flyme5.0增加了很多优美的动画和交互,界面也变得相当精致。我手头现在就用着魅族MX5,感觉还不错哇!经常会打开它的日历看计划等,感觉它首页的滑动效果还不错,就试着实现一把。
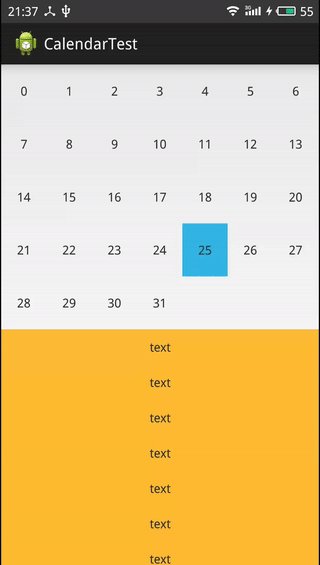
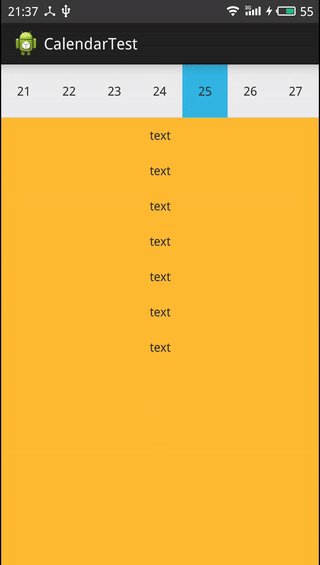
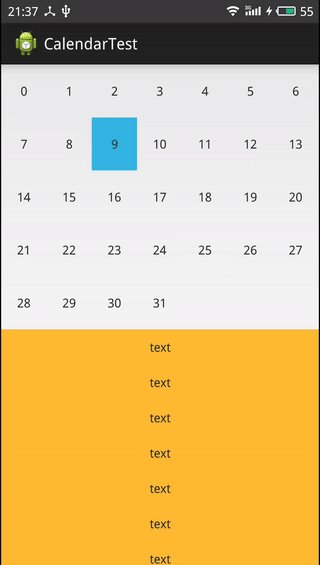
上图
效果分析
1 该首页由两部分组成:GridView展示的日历视图,下方的内容视图
2 当选中日历的某一天后,向上滑动,内容视图会不断的向上移动,直到只含有选中日期的那一行显示为止
3 伴随着内容视图向上移动,日历视图也会跟随向上移动
4 还有一个效果该图没能体现:当为向上滑动,松手后,视图会自动向上隐藏;当为向上滑动时,松手后,视图会自动向下展开
实现逻辑
该view继承LinearLayout,日历视图和内容视图上下放置
1 宽高计算
// 内容视图的实际高度为该控件高度减去gridview一行的高度
// 这个不难得出结论,因为向上移动时,内容视图可以移动直到只含有选中日期的那一行显示为止
int heightSpec = MeasureSpec.makeMeasureSpec(
getMeasuredHeight() - Tool.dip2px(mContext, 60),
MeasureSpec.EXACTLY);
contentView.measure(widthMeasureSpec, heightSpec);2 获取可滑动的距离
// 当视图大小发生变化时,会回调该方法,可在这个方法获取GridView的高度
// 而内容视图可滑动的距离就是:GridView的高度减去其一行的高度
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
swipHeight = gridView.getMeasuredHeight() - Tool.dip2px(mContext, 60);
}3 事件处理
3.1 事件拦截
// 有两种情况需要拦截:
1 向上滑动,并且contentView还没达到最大的滑动距离时
2 向下滑动,并且contentView还没有滑动到到底时
case MotionEvent.ACTION_MOVE:
float dy = y - mLastY;
if (Math.abs(dy) > mTouchSlop) {
if ((dy > 0 && contentView.getTranslationY() <= 0)
|| (dy < 0 && contentView.getTranslationY() >= -swipHeight)) {
mLastY = y;
return true;
}
}
break;3.2 onTouchEvent的处理
case MotionEvent.ACTION_MOVE:
float dy = y - mLastY;
// 边界的判断,保证下滑只能移动到原来的位置
if (dy > 0 && contentView.getTranslationY() + dy >= 0) {
contentView.setTranslationY(0);
translationSwipView();
return true;
}
// 边界的判断,保证移动的位置最大为可滑动距离
if (dy < 0 && contentView.getTranslationY() + dy <= -swipHeight) {
contentView.setTranslationY(-swipHeight);
translationSwipView();
return true;
}
// 根据滑动的距离,移动contentView
contentView.setTranslationY(contentView.getTranslationY() + dy);
// 主要是让日历视图伴随contentView的移动而发生偏移
translationSwipView();
mLastY = y;
break;3.3 日历视图的偏移
// 通过内容视图滑动的比例,计算出日历视图需要移动的距离,并进行移动(保证等比移动)
private void translationSwipView() {
float percent = contentView.getTranslationY() * 1.0f / swipHeight;
gridView.setTranslationY(translatDirection * percent);
}3.4 ACTION_UP事件处理
case MotionEvent.ACTION_UP:
// 假如已经是隐藏状态或者是显示状态,不用处理
if (contentView.getTranslationY() == 0
|| contentView.getTranslationY() == swipHeight) {
break;
}
// 假如松手的坐标比ACTION_DOWN的坐标要大,证明是向下滑动,通过动画显示日历视图
if (event.getY() - downY > 0) {
animateShow();
} else {
// 假如松手的坐标比ACTION_DOWN的坐标要小,证明是向上滑动,通过动画隐藏日历视图
animateHide();
}
break;
}3.5 对外处理
// 通过该方法通知该view,日历视图选择的item为哪个,通过这个设置计算出日历视图需要移动的距离
public void setSelectPosition(int selectPosition) {
int line = (selectPosition + 7) / 7;
translatDirection = (line - 1) * Tool.dip2px(mContext, 60);
}结语
哈哈,一个仿魅族日历的视图就这样搞定啦。























 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








