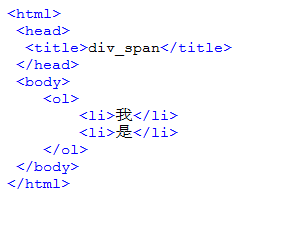
有序列表
<ol start="2" type="i/A">
<li></li>
<li></li>
<li></li>
</ol>

type 表示的是顺序样式,默认是1、2、3、4… …(可以为A、i… …)
start表示从几开始
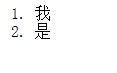
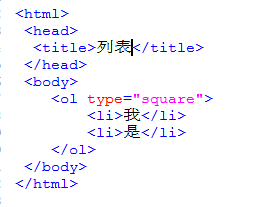
无序列表
<html>
<head>
<title>列表</title>
</head>
<body>
<ul>
<li>我</li>
<li>是</li>
</ul>
</body>
</html>
type="circle" 空心圆,不写默认disc为黑色实心圆
type="square" 方块ps:无序列表不能添加type=”A”
li是一个块元素占满一行的
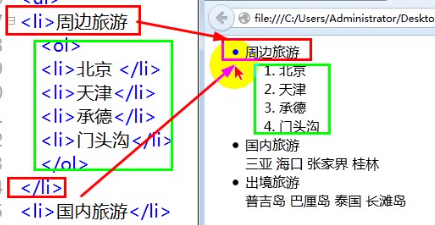
列表的嵌套
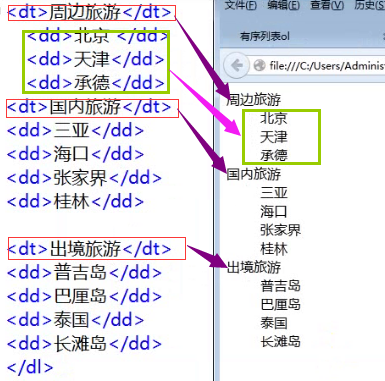
自定义列表
dl:定义列表
dt:定义标题
dd:对标题的描述

列表到这里就先告一段落了,欢迎各位批评指正。
























 900
900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








