自用项目开始做移动端的响应式布局,本以为可以终于抛弃IE愉快的玩耍了,谁知道还是有许多坑_(:зゝ∠)_
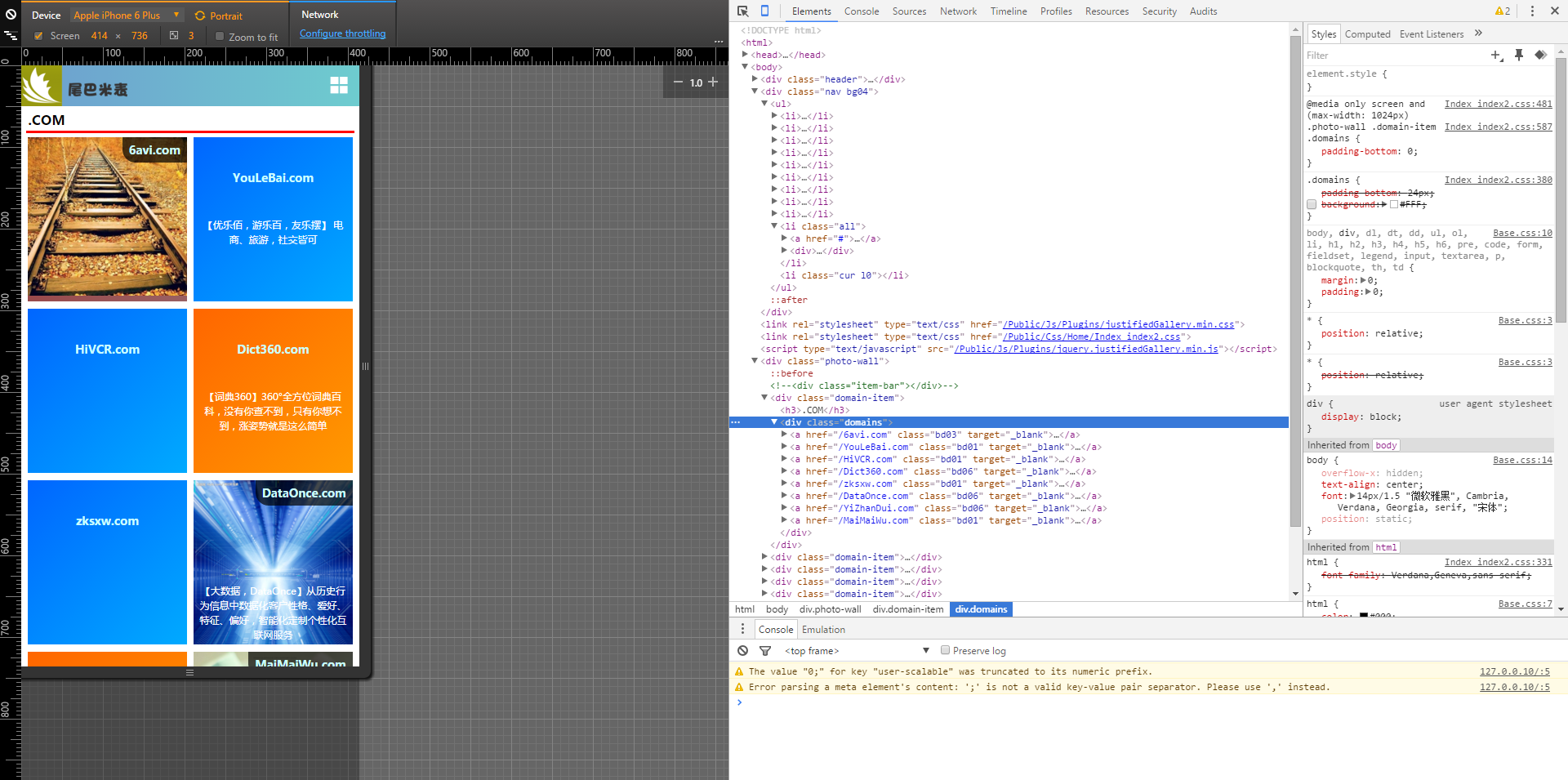
首先安利下chrome的开发者工具,真的很好用,如下图:
可以很方便的选择显示尺寸,各种常用手机屏幕尺寸都有。
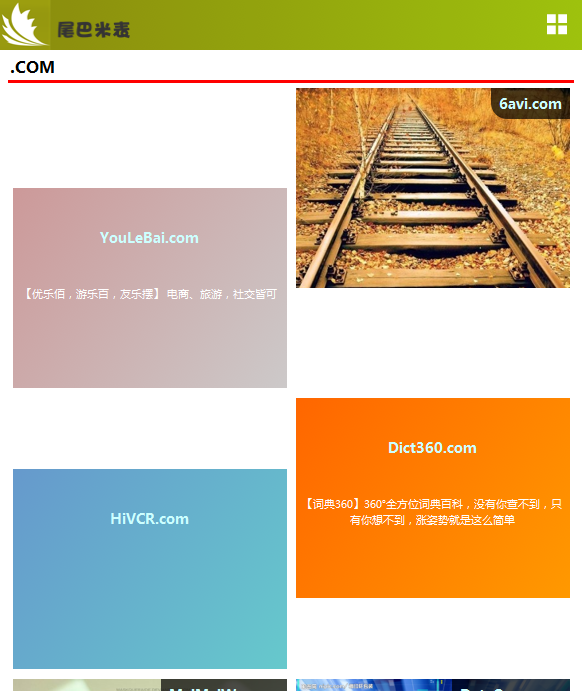
然后进入正题,如上图开发者工具显示移动页面显示的非常符合预期,BUT项目Push到服务器上用手机显示是这样的 QAQ
下了一个PC端Safari浏览器各种修改还是木有效果,Google了半天因为不知道问题所在也是跟屋头苍蝇一样没有头绪,还好皇天不负有心人让我找到了解决办法 T_T
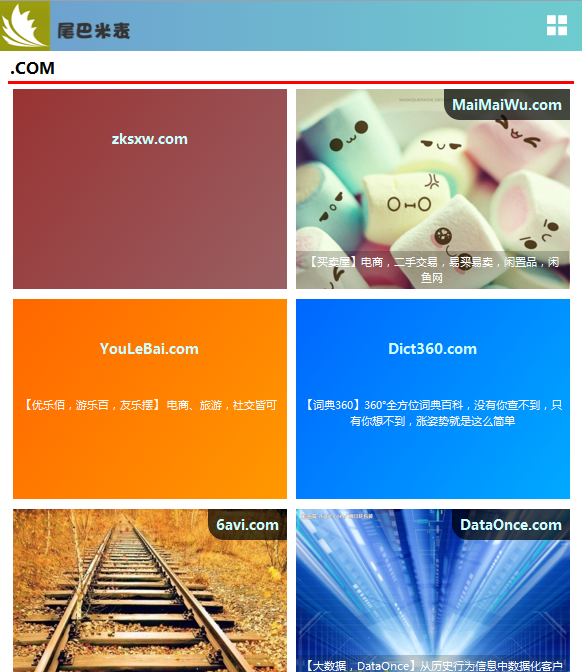
原来是inline-block惹来的一个坑,CSS设置 vertical-algin: top; 完美解决问题!



























 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








