经常使用Xib制作自定义的UITableViewCell, 有两个神器我爱不释手, 一个是Xib另外一个是Autolayout. 于是想把一些UIView也通过Xib制作成可以复用的View, 这样可以灵活在StoryBorad里面使用.
1.先新建一个自定义的XibUIView继承UIView, 然后再新建一个Xib,然后在File's Owner里面写入你的自定义的XibUIView.

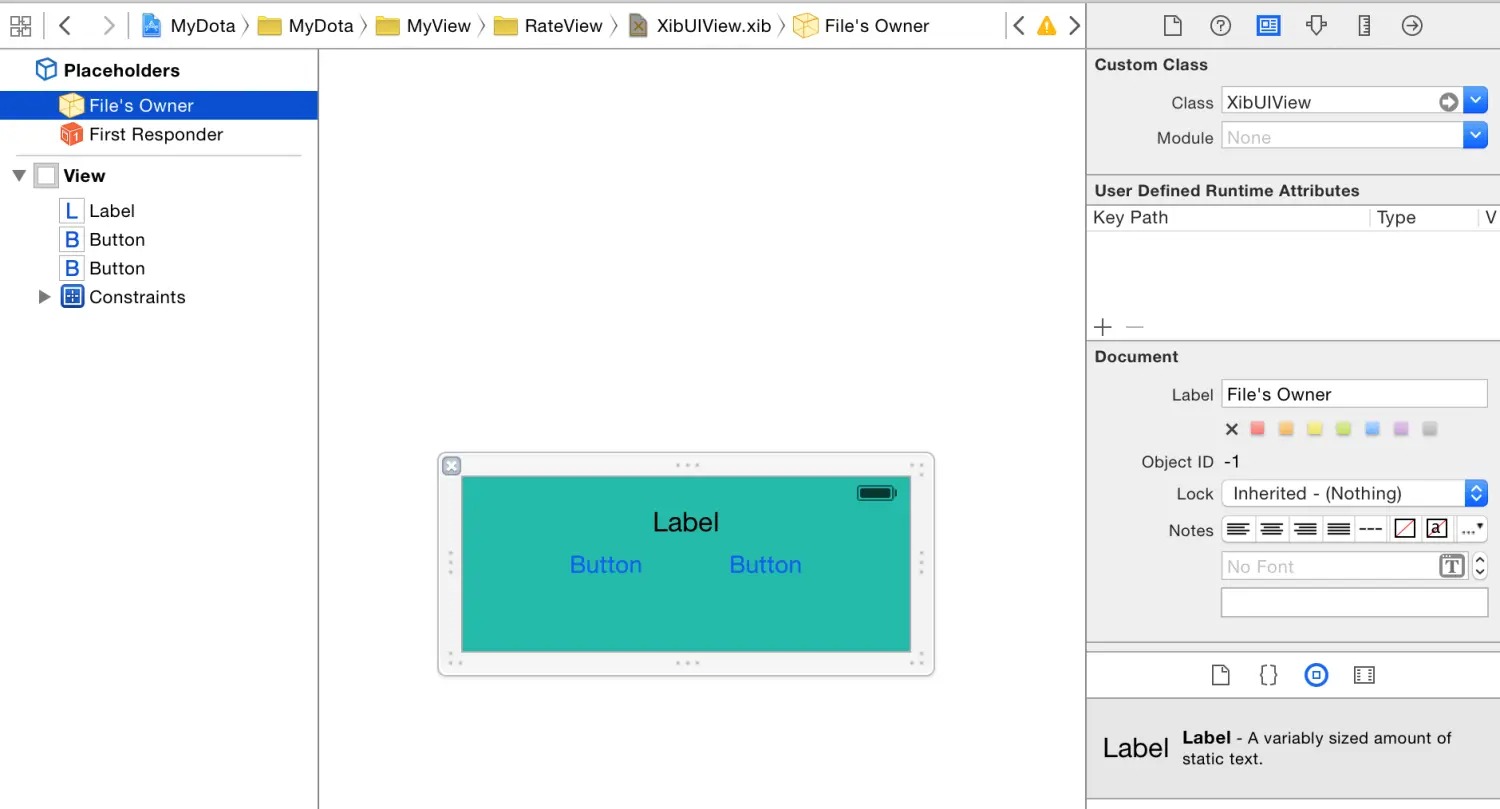
屏幕快照 2015-08-04 下午8.56.41.png
2.然后在把里面的对象映射到.h或者.m文件里面,记住是通过File's Owner映射带代码里面.
#import <UIKit/UIKit.h>
@class UIButtonBlock;
@interface XibUIView : UIView
@property (strong, nonatomic) IBOutlet UIView *view;
@property (weak, nonatomic) IBOutlet UILabel *rateInfoLabel;
@property (weak, nonatomic) IBOutlet UIButtonBlock *yesButton;
@property (weak, nonatomic) IBOutlet UIButtonBlock *noButton;
@end
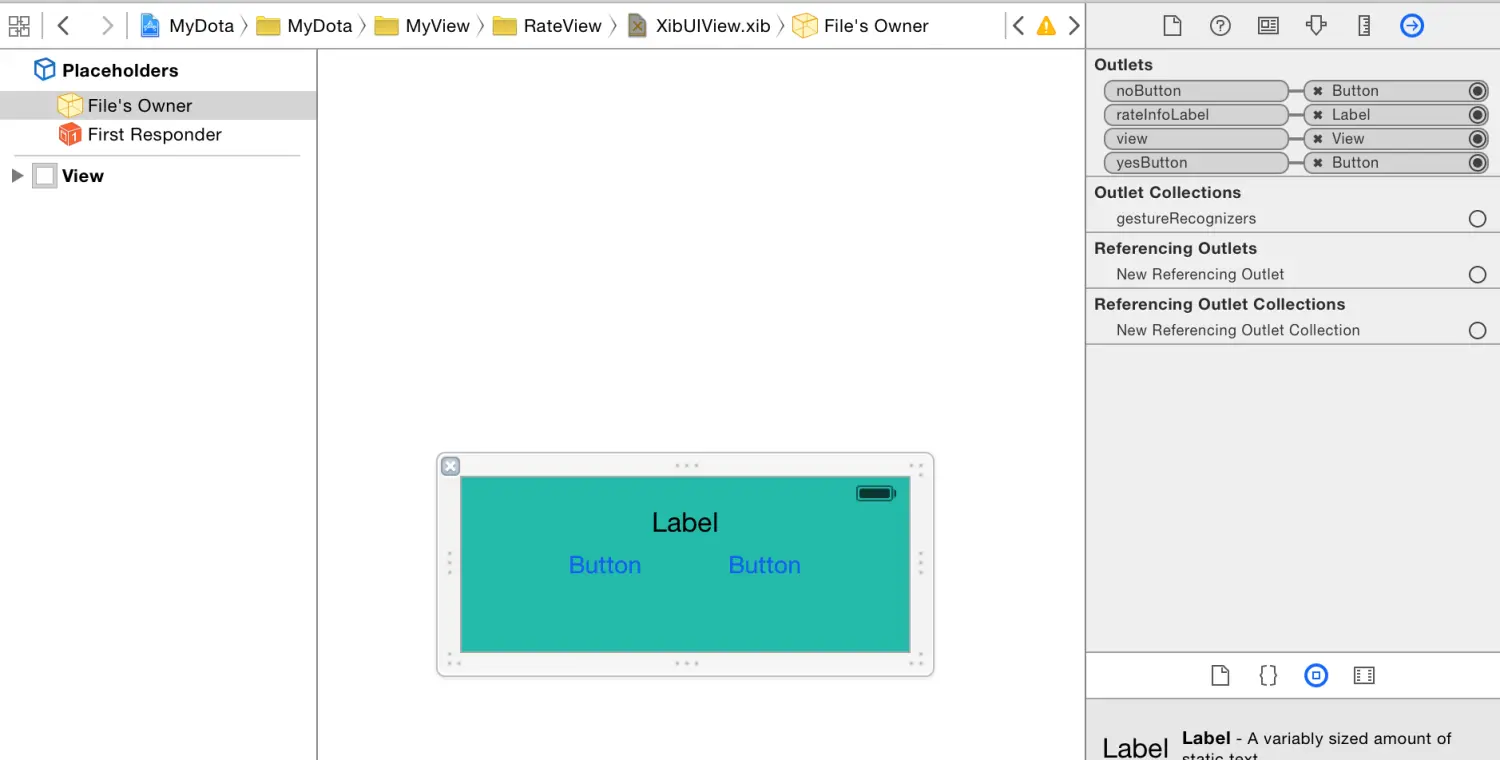
屏幕快照 2015-08-04 下午9.00.26.png
3.最后很重要的一点就是就是重写View里面的一个方法,- (instancetype) initWithCoder:(NSCoder *)aDecoder, 当Storyboard从Xib里面初始化视图的时候只会调用这个方法, 所以我们重写这个方法就可以了.
#import "XibUIView.h"
#import "UIButtonBlock.h"
@implementation XibUIView
- (instancetype) initWithCoder:(NSCoder *)aDecoder {
self = [super initWithCoder:aDecoder];
if (self) {
[[NSBundle mainBundle] loadNibNamed:@"XibUIView" owner:self options:nil];
self.frame = self.view.frame;
[self addSubview:self.view];
[self.yesButton rateWhiteWordGreenBackGround];
[self.noButton rateGreenWordWhiteBackGround];
}
return self;
}4.然后在StoryBoard里面把View的类名该成XibUIView,只会运行你就会发现你的Xib出现在设备里面了.

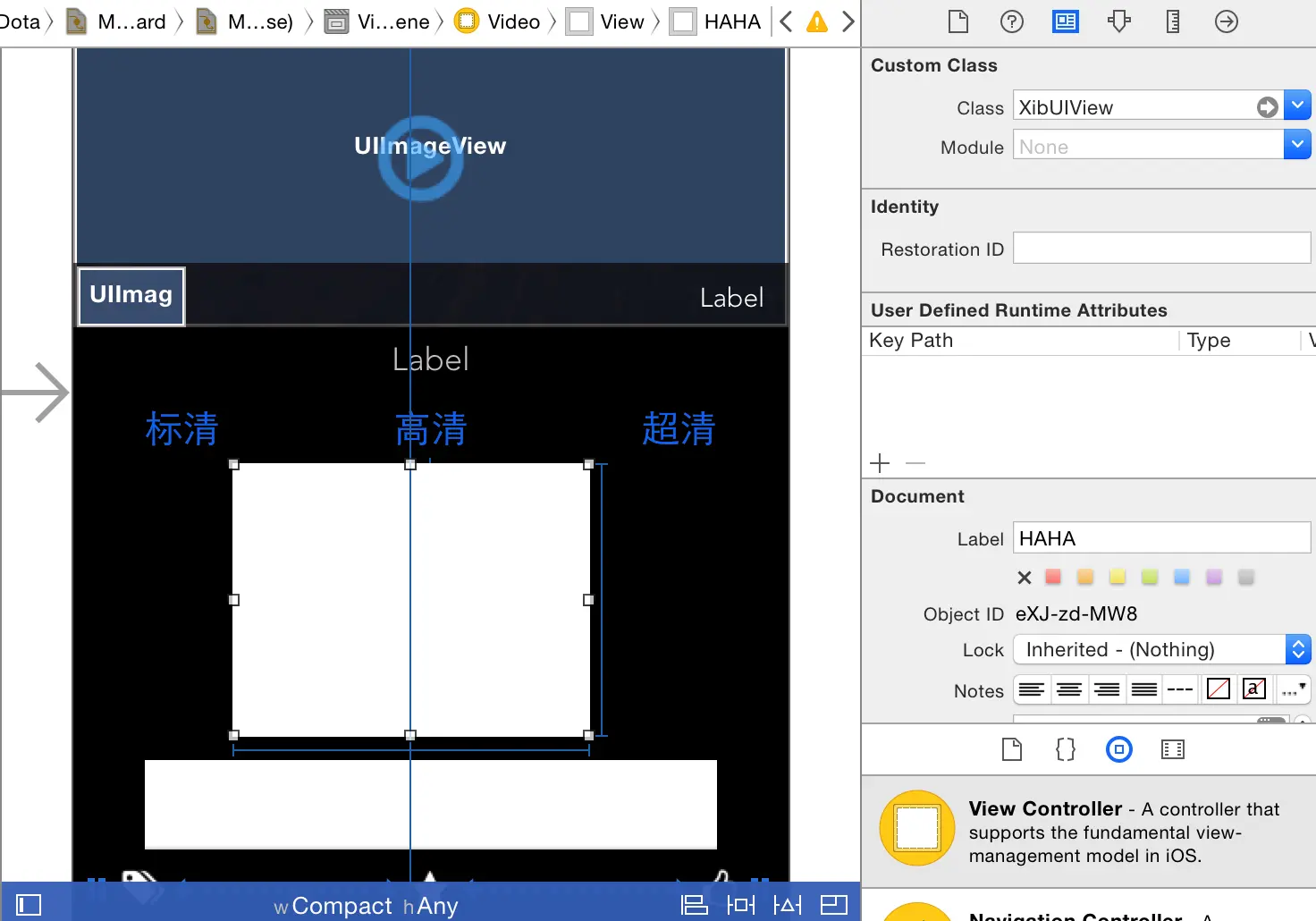
屏幕快照 2015-08-04 下午9.06.04.png
注意:
一定要要在[self addSubview:self.view]; 初始化self.frame不然添加视图的时候会有问题.
参考文献






















 1866
1866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








