最近在使用百度阅读看书,发现上边有个有趣的小东西,就是弹出式菜单,还附有声音。其实,这种弹出式菜单,早些时候还是挺火的,不少app都有这样的一个菜单效果;最近貌似少见了些。这里就提供一种简单的实现方式
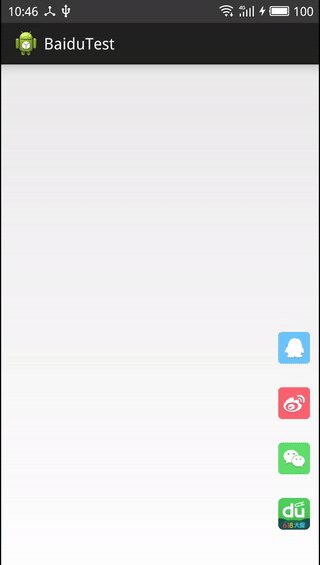
上图
效果分析
当没有菜单没有展示时,点击图标,菜单向上弹出,并有回弹的效果
当菜单已经展示时,点击图标,菜单回收;点击相应的菜单,菜单收回,调用定义的接口
实现
1 该类继承RelativeLayout
2 将菜单相应的添加到该自定义View上:图标最后添加,保证在最上层;其他菜单被覆盖在下方
3 点击事件的处理:因为这只是一种简单的实现,并没有添加触摸拖动的效果等,可以通过设置每个子view的OnClickListener事件来实现
4 弹出效果:可以通过属性位移动画实现;通过设置属性动画的Interpolator(插值器)为OvershootInterpolator,就会产生回弹效果。google官方提供了一系列的插值器,可以满足大部分的需要;当然也可以根据需要实现自己的插值器
5 事件回调:可以通过定义接口,在需要该view的地方,实现该接口,即可获取每个菜单的操作响应(至于接口需要返回什么参数,这个可以根据实际情况来决定);这里我只是简单的返回一个int值,代表某个菜单的点击
关键代码
// 弹出菜单
protected void showMenu() {
ObjectAnimator firstAnimator = ObjectAnimator.ofFloat(firstView,
"translationY", 0, -(height + 80) * 3);
ObjectAnimator secondAnimator = ObjectAnimator.ofFloat(secondView,
"translationY", 0, -(height + 80) * 2);
ObjectAnimator thirdAnimator = ObjectAnimator.ofFloat(thirdView,
"translationY", 0, -(height + 80) * 1);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(500);
animatorSet.setInterpolator(new OvershootInterpolator());
animatorSet.playTogether(firstAnimator, secondAnimator, thirdAnimator);
animatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
isAnimating = false;
}
});
animatorSet.start();
}// 隐藏菜单
protected void hideMenu() {
ObjectAnimator firstAnimator = ObjectAnimator.ofFloat(firstView,
"translationY", firstView.getTranslationY(), 0);
ObjectAnimator secondAnimator = ObjectAnimator.ofFloat(secondView,
"translationY", secondView.getTranslationY(), 0);
ObjectAnimator thirdAnimator = ObjectAnimator.ofFloat(thirdView,
"translationY", thirdView.getTranslationY(), 0);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(500);
animatorSet.setInterpolator(new AccelerateDecelerateInterpolator());
animatorSet.playTogether(firstAnimator, secondAnimator, thirdAnimator);
animatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
isAnimating = false;
}
});
animatorSet.start();
}联想
现在这种弹出式菜单有很多的开源框架,实现的效果也是多种多样。我们可以在这个实现的思路上,进一步拓展
弹出方式:三角形,十字形,圆形等























 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








