ThinkPHP中使用网页模板快速搭建网站
公司要建一个网站,我刚接触PHP,还不是很熟悉,了解了一下ThinkPHP框架之后,简单的搭建了一个网站,网站内容目前还是写死的,还没有做具体的功能,想先分享一下。开发环境如下。
开发环境或工具
Zend Studio 13.6.1
ThinkPHP框架 3.2.3
Wampserver(集成了PHP+Apache+MySQL,安装后即可使用,不需要配置环境)
第一步 下载前端模板
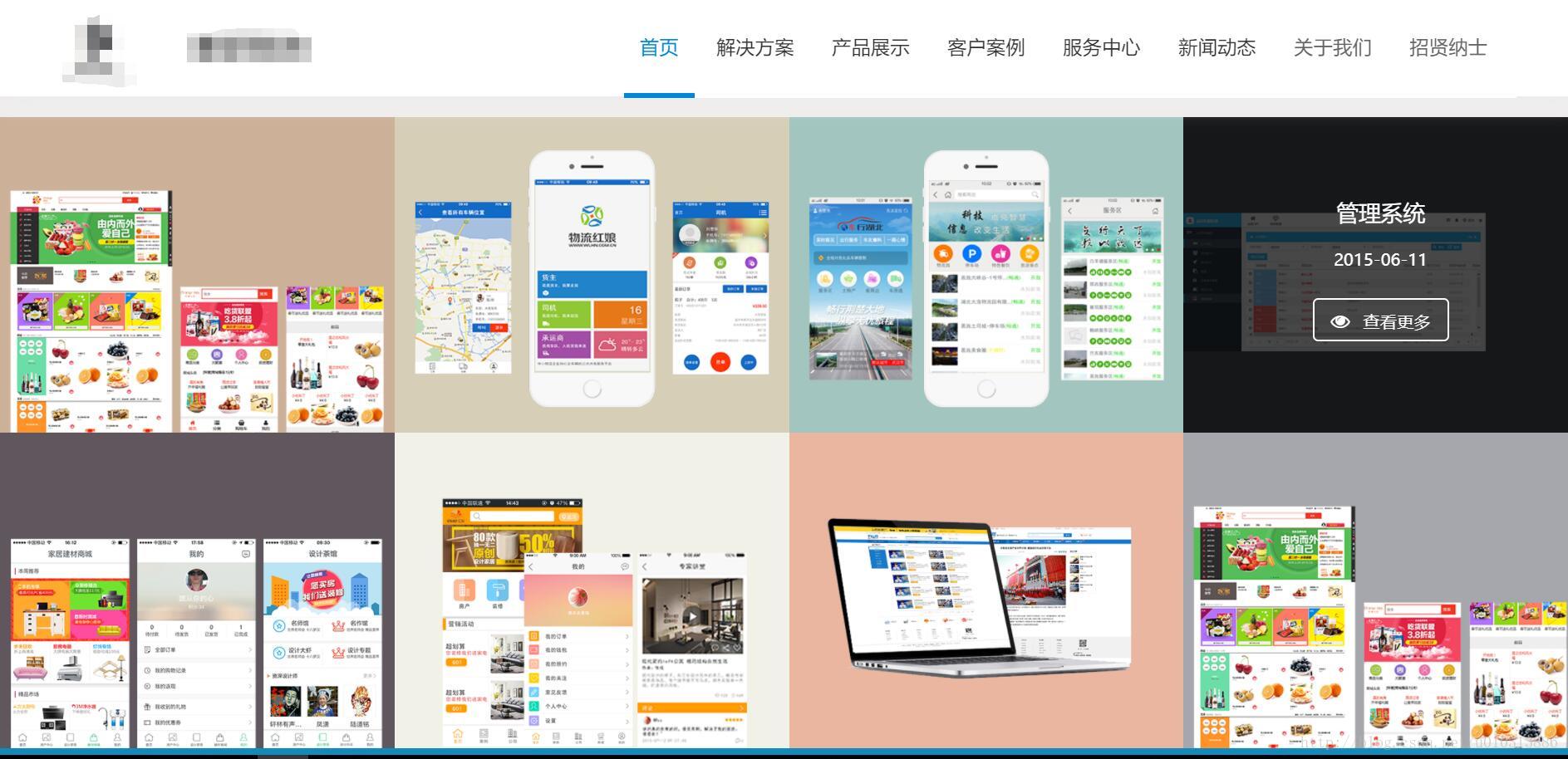
(http://www.cssmoban.com/cssthemes/)下载了一个网页模板,比自己设计好看多了,而且也节约时间。
第二步 建ThinkPHP项目
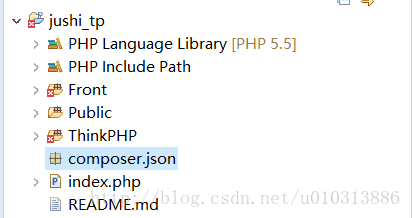
在IDE中建一个PHP项目,把下载好的thinkPHP解压复制到我们新建的项目根目录下(注意项目的工作目录应该在Wampserver服务器的www目录下)。建好的项目的工程目录如下所示。
其中 Front 是项目的开发文件夹,默认的名字是Application,我修改了名称,Public是公共文件夹,可以存放JS、CSS、图片等文件。ThinkPHP是框架文件夹。index.php是项目的入口文件。剩下的都是自动生成的,我们可以不用去管它。
这里比较重要的是index.php文件,在这里配置项目的应用程序目录,我们的项目才能运行,具体如下。
图片的中的注释也说的很明白了,这里需要注意的是1.define(‘APP_PATH’,’./Front’)和2.require ‘./ThinkPHP/ThinkPHP.php’,1.定义的应用程序目录,里面的内容要和自己的目录一致,我把Application改为了Front。2.是框架的入口文件。
在Home目录下有如下文件夹,Admin目录也一样,这里只介绍Home。其中
1.Conf 可以存放工程配置文件
2.ThinkPHP采用MVC模式,Model模型,对应数据库表,在这里我还没有做数据库操作,因此目前这个还是空的。
3.View是视图,存放展示的文件,一般是html文件。
4.Controller是控制器,用来控制逻辑,将Model数据在View中展现出来。
第三步 MVC模式
先在Public目录新建一个目录,用来存放Html所用到的CSS,JS和图片,
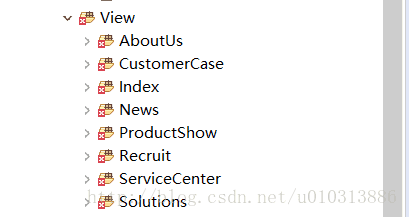
然后把网页模板复制到Home的View目录下,注意,不是直接全部复制到View目录下,是根据网页的功能模块(网页导航菜单的功能),分别建文件夹,首字母最好要大写,为了和控制器名称一致。如下图所示。
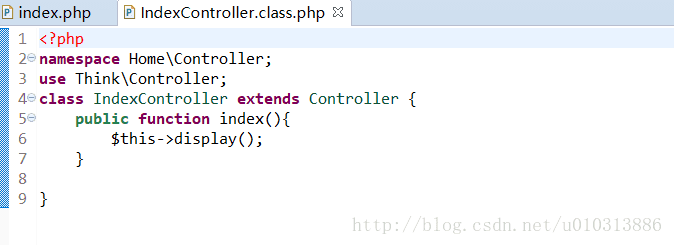
我们以Index为例,Index目录下存放的是index.html,需要在控制器下新建一个IndexContrller类并继承Controller。如图所示,其中命名空间为Home\Controller,这样能让程序识别,不和Admin起冲突。
该类的index()方法就是展示index.html,注意,index()方法名一定要和index.html的名称一致,否则不能展示。这是我们访问路径是http://localhost/jushi_tp/index.php/Home/Index/index.html
,ThinkPHP会去寻找Home路径下的Index控制器,然后去调用index()函数去展示index.html。前面的Index表示是Index控制器。
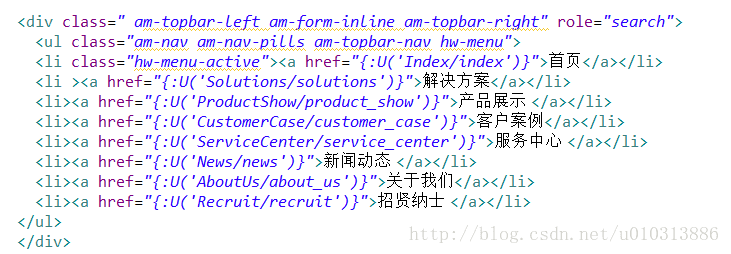
当我们要跳转到其他页面时,不是直接在a标签中的href属性中直接写目标的html文件名。ThinkPHP 3.2.3提供了U方法,跳转的写法如图所示。
比如我们要跳转到news.html页面,href属性中需要填写的是 {:U(‘News/news’)} ,表示生成News控制器news操作的URL地址,具体可以参照ThinkPHP 3.2.3 的开发文档。
写好后页面都可以跳转了,注意,每个页面的引用文件需要做修改,因为我把js等文件放在了Public目录下,修改后可以展示和跳转了。






























 281
281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








