前言
近期使用Typora编写文档的时候,写一些篇章比较短的文章还好。但是当篇章过长,标题目录过多的时候,那样就会导致阅读效果很差。
为了提升更加好的体验效果,我下一步就需要考虑使用Gitbook的方式来编写管理文章了。
搭建GitBook 环境
下载安装Typora 和 git 工具
因为是使用 GitBook + Typora + Git 三件套来进行电子书管理,所以你还需要安装 Typora(一个很棒的支持 macOS、Windows、Linux 的 Markdown 编辑工具)和 Git 版本管理工具。戳下面:
- Typora 下载地址:https://typora.io/
- Git 下载地址:https://git-scm.com/downloads
安装nodejs
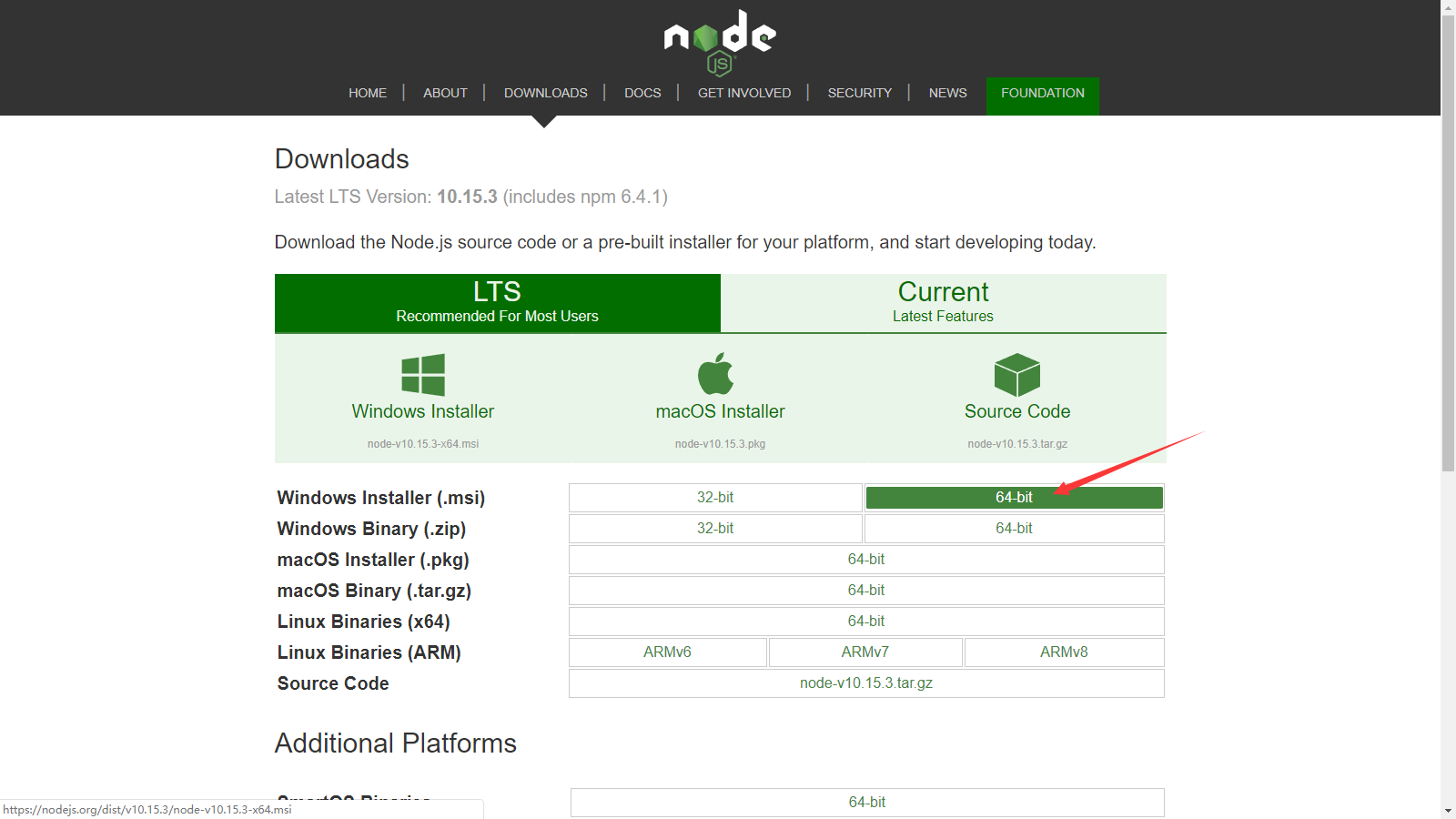
因为 GitBook 是基于 Node.js,所以我们首先需要安装 Node.js(下载地址:https://nodejs.org/en/download/),找到对应平台的版本安装即可。

因为我的系统版本是 win10 64位,那么我就下载这个版本来进行安装。

安装步骤只要下一步安装即可。
使用npm安装gitbook
现在安装 Node.js 都会默认安装 npm(node 包管理工具),所以我们不用单独安装 npm,打开命令行,执行以下命令安装 GitBook:
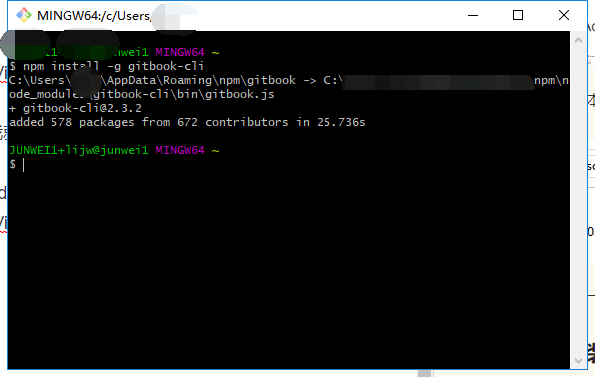
npm install -g gitbook-cli
使用Git Bash操作如下图:

好了,准备好了三件套工具之后,就是来看看怎么编写GitBook了。
编写GitBook
创建电子书的文件夹目录
想象一下,现在你准备构建一本书籍,你在硬盘上新建了一个叫 mybook 的文件夹,按照以前的做法,你会新建一个 Word 文档,写上标题,然后开始巴滋巴滋地笔耕。

初始化Gitbook
但是现在有了 GitBook,你首先要做的是在 mybook 文件夹下执行以下命令:
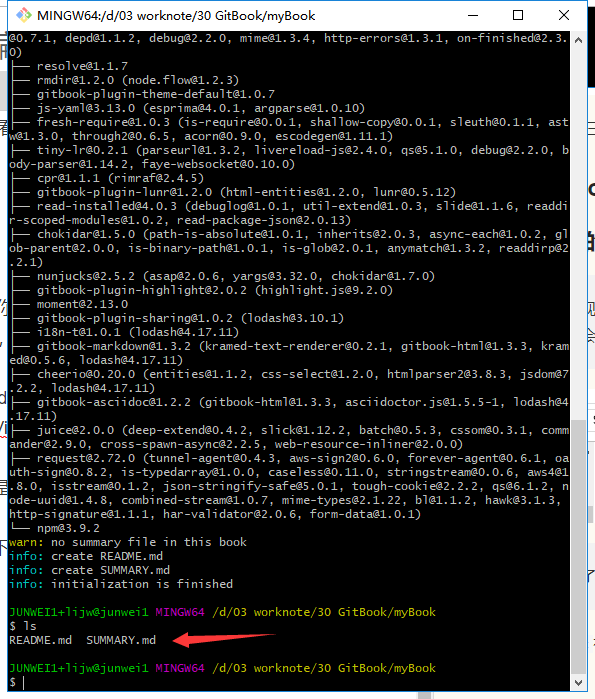
使用gitbook init初始化gitbook,操作如下:

执行完后,你会看到多了两个文件 —— README.md 和 SUMMARY.md,它们的作用如下:
- README.md —— 书籍的介绍写在这个文件里
- SUMMARY.md —— 书籍的目录结构在这里配置
使用Typora来编写框架内容
这时候,我们启动恭候多时的 Typora 来编辑这两个文件了:

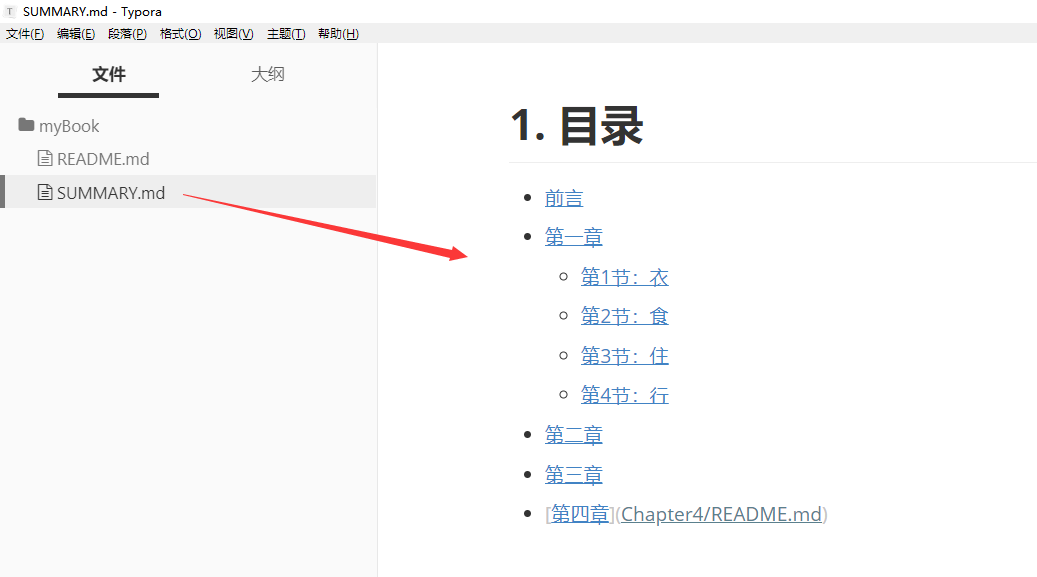
编辑 SUMMARY.md 文件,内容修改为:
# 目录
* [前言](README.md)
* [第一章](Chapter1/README.md)
* [第1节:衣](Chapter1/衣.md)
* [第2节:食](Chapter1/食.md)
* [第3节:住](Chapter1/住.md)
* [第4节:行](Chapter1/行.md)
* [第二章](Chapter2/README.md)
* [第三章](Chapter3/README.md)
* [第四章](Chapter4/README.md)
显示如下:

重新使用gitbook根据目录,初始化篇章
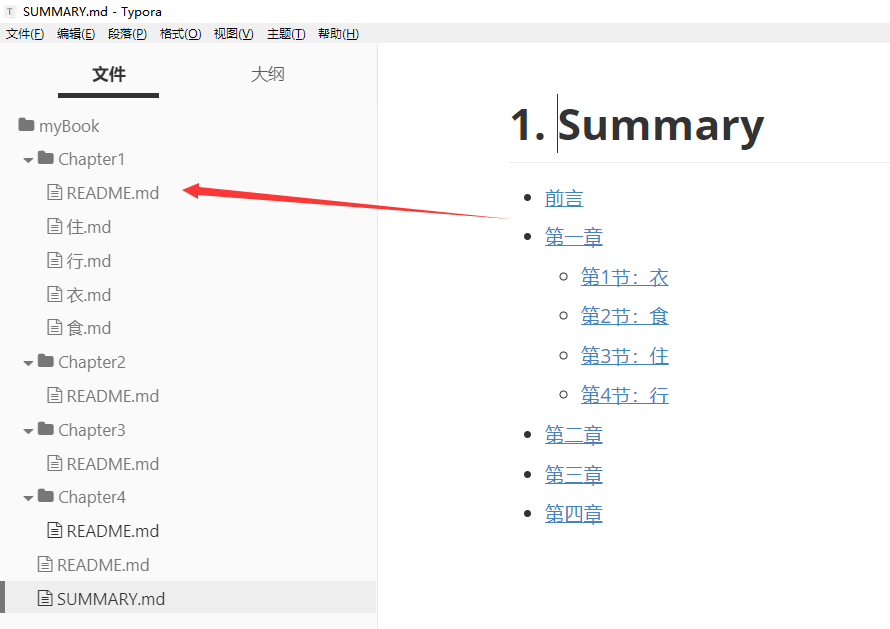
然后我们回到命令行,在 mybook 文件夹中再次执行 gitbook init 命令。GitBook 会查找 SUMMARY.md 文件中描述的目录和文件,如果没有则会将其创建。

Typora 是所见即所得(实时渲染)的 Markdown 编辑器,这时候它是这样的:

启动服务,预览书籍
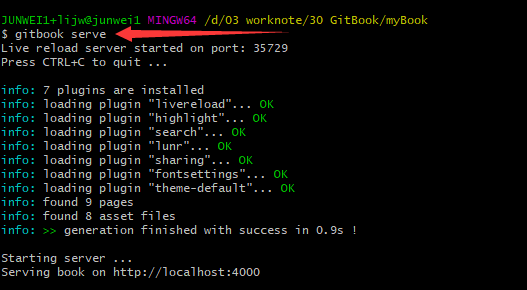
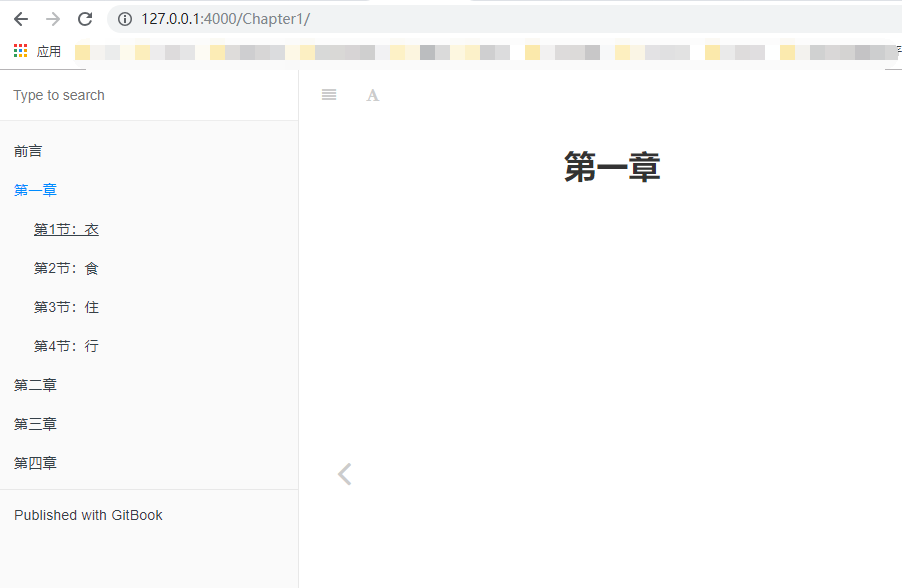
接着我们执行 gitbook serve 来预览这本书籍,执行命令后会对 Markdown 格式的文档进行转换,默认转换为 html 格式,最后提示 “Serving book on http://localhost:4000”。嗯,打开浏览器看一下吧:


构建书籍
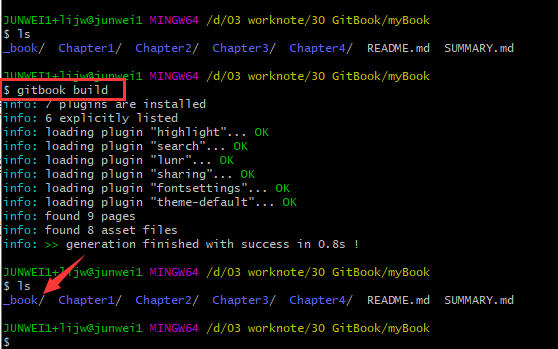
当你写得差不多,你可以执行gitbook build命令构建书籍,默认将生成的静态网站输出到_book目录。实际上,这一步也包含在gitbook serve里面,因为它们是 HTML,所以 GitBook 通过 Node.js 给你提供服务了。


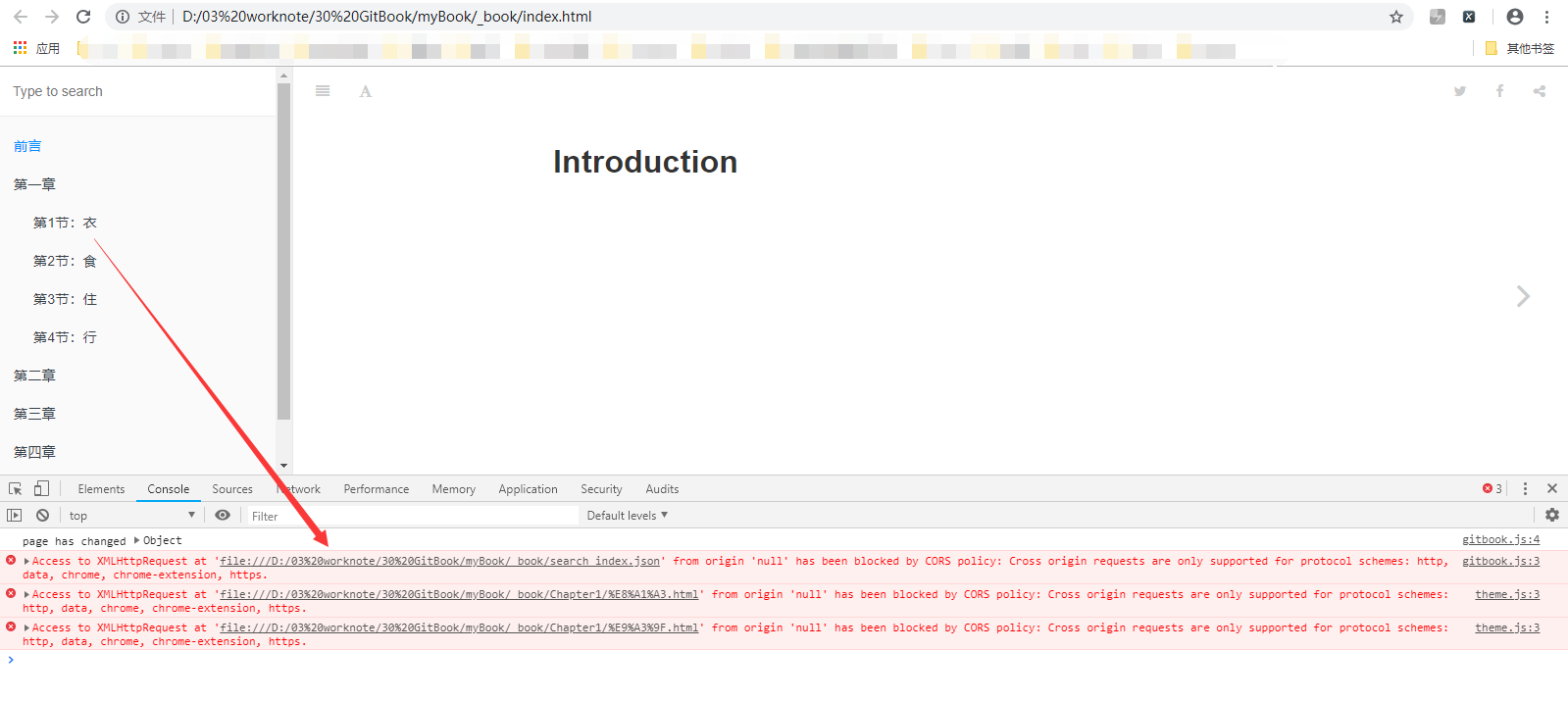
存在问题:3.2.3版本生成的静态html无法正常跳转

查看一下gitbook的版本,如下:

由于gitbook版本过高导致生成的html打开后无法跳转章节
gitbook降低版本到 2.6.7 就可以了
可以使用如下命令
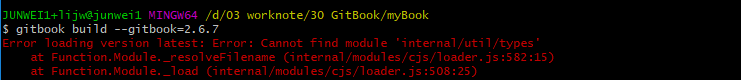
gitbook build --gitbook=2.6.7
但是降级就会遇到错误:
Error loading version latest: Error: Cannot find module 'internal/util/types'

那么对付这个错误,就需要将node版本降级
-
linux & ubuntu 环境
- 安装node管理 n
sudo npm install -g n
- 降低版本,更新npm
sudo n 6
- 安装npm
sudo npm install npm -g
- 安装node管理 n
-
window 环境
- nvm管理node版本
nvm install 6.16.0nvm use 6.16.0
- 因为切换了新的node环境需要重新安装gitbook-cli
npm install -g gitbook-cli
- nvm管理node版本
降级之后,运行gitbook2.6.7的命令即可。
gitbook build --gitbook=2.6.7
待转换完成后,将npm版本(例如 11.11.1)切回来即可,以免影响其他模块
- linux & ubuntu
- sudo n 11.11.1
- window
- nvm use 你的最新版
因为我的环境是win10,那么就以win10的环境演示一遍。
在win10下安装nvm
Node版本管理器--nvm,可以运行在多种操作系统上。nvm for windows 是使用go语言编写的软件。 我电脑使用的是Windows操作系统,所以我要记录下在此操作系统上nvm的安装和使用。

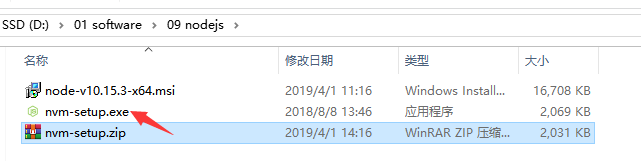
我选择的是这个安装的版本,比较方便。前面的另一个是绿色版,需要配置。

注意事项:
安装之前的操作请注意: 在安装nvm for windows之前,你需要卸载任何现有版本的node.js。并且需要删除现有的nodejs安装目录(例如:"C:\Program Files\nodejs’)。因为,nvm生成的symlink(符号链接/超链接)不会覆盖现有的(甚至是空的)安装目录。
你还需要删除现有的npm安装位置(例如“C:\Users\weiqinl\AppData\Roaming\npm”),以便正确使用nvm安装位置。
以上操作完成之后,双击执行下载的setup文件。

Next之后,选择同意协议,之后选择nvm的本地安装目录,这里注意,nvm的安装路径名称中最好不要有空格。(注意:如果路径有空格,nvm use nodejs版本的时候就会报错。建议采用 D:\nvm 这样干净的路径。)
安装完毕后,在cmd输入nvm,会有相关的命令提示如下:
$ nvm
Running version 1.1.7.
Usage:
nvm arch : Show if node is running in 32 or 64 bit mode.
nvm install <version> [arch] : The version can be a node.js version or "latest" for the latest stable version.
Optionally specify whether to install the 32 or 64 bit version (defaults to system arch).
Set [arch] to "all" to install 32 AND 64 bit versions.
Add --insecure to the end of this command to bypass SSL validation of the remote download server.
nvm list [available] : List the node.js installations. Type "available" at the end to see what can be installed. Aliased as ls.
nvm on : Enable node.js version management.
nvm off : Disable node.js version management.
nvm proxy [url] : Set a proxy to use for downloads. Leave [url] blank to see the current proxy.
Set [url] to "none" to remove the proxy.
nvm node_mirror [url] : Set the node mirror. Defaults to https://nodejs.org/dist/. Leave [url] blank to use default url.
nvm npm_mirror [url] : Set the npm mirror. Defaults to https://github.com/npm/cli/archive/. Leave [url] blank to default url.
nvm uninstall <version> : The version must be a specific version.
nvm use [version] [arch] : Switch to use the specified version. Optionally specify 32/64bit architecture.
nvm use <arch> will continue using the selected version, but switch to 32/64 bit mode.
nvm root [path] : Set the directory where nvm should store different versions of node.js.
If <path> is not set, the current root will be displayed.
nvm version : Displays the current running version of nvm for Windows. Aliased as v.
如果要升级nvm
如果要升级的话,请重新下载最新的安装程序。并直接运行安装程序。它将安全的覆盖需要更新的文件,而无需关心nodejs的安装。
此次安装需要确保和上次使用相同的安装目录。
如果你最初安装到默认位置,则只需一直点击"下一步",直到完成。
使用nvm
nvm for windows是一个命令行工具,在控制台输入nvm,就可以看到它的命令用法。基本命令有:
nvm arch [32|64] : 显示node是运行在32位还是64位模式。指定32或64来覆盖默认体系结构。
nvm install <version> [arch]: 该可以是node.js版本或最新稳定版本latest。(可选[arch])指定安装32位或64位版本(默认为系统arch)。设置[arch]为all以安装32和64位版本。在命令后面添加--insecure ,可以绕过远端下载服务器的SSL验证。
nvm list [available]: 列出已经安装的node.js版本。可选的available,显示可下载版本的部分列表。这个命令可以简写为nvm ls [available]。
nvm on: 启用node.js版本管理。
nvm off: 禁用node.js版本管理(不卸载任何东西)
nvm proxy [url]: 设置用于下载的代理。留[url]空白,以查看当前的代理。设置[url]为none删除代理。
nvm node_mirror [url]:设置node镜像,默认为https://nodejs.org/dist/.。我建议设置为淘宝的镜像https://npm.taobao.org/mirrors/node/
nvm npm_mirror [url]:设置npm镜像,默认为https://github.com/npm/npm/archive/。我建议设置为淘宝的镜像https://npm.taobao.org/mirrors/npm/
nvm uninstall <version>: 卸载指定版本的nodejs。
nvm use [version] [arch]: 切换到使用指定的nodejs版本。可以指定32/64位[arch]。nvm use <arch>将继续使用所选版本,但根据提供的值切换到32/64位模式的<arch>
nvm root [path]: 设置 nvm 存储node.js不同版本的目录 ,如果未设置,将使用当前目录。
nvm version: 显示当前运行的nvm版本,可以简写为nvm v
使用nvm安装nodejs
首先查看一下当前有哪些可用的版本,如下:
$ nvm list available
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 11.13.0 | 10.15.3 | 0.12.18 | 0.11.16 |
| 11.12.0 | 10.15.2 | 0.12.17 | 0.11.15 |
| 11.11.0 | 10.15.1 | 0.12.16 | 0.11.14 |
| 11.10.1 | 10.15.0 | 0.12.15 | 0.11.13 |
| 11.10.0 | 10.14.2 | 0.12.14 | 0.11.12 |
| 11.9.0 | 10.14.1 | 0.12.13 | 0.11.11 |
| 11.8.0 | 10.14.0 | 0.12.12 | 0.11.10 |
| 11.7.0 | 10.13.0 | 0.12.11 | 0.11.9 |
| 11.6.0 | 8.15.1 | 0.12.10 | 0.11.8 |
| 11.5.0 | 8.15.0 | 0.12.9 | 0.11.7 |
| 11.4.0 | 8.14.1 | 0.12.8 | 0.11.6 |
| 11.3.0 | 8.14.0 | 0.12.7 | 0.11.5 |
| 11.2.0 | 8.13.0 | 0.12.6 | 0.11.4 |
| 11.1.0 | 8.12.0 | 0.12.5 | 0.11.3 |
| 11.0.0 | 8.11.4 | 0.12.4 | 0.11.2 |
| 10.12.0 | 8.11.3 | 0.12.3 | 0.11.1 |
| 10.11.0 | 8.11.2 | 0.12.2 | 0.11.0 |
| 10.10.0 | 8.11.1 | 0.12.1 | 0.9.12 |
| 10.9.0 | 8.11.0 | 0.12.0 | 0.9.11 |
| 10.8.0 | 8.10.0 | 0.10.48 | 0.9.10 |
This is a partial list. For a complete list, visit https://nodejs.org/download/release
可以从清单中看出,nodejs的版本较多,本次的目的是为了降级提供Gitbook导出的html可以跳转。
那么下面就安装一个较低的版本,如下:
nvm install 6.16.0
nvm use 6.16.0
再重新安装Gitbook
npm install -g gitbook-cli
再生成Gitbook
gitbook build --gitbook=2.6.7
打开生成html,侧边栏可以跳转章节了,但是没有了最新版本的search功能,如下:

不过,没关系了,如果要用齐全的功能,最好就是直接使用nodejs搭起服务,这样功能就完整了。
GitBook其他相关命令
当然,build 命令可以指定路径:
$ gitbook build [书籍路径] [输出路径]
serve 命令也可以指定端口:
$ gitbook serve --port 2333
你还可以生成 PDF 格式的电子书:
$ gitbook pdf ./ ./mybook.pdf
生成 epub 格式的电子书:
$ gitbook epub ./ ./mybook.epub
生成 mobi 格式的电子书:
$ gitbook mobi ./ ./mybook.mobi
如果生成不了,你可能还需要安装一些工具,比如 ebook-convert。或者在 Typora 中安装 Pandoc 进行导出。
除此之外,别忘了还可以用 Git 做版本管理呀!在 mybook 目录下执行 git init 初始化仓库,执行 git remote add 添加远程仓库(你得先在远端建好)。接着就可以愉快地 commit,push,pull … 啦!
参考文献
GitBook 从懵逼到入门
GitBook基本使用
gitbook build 生成的HTML无法跳转问题
windows上NVM安装与使用
























 2754
2754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










