第一天学习了一下html的基本结构,现在我们来继续学习。
介绍一个标签<pre></pre>预格式化,以下举个例子
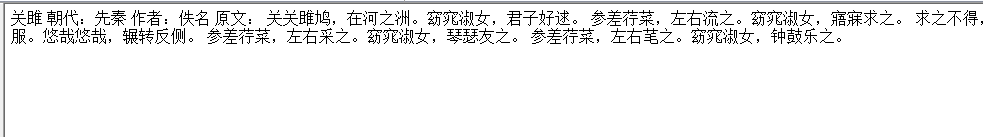
<html>
<head>
<title>predemo</title>
</head>
<body>
关雎
朝代:先秦
作者:佚名
原文:
关关雎鸠,在河之洲。窈窕淑女,君子好逑。
参差荇菜,左右流之。窈窕淑女,寤寐求之。
求之不得,寤寐思服。悠哉悠哉,辗转反侧。
参差荇菜,左右采之。窈窕淑女,琴瑟友之。
参差荇菜,左右芼之。窈窕淑女,钟鼓乐之。
</body>
</html>
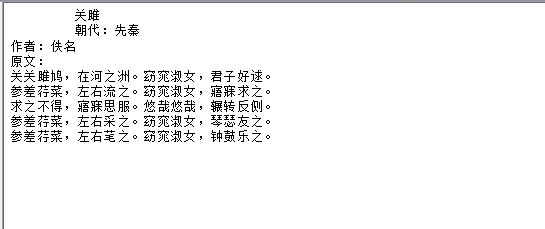
<html>
<head>
<title>predemo</title>
</head>
<body>
<pre>
关雎
朝代:先秦
作者:佚名
原文:
关关雎鸠,在河之洲。窈窕淑女,君子好逑。
参差荇菜,左右流之。窈窕淑女,寤寐求之。
求之不得,寤寐思服。悠哉悠哉,辗转反侧。
参差荇菜,左右采之。窈窕淑女,琴瑟友之。
参差荇菜,左右芼之。窈窕淑女,钟鼓乐之。
</pre>
</body>
</html>
以上两组形成对比,很明确了pre的功能。我在解释一句,就是你在<pre></pre>内部是用的格式可以在网页中显示出来,如果不使用该标签则会显示一行,满行后再换行。
center大家了解一下,也比较简单
<center>居中的内容</center>就是在此标签的内容都是居中显示的
介绍几个特殊符号
  是个 空格
(<) = (<) ; (>) = (>)
¥ = ¥
& = &
® = ®注册商标
© = ©版权
&trade = ™正在注册的商标























 3248
3248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








