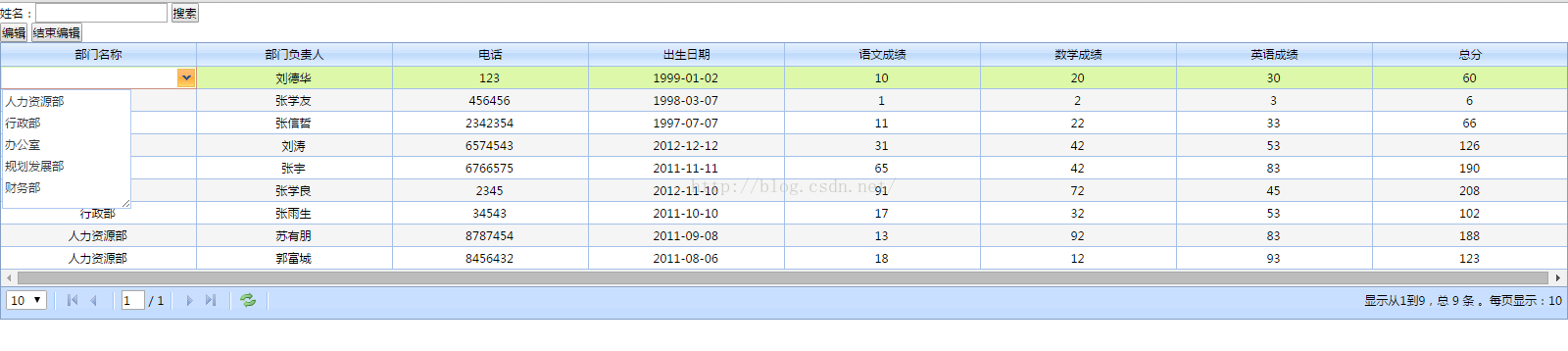
Ligerui表格基本操作之表格编辑,搜索
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<link href="lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<link href="lib/ligerUI/skins/ligerui-icons.css" rel="stylesheet" type="text/css" />
<script src="lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerSpinner.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerDateEditor.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerTextBox.js" type="text/javascript"></script>
<script type="text/javascript">
var dept = [{ deptname: "01", v: "人力资源部" }, { deptname: "02", v: "行政部" },
{ deptname: "03", v: "办公室" }, { deptname: "04", v: "规划发展部" }, { deptname: "05", v: "财务部"}]
var col = [{ display: "部门名称", name: "Name", align: "center",
editor: { type: "select", data: dept, valueColumnName: "deptname", displayColumnName: "v" }
},
{ display: "部门负责人", name: "person", align: "center", editor: { type: "text"} },
{ display: "电话", name: "tel" },
{ display: "出生日期", name: "brityday", type: "date", editor: { type: "date"} },
{ display: "语文成绩", name: "chinese", type: "float", editor: { type: "float"} },
{ display: "数学成绩", name: "math", type: "float",editor: { type: "float"}},
{ display: "英语成绩", name: "english", type: "float",editor: { type: "float"} },
{ display: "总分", type: "float", render: function (e) {
return e.chinese + e.math + e.english;
}
}
]
var row = { Rows: [{ "Name": "财务处", "person": "刘德华", "tel": "123", "brityday": "1999-01-02", chinese: 10, math: 20, english: 30 },
{ "Name": "人力资源部", "person": "张学友", "tel": "456456", "brityday": "1998-03-07", chinese: 1, math: 2, english: 3 },
{ "Name": "行政部", "person": "张信哲", "tel": "2342354", "brityday": "1997-07-07", chinese: 11, math: 22, english: 33 },
{ "Name": "办公室", "person": "刘涛", "tel": "6574543", "brityday": "2012-12-12", chinese: 31, math: 42, english: 53 },
{ "Name": "规划发展部", "person": "张宇", "tel": "6766575", "brityday": "2011-11-11", chinese: 65, math: 42, english: 83 },
{ "Name": "规划发展部", "person": "张学良", "tel": "2345", "brityday": "2012-11-10", chinese: 91, math: 72, english: 45 },
{ "Name": "行政部", "person": "张雨生", "tel": "34543", "brityday": "2011-10-10", chinese: 17, math: 32, english: 53 },
{ "Name": "人力资源部", "person": "苏有朋", "tel": "8787454", "brityday": "2011-09-08", chinese: 13, math: 92, english: 83 },
{ "Name": "人力资源部", "person": "郭富城", "tel": "8456432", "brityday": "2011-08-06", chinese: 18, math: 12, english: 93 }
]
};
var ligerManager;
$(function () {
ligerManager = $("#t1").ligerGrid({ columns: col,
data: row, rownumbers: false, checkbox: false,
enabledEdit: true, clickToEdit: true,onAfterEdit:ff
});
})
function f1() {
ligerManager.beginEdit(ligerManager.getSelectedRow());
}
function f2() {
ligerManager.endEdit();
}
function ff(e) {
ligerManager.updateCell('test', alert(e.record.chinese + e.record.math + e.record.english));
}
function query() {
ligerManager.options.data = $.extend(true, {}, row);
ligerManager.loadData(query2());
}
function query2()
{
var data = function (rowdata, rowindex) {
var key = $("#selectName").val();
return rowdata.person.indexOf(key)>-1
}
return data
}
</script>
</head>
<body>
<p>
姓名:<input id="selectName" type="text"/>
<input id="Button4" type="button" value="搜索" οnclick="query()" />
</p>
<input id="Button1" type="button" value="编辑" οnclick="f1()" />
<input id="Button2" type="button" value="结束编辑" οnclick="f2()" />
<div id="t1"></div>
</body>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<link href="lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<link href="lib/ligerUI/skins/ligerui-icons.css" rel="stylesheet" type="text/css" />
<script src="lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerSpinner.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerDateEditor.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerTextBox.js" type="text/javascript"></script>
<script type="text/javascript">
var dept = [{ deptname: "01", v: "人力资源部" }, { deptname: "02", v: "行政部" },
{ deptname: "03", v: "办公室" }, { deptname: "04", v: "规划发展部" }, { deptname: "05", v: "财务部"}]
var col = [{ display: "部门名称", name: "Name", align: "center",
editor: { type: "select", data: dept, valueColumnName: "deptname", displayColumnName: "v" }
},
{ display: "部门负责人", name: "person", align: "center", editor: { type: "text"} },
{ display: "电话", name: "tel" },
{ display: "出生日期", name: "brityday", type: "date", editor: { type: "date"} },
{ display: "语文成绩", name: "chinese", type: "float", editor: { type: "float"} },
{ display: "数学成绩", name: "math", type: "float",editor: { type: "float"}},
{ display: "英语成绩", name: "english", type: "float",editor: { type: "float"} },
{ display: "总分", type: "float", render: function (e) {
return e.chinese + e.math + e.english;
}
}
]
var row = { Rows: [{ "Name": "财务处", "person": "刘德华", "tel": "123", "brityday": "1999-01-02", chinese: 10, math: 20, english: 30 },
{ "Name": "人力资源部", "person": "张学友", "tel": "456456", "brityday": "1998-03-07", chinese: 1, math: 2, english: 3 },
{ "Name": "行政部", "person": "张信哲", "tel": "2342354", "brityday": "1997-07-07", chinese: 11, math: 22, english: 33 },
{ "Name": "办公室", "person": "刘涛", "tel": "6574543", "brityday": "2012-12-12", chinese: 31, math: 42, english: 53 },
{ "Name": "规划发展部", "person": "张宇", "tel": "6766575", "brityday": "2011-11-11", chinese: 65, math: 42, english: 83 },
{ "Name": "规划发展部", "person": "张学良", "tel": "2345", "brityday": "2012-11-10", chinese: 91, math: 72, english: 45 },
{ "Name": "行政部", "person": "张雨生", "tel": "34543", "brityday": "2011-10-10", chinese: 17, math: 32, english: 53 },
{ "Name": "人力资源部", "person": "苏有朋", "tel": "8787454", "brityday": "2011-09-08", chinese: 13, math: 92, english: 83 },
{ "Name": "人力资源部", "person": "郭富城", "tel": "8456432", "brityday": "2011-08-06", chinese: 18, math: 12, english: 93 }
]
};
var ligerManager;
$(function () {
ligerManager = $("#t1").ligerGrid({ columns: col,
data: row, rownumbers: false, checkbox: false,
enabledEdit: true, clickToEdit: true,onAfterEdit:ff
});
})
function f1() {
ligerManager.beginEdit(ligerManager.getSelectedRow());
}
function f2() {
ligerManager.endEdit();
}
function ff(e) {
ligerManager.updateCell('test', alert(e.record.chinese + e.record.math + e.record.english));
}
function query() {
ligerManager.options.data = $.extend(true, {}, row);
ligerManager.loadData(query2());
}
function query2()
{
var data = function (rowdata, rowindex) {
var key = $("#selectName").val();
return rowdata.person.indexOf(key)>-1
}
return data
}
</script>
</head>
<body>
<p>
姓名:<input id="selectName" type="text"/>
<input id="Button4" type="button" value="搜索" οnclick="query()" />
</p>
<input id="Button1" type="button" value="编辑" οnclick="f1()" />
<input id="Button2" type="button" value="结束编辑" οnclick="f2()" />
<div id="t1"></div>
</body>
</html>
更多代码请访问源码坊






















 8
8

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








