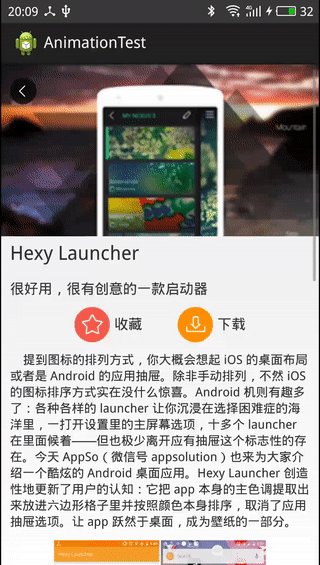
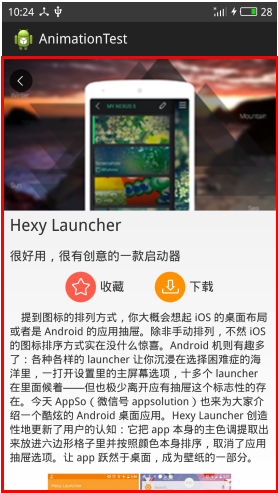
效果图
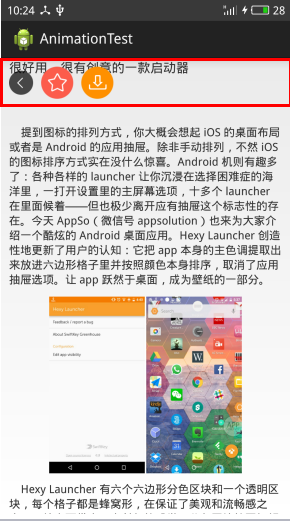
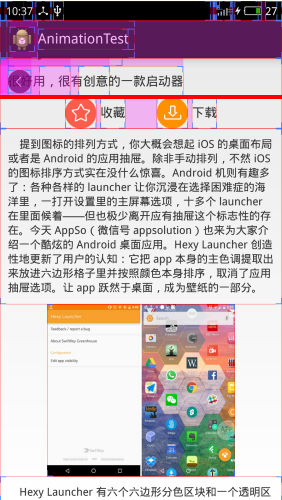
效果分解
将视图划分为内容视图和标题视图(貌似也不合适,因为没有标题,只是放置了一些图标)
内容视图
标题视图:覆盖在内容视图上方
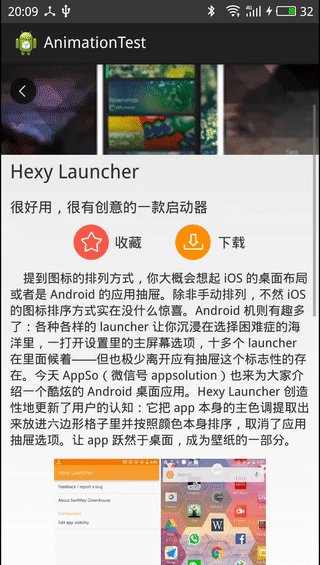
动画的临界点:标题视图的收藏按钮(下载按钮)的底部与内容视图的收藏按钮(下载按钮)的顶部刚好重叠
临界点视图:红色的粗线条
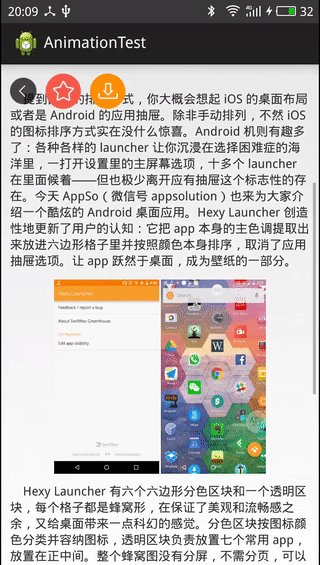
1 向上滚动
1.1 内容视图的收藏按钮和下载按钮平缓移动到标题视图的收藏按钮和下载按钮对应的位置
1.2 收藏文字和下载文字消失
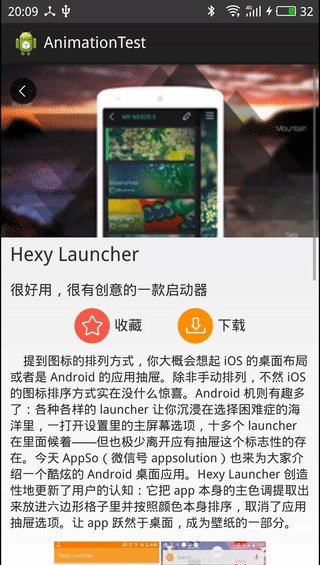
2 向下滚动
2.1 标题视图的收藏按钮和下载按钮平缓移动到内容视图的收藏按钮和下载按钮对应的位置
2.2 收藏文字和下载文字通过缩放动画渐显
实现思路分析
1 向上滚动(刚好到底临界点)
1.1 文字通过setVisibility(View.INVISIBLE);设置不可见
1.2 内容视图的收藏按钮和下载按钮通过setVisibility(View.INVISIBLE);设置不可见
1.3 标题视图的收藏按钮和下载按钮通过setVisibility(View.VISIBLE);设置可见(默认不可见)
1.4 动画
1.4.1 让标题视图的收藏按钮执行位移动画,动画路径:内容视图的收藏按钮—>标题视图的收藏按钮
1.4.2 让标题视图的下载按钮执行位移动画,动画路径:内容视图的下载按钮—>标题视图的下载按钮
2 向下滚动(刚好到底临界点)
2.1 文字通过setVisibility(View.VISIBLE);设置可见
2.2 内容视图的收藏按钮和下载按钮通过setVisibility(View.VISIBLE);设置可见
2.3 标题视图的收藏按钮和下载按钮通过setVisibility(View.INVISIBLE);设置不可见
2.4 动画
2.4.1 让内容视图的收藏按钮执行位移动画,动画路径:标题视图的收藏按钮位置—>内容视图的收藏按钮位置
2.4.2 让内容视图的下载按钮执行位移动画,动画路径:标题视图的下载按钮位置—>内容视图的下载按钮位置
2.4.3 文字的缩放动画的执行
当然,为了动画的一致,使用AnimatorSet执行动画


























 5881
5881

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








