最近开发vue,需要一款编辑器,经过筛选,选择了Visual Studio Code
理由如下:
- Microsoft 出品,品质有保障
- 支持多平台 Mac OS X、Windows和 Linux
- 免费,开源,轻量
公众号:代码集中营
每周分享技术文章、优质软件资源
一、下载 Visual Studio Code
官网下载:https://code.visualstudio.com/
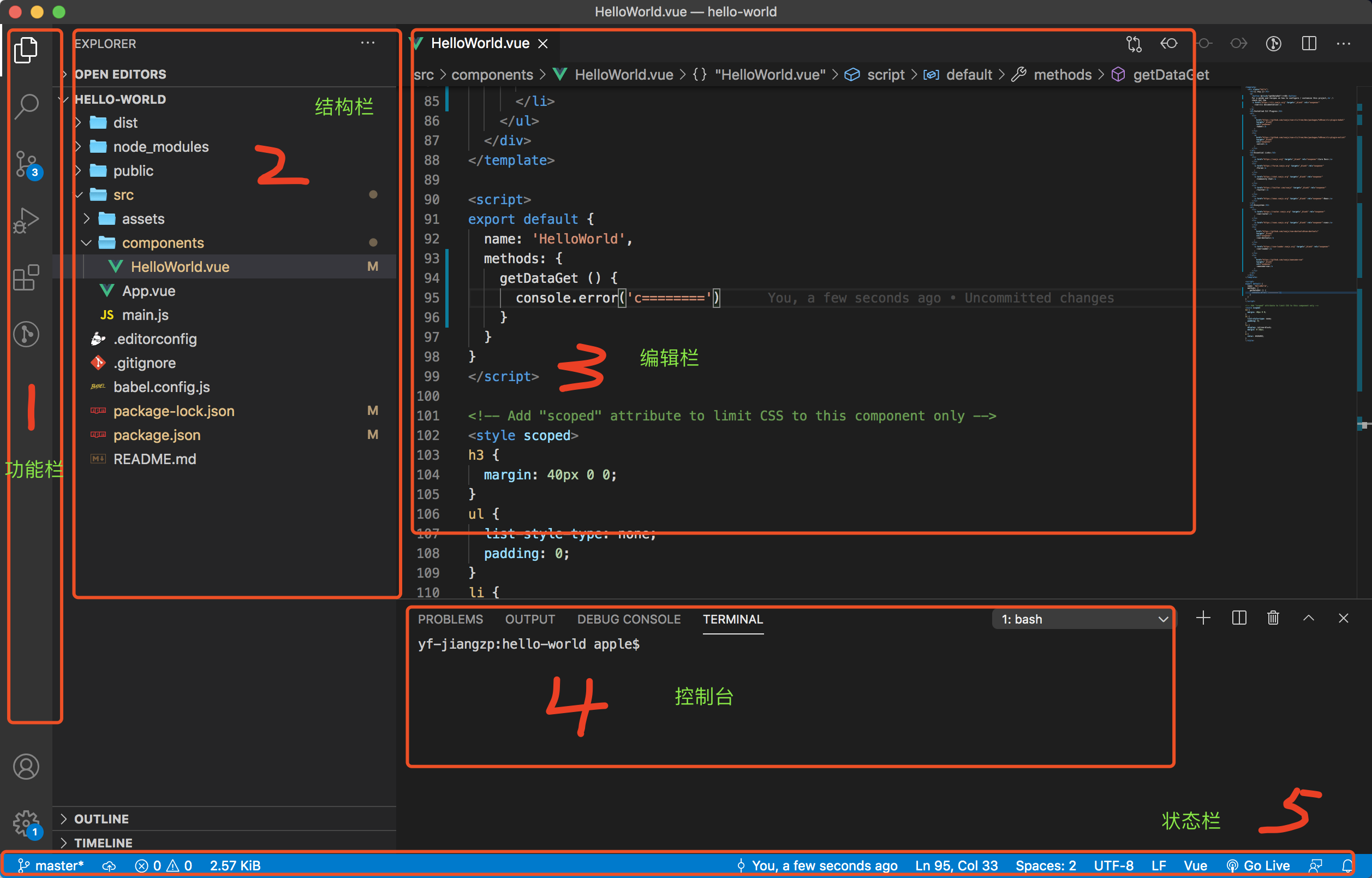
二、界面介绍

- 功能栏:根据图标从上到下 依次的功能是:
- 打开结构栏
- 搜索功能
- 代码改动记录
- debug 排查问题
- 插件使用
- git 项目管理
- 结构栏:就是项目整体的结构
- 编辑栏:编写代码区域
- 控制台:控制台有四个子栏目,从左到右依次为,问题,输出,调试栏,终端(terminal),比较常用的是终端,因为我们需要通过敲命令,启动项目,比如npm run serve
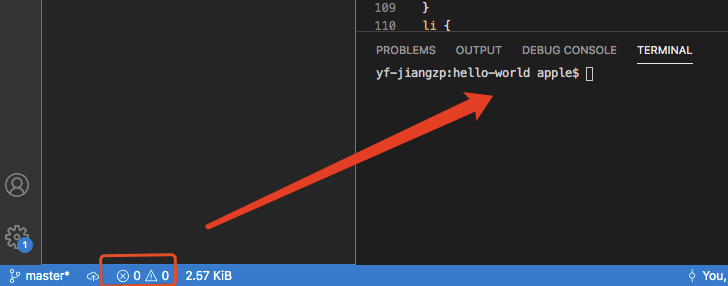
- 状态栏:icon很清楚,就不做特殊讲解,比较常用的是截图这个,用于打开或关闭控制台

三、Visual Studio Code 常用插件推荐
-
Chinese (Simplified) Language Pack for Visual Studio Code 中文版插件,英文比较差的福音,安装完,整个开发工具就变成中文版了
-
Debugger for Chrome,在Chrome浏览器中调试。
-
TSLint Vue,校验ts语法。
-
Document This,目前vscode上最好的ts注释插件。
-
Bracket Pair Colorizer 对括号对进行着色,可以很清楚方法函数。
-
Path Intellisense 路径指示器
-
open in browser VSCode 没有直接在浏览器中打开的界面,所以此插件添加浏览器打开方式
-
CSS Peek 追踪样式表中 CSS 类和 ids 定义的地方。
四、常用设置
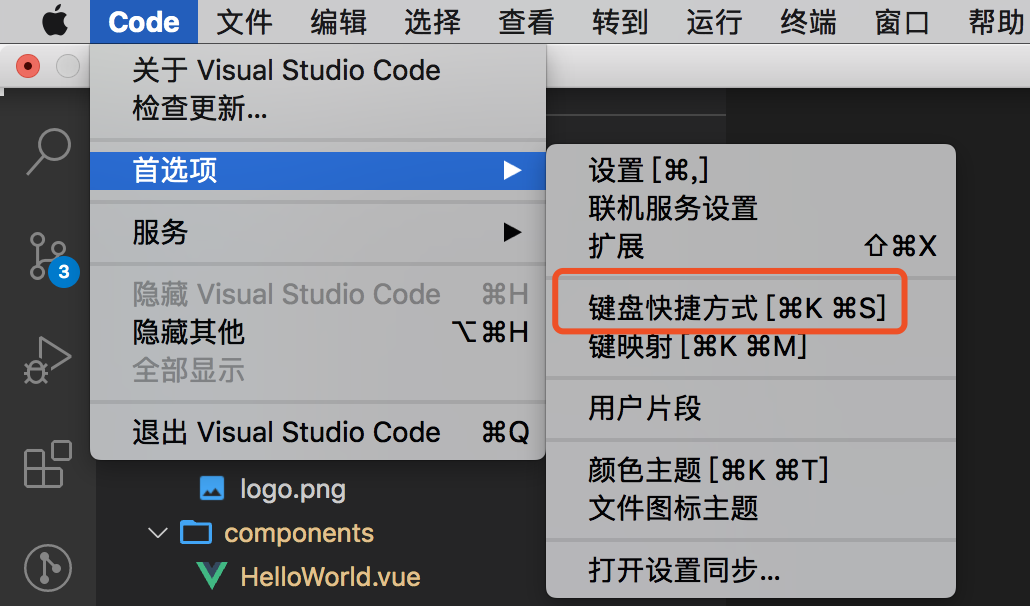
1. 查看快捷键及修改快捷键
你可以到 code–> 首选项 --》 键盘快捷方式查看其他快捷键,当然也可以修改快捷键方式,改成自己熟悉的

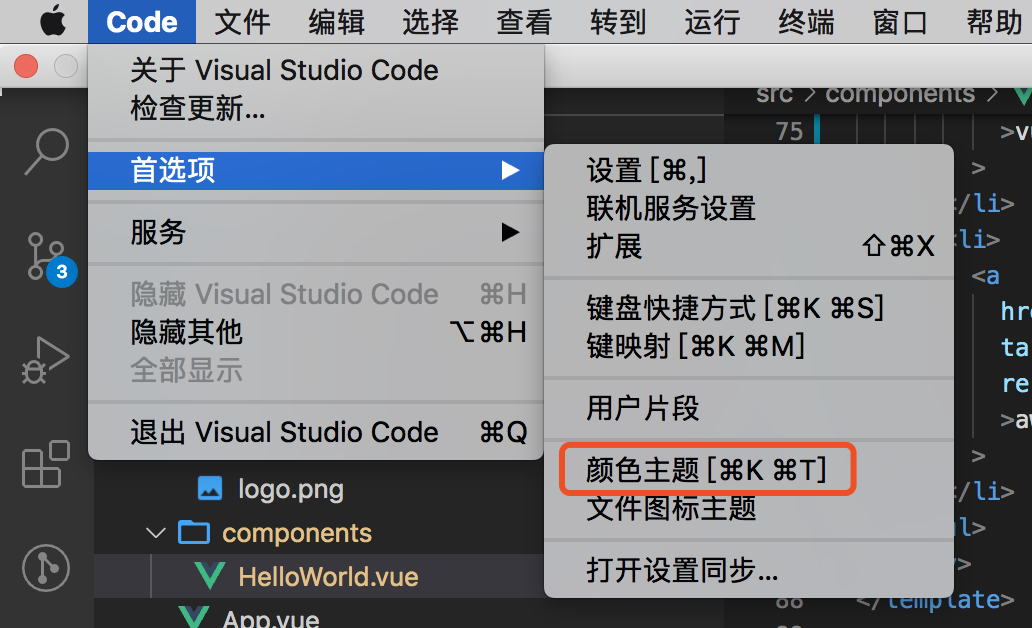
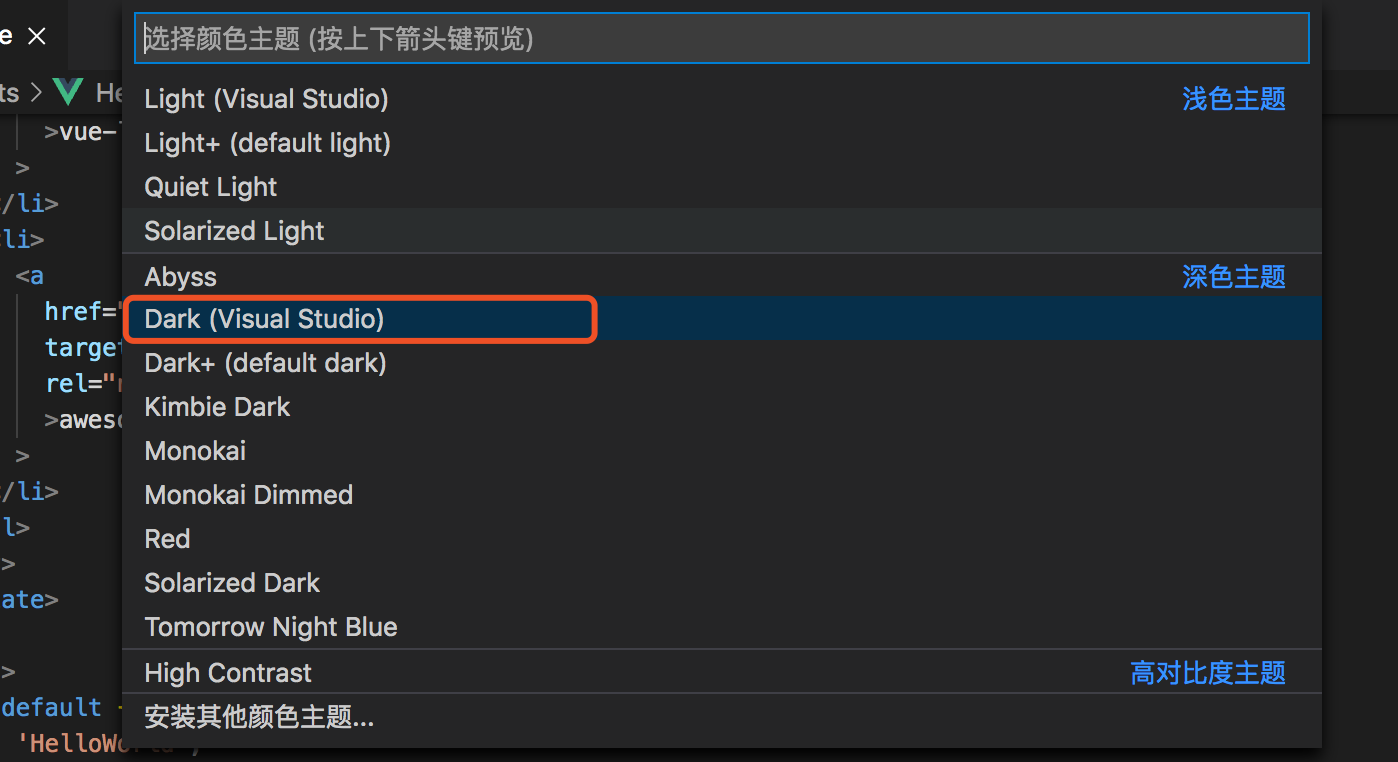
2. Vscode更换主题
入口:code–》首选项–》颜色主题

代码君一般喜欢黑色主题,感觉比较炫酷

3. 常用快捷键
Command +N (新建文件)
Command + / (单行注释)
Command + Alt + A (多行注释)
若要取消单行或多行注释在按一次该快捷键即可
Command + Shift + Enter (上方插入一行,鼠标光标在当前行的任意位置都可以直接换行到上一行)
Command + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
Command + Shift + F (查找文件)
这些是我自己的快捷键,可以参考1,修改自己的快捷键
























 6398
6398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










