Ligerui表格基本操作之合并单元格,获取选中项及设置默认选中项
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<link href="lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script type="text/javascript">
var col = [{ display: "姓名", name: "Name" },
{ display: "年龄", name: "Age" },
{ display: "班级", name: "Class" },
{ display: "成绩",
columns: [{ name: "Math", display: "数学成绩" },
{name:"English",display:"英语成绩",type:"int"}
]
}]
var row = { Rows: [{ "Name": "刘德华", "Age": "50", "Class": "一班","Math":"60","English":80 },
{ "Name": "张信哲", "Age": "40", "Class": "十班", "Math": "99", "English": 32 },
{ "Name": "张学友", "Age": "60", "Class": "一班", "Math": "100", "English": 56 },
{ "Name": "张宇", "Age": "45", "Class": "五班", "Math": "70", "English": 100 },
{ "Name": "张杰", "Age": "36", "Class": "一班", "Math": "90", "English": 57 },
{ "Name": "张翰", "Age": "28", "Class": "二班", "Math": "58", "English": 47 },
{ "Name": "张惠妹", "Age": "50", "Class": "三班", "Math": "76", "English": 84 }
]
};
var ligerManager;
$(function(){
ligerManager = $("#t1").ligerGrid({ columns: col,
data: row, width: 600, rownumbers: true, checkbox: true,
isChecked: setChecked
});
})
function getChecked() {
var checkRow = ligerManager.getCheckedRows();
if (checkRow.length > 0) {
$(checkRow).each(function () {
alert(this.Name);
})
}
}
function setChecked(r) {
if (r.Age.indexOf("40") == 0 || r.Age.indexOf("60") == 0)
return true
return false
}
function btnSetChecked() {
ligerManager.set({ columns: col,
data: row, width: 600, rownumbers: true, checkbox: true,
isChecked: setChecked
})
ligerManager.reRender()
}
</script>
</head>
<body>
<div id="t1"></div>
<input id="Button1" type="button" value="得到选中的项" οnclick="getChecked()" />
<input id="Button2" type="button" value="年龄40和60岁的选中" οnclick="btnSetChecked()"/>
</body>
</html>
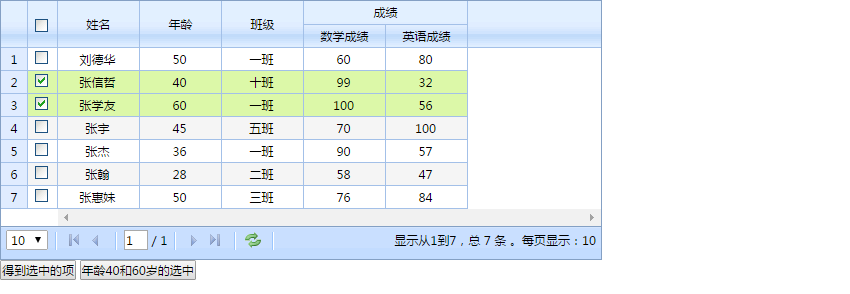
效果
更多代码请访问源码坊






















 455
455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








