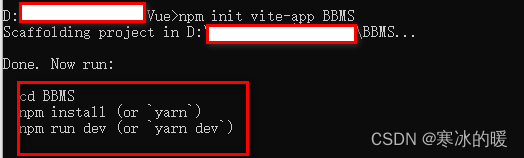
使用npm指令创建项目
npm init vite-app 项目名称
npm install
npm run dev

输入http://localhost:3000/ 查看

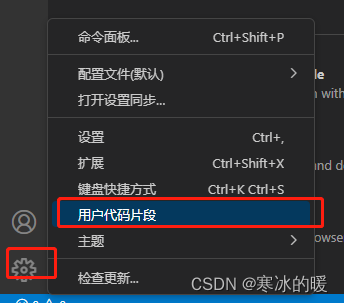
2、可自定义vue模板

输入vue.json 回车。复制下述代码,然后保存。
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
"}",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
}
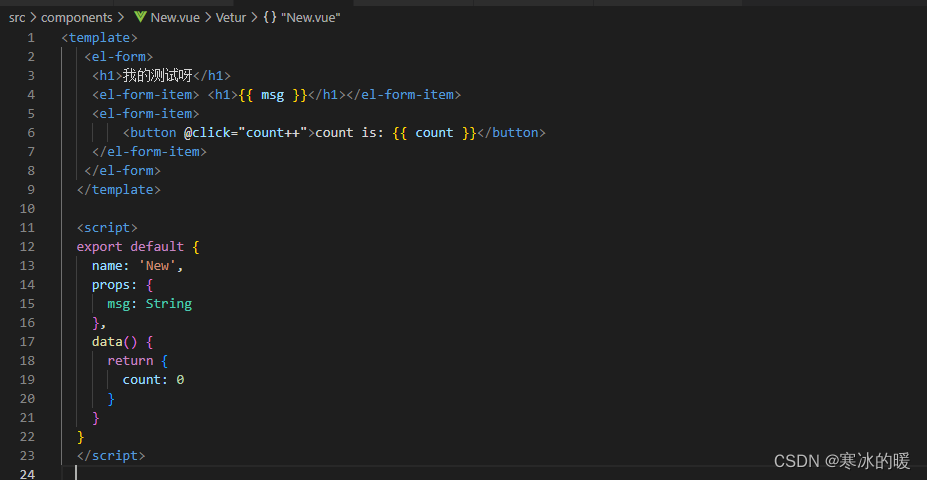
在vue文件中,输入vue,点击回车即可新建vue模板。
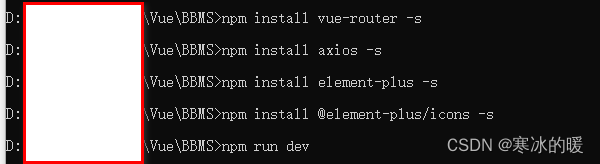
3、配置路由依赖
执行下面指令即完成路由的安装。
npm install vue-router -s
4、安装axios
执行下面指令即完成路由的安装。
npm install axios -s
5、安装element-plus
执行下面指令即完成路由的安装。
vue3使用的elementui名称为element-plus:一个 Vue 3 UI 框架 | Element Plus
npm install element-plus -s
npm install @element-plus/icons -s

vs code 打开项目,就可以应用Element Plus框架的标签啦
























 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










