最近看了一个开源的新技术,就是利用js和html开发桌面应用,就像写web页面一样,它就是heX,一个利用Node,js和HTML5来实现开发的技术。
而且维护这个开源技术的竟然是网易有道的一个团队,真是不错,这说明国内的技术真是提升了啊,不过目前好像只支持windows。
下面就来写个HelloWorld来试试,究竟运行出来的效果到底怎样。
先下载下来
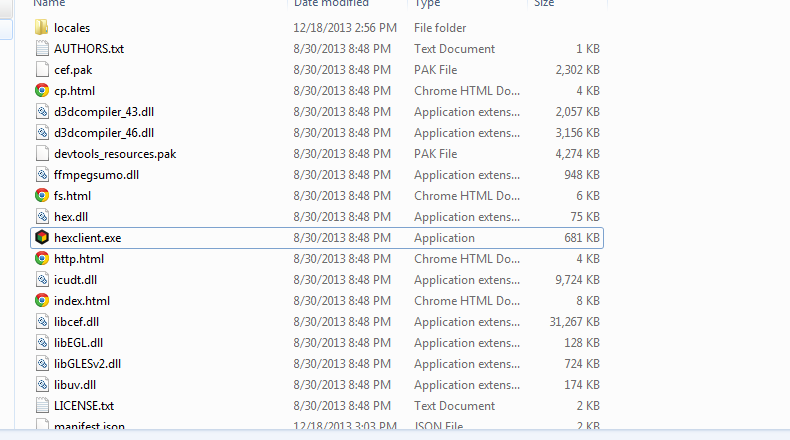
解压之:
首先看到的是这个程序:hexclient.exe,它就是程序的入口,用来运行你写的html的一个启动项。
创建一个项目hello
目前项目比较简单,只有一个html页面,不过估计以后如果真正做项目的话也应该只有一个index.html文件吧,就像用jquerymobile一样的单页面项目。
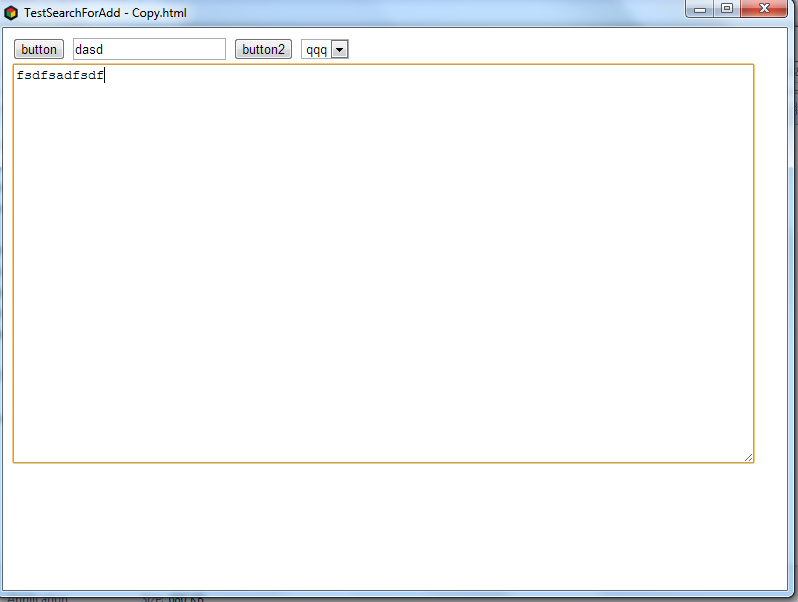
首先测试测试一下对web基本元素的渲染情况怎么样:
<input type="button" id="bt" value="button"/>
<input type="text"/>
<Button>button2</Button>
<select>
<option>qqq</option>
<option>qqq</option>
<option>qqq</option>
<select>
<textarea></textarea>
把hello文件夹啊放在hex_3.1453.1188_windows下,然后打开manifest.json,修改
设置成自己的文件,然后保存,运行hexclient.exe就看到上图的结果了。感觉和在浏览器看起来没什么差别!
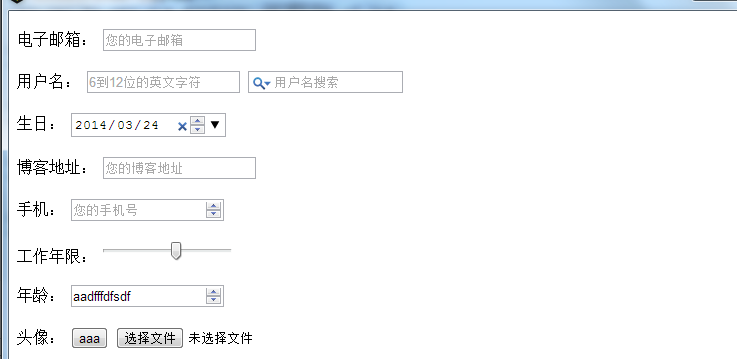
然后试试html5的东西
<form action="a.action">
<p>
<label for="email">电子邮箱:</label>
<input type="email" required autofocus name="email" id="email" placeholder="您的电子邮箱">
</p>
<p>
<label for="username">用户名:</label>
<input type="text" pattern="^/w{6,12}$" required name="username" placeholder="6到12位的英文字符">
<input type="search" placeholder="用户名搜索" results="5" name="username-search" id="username-search">
</p>
<p>
<label for="username-search">生日:</label>
<input type="date" min="1980-01-01" max="2011-3-16" name="birthday" id="birthday" value="1982-10-10">
</p>
<p>
<label for="blog">博客地址:</label>
<input type="url" name="blog" placeholder="您的博客地址" id="blog">
</p>
<p>
<label for="mobile">手机:</label>
<input type="number" name="mobile" pattern="^1[0-9]{10}$" id="mobile" placeholder="您的手机号">
</p>
<p>
<label id="label-working-year" for="working-year">工作年限:</label>
<input type="range" min="1" step="1" max="20" name="slider" name="working-year" id="working-year" placeholder="您的工作年限" value="3">
</p>
<p>
<label for="age">年龄:</label>
<input type="number" name="age" id="age" value="20" autocomplete="off" placeholder="您的年龄">
</p>
<p>
<label for="avatar">头像:</label>
<input type="submit" value="aaa">
<input type="file" multiple onChange="uploadFile(this.files)">
</p>
</form>
ok,还行,试试css3
<div id="demo" style="transition: all 700ms ease; -webkit-transition: all 700ms ease; -webkit-transform: rotate(40deg);">
<h4><span>Profile</span></h4>
<h5><span>We ♥ color</span></h5>
</div>-webkit-backface-visibility: hidden;
-webkit-background-clip: border-box;
-webkit-background-origin: padding-box;
-webkit-background-size: auto;
-webkit-box-shadow: rgba(0, 0, 0, 0.0980392) -1px -1px 3px 0px, rgba(0, 0, 0, 0.4) 11px 11px 18px 0px;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-transform: matrix(1, 0, 0, 1, 0, 0);
-webkit-transform-origin: 32.5px 360px;
-webkit-transition-delay: 0s;
-webkit-transition-duration: 0.7s;
-webkit-transition-property: all;
-webkit-transition-timing-function: ease;
background-attachment: scroll;
background-clip: border-box;
background-color: rgb(202, 13, 134);
background-image: url(http://tympanus.net/Tutorials/SwatchBook/images/fabric.png);
background-origin: padding-box;
background-size: auto;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
box-shadow: rgba(0, 0, 0, 0.0980392) -1px -1px 3px 0px, rgba(0, 0, 0, 0.4) 11px 11px 18px 0px;
box-sizing: border-box;
color: rgb(51, 51, 51);
cursor: pointer;
display: block;
font-family: 'Open Sans Condensed', 'Arial Narrow', serif;
font-size: 15px;
font-weight: normal;
height: 400px;
left: 0px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
padding-bottom: 0px;
padding-left: 0px;
padding-right: 0px;
padding-top: 0px;
position: absolute;
text-align: center;
top: 0px;
transition-delay: 0s;
transition-duration: 0.7s;
transition-property: all;
transition-timing-function: ease;
width: 130px;
ok,试试动画效果:
<input type="button" id="bt" value="show" onClick="show()">
<input type="button" id="bt" value="hide" onClick="hide()">
<div id="showDiv" class="">
<h1>aaaaa</h1>
</div>function show(){
$("#showDiv").show();
$("#showDiv").addClass("from-below");
setTimeout(function(){$("#showDiv").addClass("effeckt-show");},300);
}
function hide(){
$("#showDiv").removeClass("effeckt-show");
}
总结,感觉效果还不错,由此感叹js多么重要,未来的发展方向啊,而且可以不用那么繁琐的利用java或者c++来开发桌面程序,为那些复杂的动画效果而头疼了,只用学习
html5的css3效果就够了,更多效果请读者自己试验吧!
利用heX开发的有道词典:
完!


























 782
782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








