记录一下,是个好思路,但不是个高深的技术

首先按照传统的方式如果要做这样一个位置选择器控件,就要去下载地图sdk,无论是百度还是高德,虽然地图已经做了很多封装,但是用起来还是很麻烦,比如要自己去写listview,各种事件监听,而需求只是需要选择一个位置,然后进行位置分享或者其他。有没有其他的方式呢?答案是肯定的,办法也是我偶然间看到的。
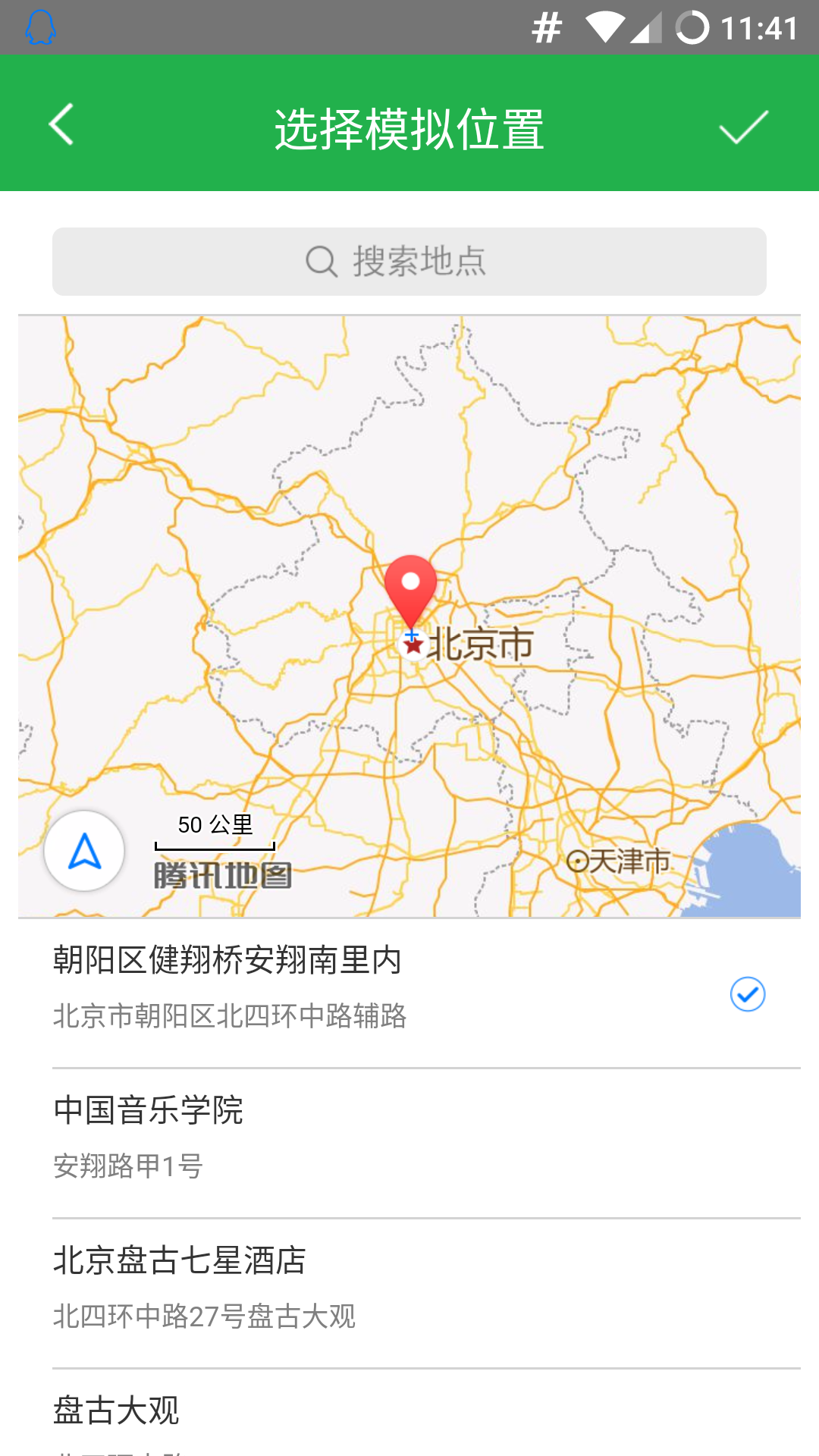
腾讯有个基于html5的地图选点组件,在腾讯地图开放平台可以看见,也有调用方式。
然后剩下html5和webview的数据交互就很简单了,我贴一下代码
import android.content.Context;
import android.content.SharedPreferences;
import android.graphics.Color;
import android.os.Handler;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.Toast;
public class TMap extends AppCompatActivity {
String wz_json;
WebView mWebView;
private Handler mHandler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tmap);
mWebView= (WebView) findViewById(R.id.web);
//设置编码
mWebView.getSettings().setDefaultTextEncodingName("utf-8");
//支持js
mWebView.getSettings().setJavaScriptEnabled(true);
//设置本地调用对象及其接口
mWebView.addJavascriptInterface(new JavaScriptObject(this), "myObj");
mWebView.loadUrl("file:///android_asset/map.html");
findViewById(R.id.bt_cancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
findViewById(R.id.bt_ok).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (wz_json!=null&&!wz_json.equals("")){
getSharedPreferences("set",MODE_PRIVATE).edit().putString("location",wz_json).commit();
showSnackbar("保存成功");
return;
}
showSnackbar("位置未选择,不能保存");
}
});
}
public class JavaScriptObject {
Context mContxt;
public JavaScriptObject(Context mContxt) {
this.mContxt = mContxt;
}
@JavascriptInterface //sdk17版本以上加上注解
public void setLoc(String msg) {
wz_json=msg;
}
}
private void showSnackbar(String msg){
Snackbar sBar = Snackbar.make(findViewById(R.id.relativeLayout2), msg, Snackbar.LENGTH_SHORT);
Snackbar.SnackbarLayout ve = (Snackbar.SnackbarLayout)sBar.getView();
ve.setBackgroundColor(Color.parseColor("#009966"));
sBar.show();
}然后map.html的代码,key需要你自己去申请一个,因为这个代码也是我从项目中剥离出来的,key就不分享了
<!DOCTYPE html>
<html>
<html><head lang="zh-CN"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="address=no">
<title>地图</title>
</head>
<body>
<iframe id="mapPage" width="100%" frameborder="0" scrolling="no" height="589" src="http://apis.map.qq.com/tools/locpicker?search=1&type=1&key=你的key&referer=myapp">
</iframe>
<script>
window.addEventListener('message', function(event) {
// 接收位置信息,用户选择确认位置点后选点组件会触发该事件,回传用户的位置信息
var loc = event.data;
if (loc && loc.module == 'locationPicker') {//防止其他应用也会向该页面post信息,需判断module是否为'locationPicker'
myObj.setLoc(JSON.stringify(loc));
}
}, false);
</script>
</body>
</html>






















 1554
1554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








