
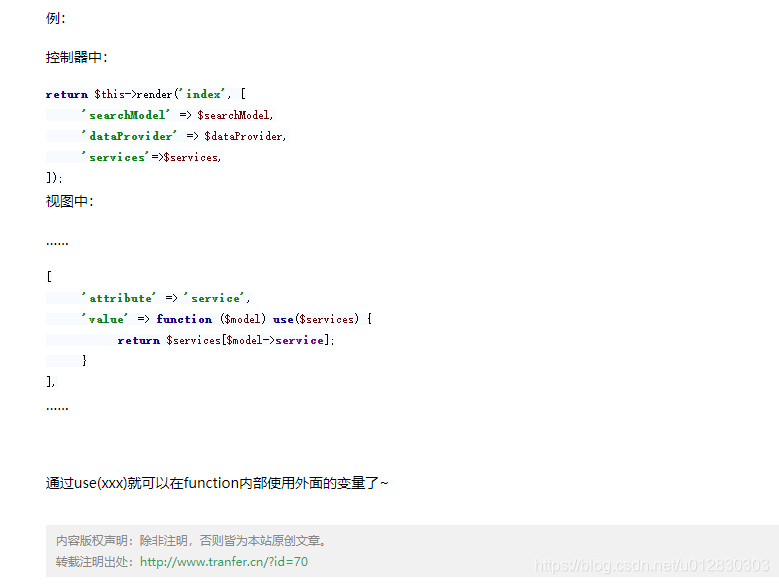
Yii2 GridView中使用自定义函数显示内容时使用外部变量问题























 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








