开源问答社区一直是一种社区形式,而且已经形成了诸如 Stack Overflow 和国内 SegmentFault 等一众问答社区。这些问答型社区的初衷都是旨在围绕特定的主题(编程)来对相关知识进行发问和探讨,区别于 Quarta 和知乎这类问答,其目标更明确,答案更清晰,整体上更像一个特定的知识库,通过问题来了解某一特定领域我认为也是个不错的选择。那么现在,围绕前段时间的CSC申请,在专栏已经积累了大量问答的材料,已经有必要专为其构建一个清晰、可用的问答自主系统了,Question2Answer 无疑对此非常合适!

注意:类似的框架/网站,还有不少,选择 Q2A 的主要原因还是因为它的易用性,搭建下来确实是非常的简单。
安装教程
安装 Question2Answer 系统是非常非常简单(dead easy)的,官方教程比较啰嗦,这里直接总结干货。
环境需求
首先选择自己的 Server,这里直接以 Apache 为例;然后还需要 PHP 和 Mysql,相关的软件环境版本的要求如下。更具体来说,直接安装 phpstudy(6.5以上版本均可)就完事儿了,全都是符合要求的。
Apache or Nginx 无版本要求
PHP >= 5.2 需要带MySQLi扩展(默认不用管)
MySQL >= 5.x
安装完 phpstudy 后,启动 Apache+Mysql,然后用其自带的 mysql-front 工具打开数据库,创建一个数据库,或者选择一个默认的数据库也可以,设置用户名密码(如果你需要密码),到此基本就完成配置了,后面需要给其提供数据库地址(localhost)、登录用户名、登录密码、数据库名称,即可。
下载Q2A文件
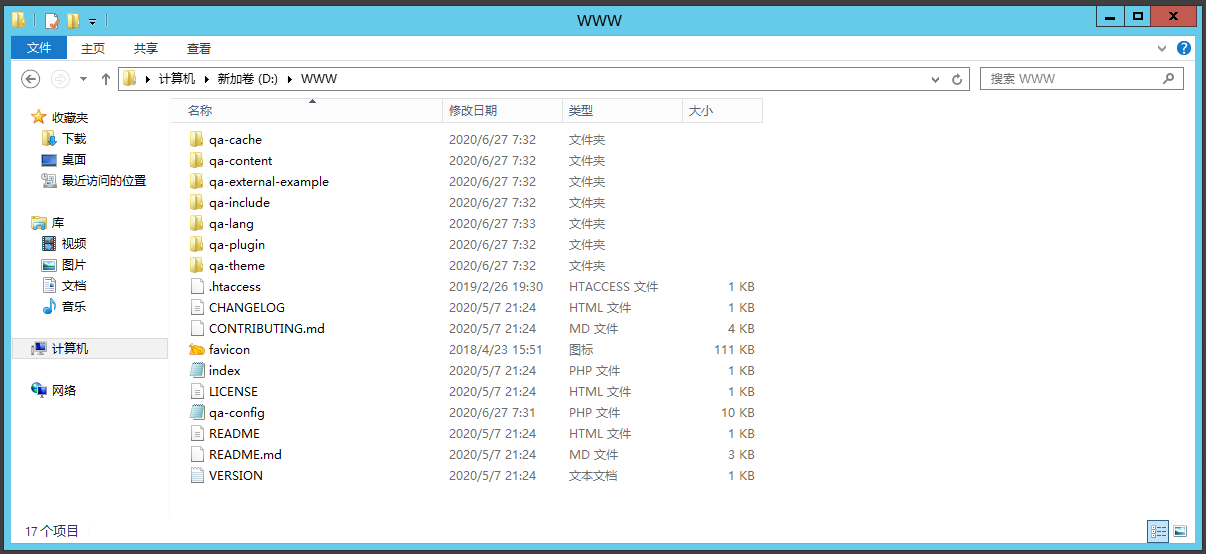
首先,去其Github的release下载最新版本,点击前往。下载之后,将这个压缩包解压,然后全部放入 Apache 的网站根目录(WWW目录)。注意,在此处需要修改两个文件,qa-config-example.php 和 .htaccess-example,分别修改成 qa-config.php 和 .htaccess,对于后着可能会出现无法修改文件名的问题,自己想办法吧哈。(至此就能访问了,但我们还要引入一个中文包)

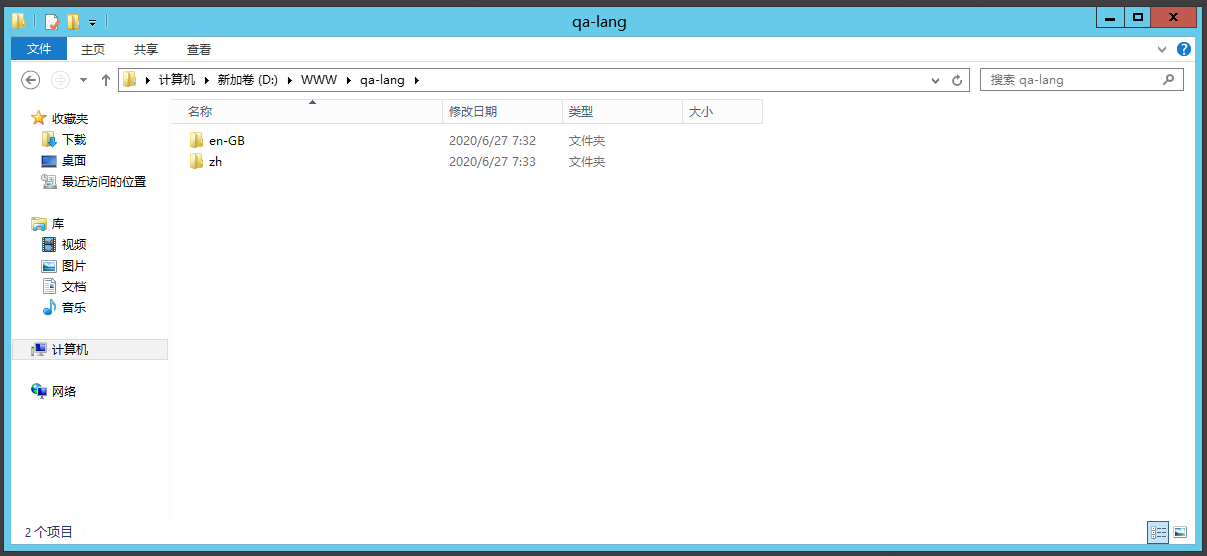
然后,在 这里 下载其中文语言包。将解压出的语言文件(就一个zh文件夹),放入 WWW 目录下的 qa-lang 文件夹,和初始的英语语言文件夹并列。到此就结束了,后面在网页上可以自动识别并加载语言包。

最后,打开浏览器,访问 localhost:80 可以看到一个初始页面,上面有个 很长的按钮(初始化的按钮),点击一下稍作配置(设置超级管理员、语言)即可进入 Q2A 系统。
修改系统的配置项
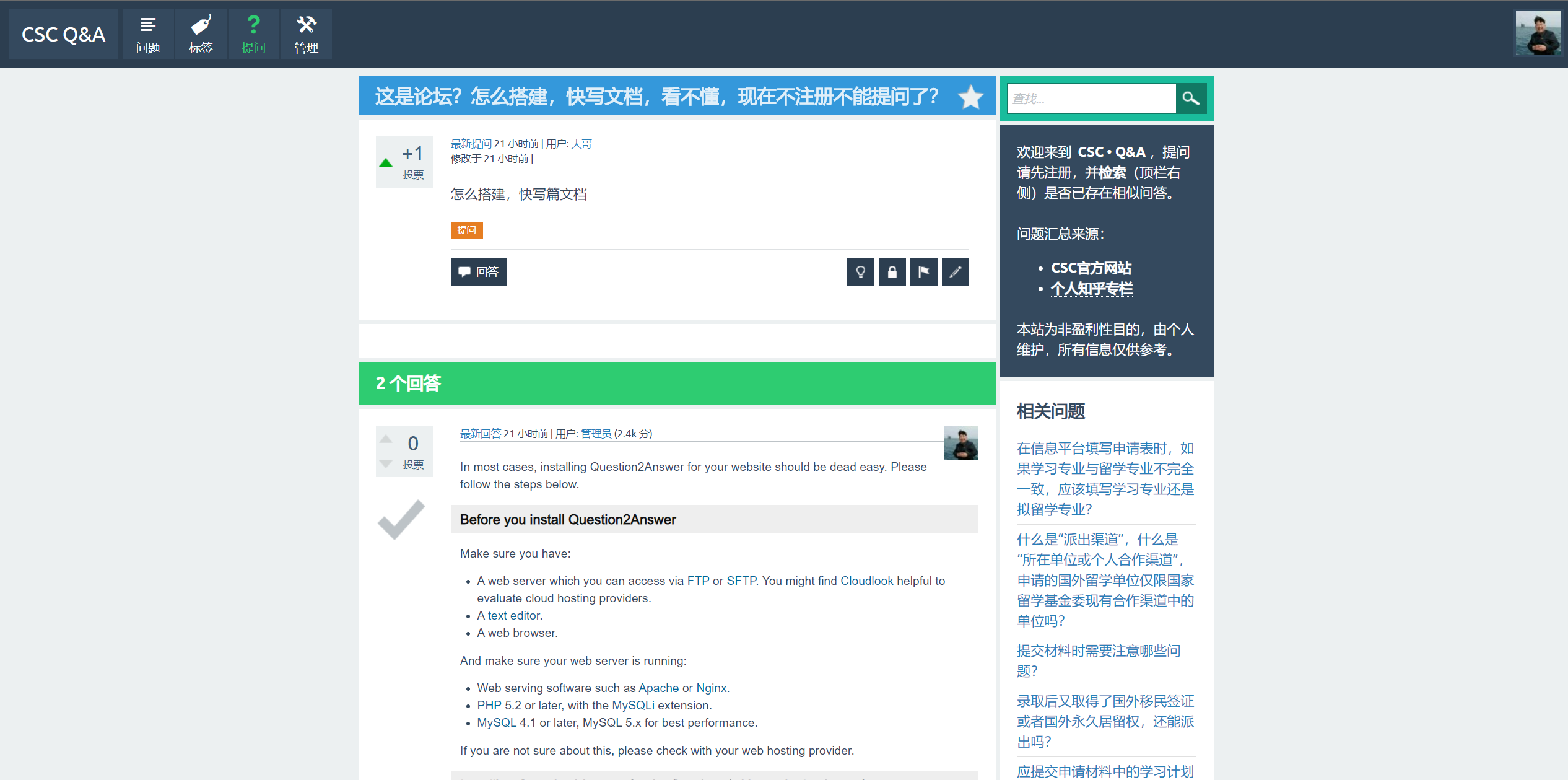
初始系统的主题叫 SnowFlat,样子还是不错的,整体的论坛功能分区也很简单,所有的操作都集中在顶栏,点击其中的管理,进入配置页面,在此页面的内页顶栏又分了许多子项(大概十几项)。没必要每个都拿出胡来说一遍,如果你正确的配置了中文环境,
那么其实每一页的功能就很明了了,你需要做的就是阅读每一页,并且尝试修改这些功能,然后查看效果(都是修改提交后即可生效的)。
在我这段时间的使用过程中,觉得主要的修改集中在以下几个方面:
- 普通:主体配置。
- 布局:修改各位置的html内容。
- 列表:关于显示条数。
- 权限:关于提问或者回答问题。
- 页面:关于导航栏的显示。
- 插件:开启标签云、快速提问等。
再次强调,都是很简单的配置项,基本上自己尝试一遍就可以迅速的把相关内容修改到理想的状态了,多试试就OK啦。
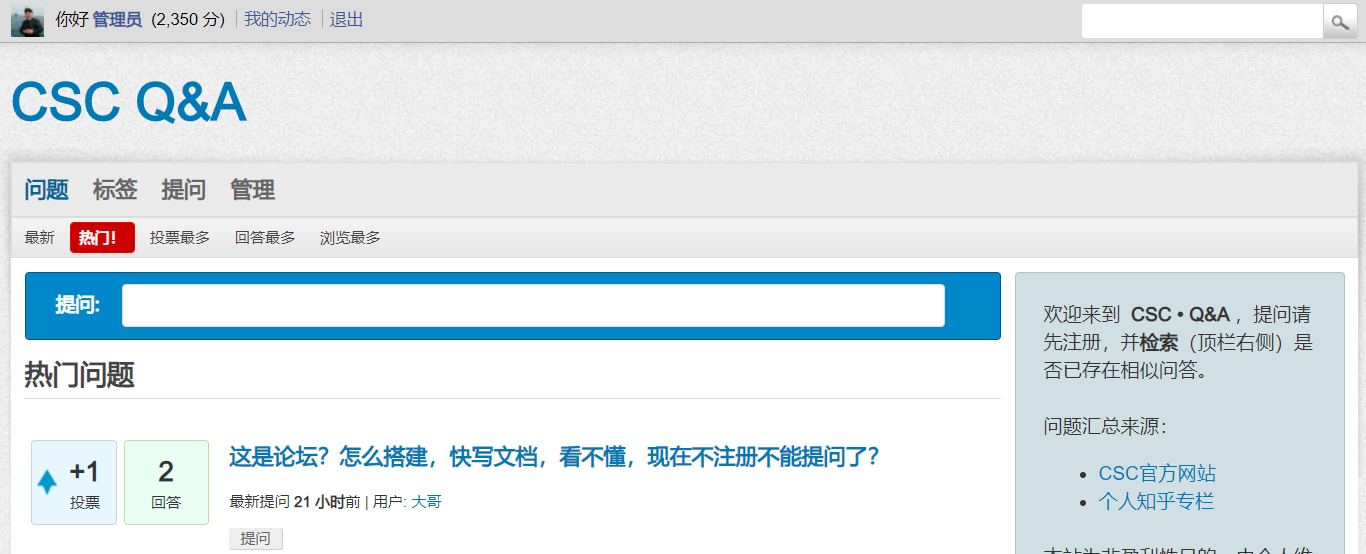
最终效果
演示地址:点击前往

访问我的个人博客(cz5h.com),发现更多精彩内容。





















 9515
9515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








