1、安装vsCode
直接去官网下载安装一直下一步。新手英文不好的安装完成vsCode后在扩展中搜索"Chinese"安装中文语言包
安装好会提示重启Vs Code,没提示,自己重启。

2、安装Node.js
 下载完成后点击Next下一步。
下载完成后点击Next下一步。
勾选这个选项等待安装完成就可以了

查看Node.js是否安装成功
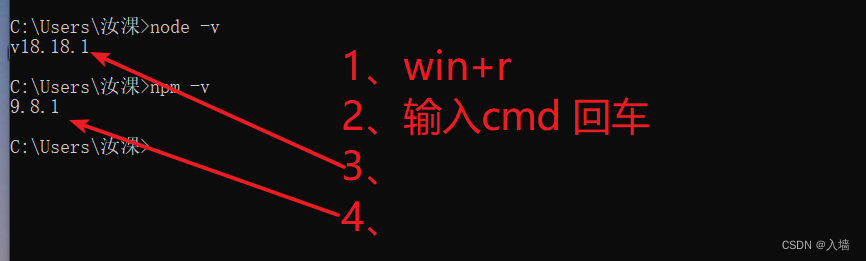
打开CMD分别输入'node -v'和'npm -v'。出现版本号则安装成功

3、安装脚手架
由于国内速度太慢很可能下载超时,所以我们需要先安装淘宝镜像。
npm config set registry=http://registry.npm.taobao.org
安装完成淘宝镜像后再输入‘npm install -g @vue/cli’安装脚手架
npm install -g @vue/cli
都安装完成后输入'vue -v',查看是否安装好。
4、创建vue项目
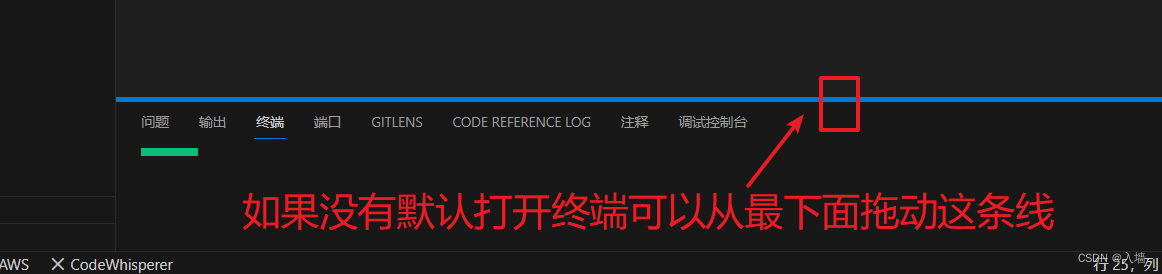
打开vsCode,点击下方的终端-新建终端。再终端中输入cd “项目目录”。跳转到你需要的目录下


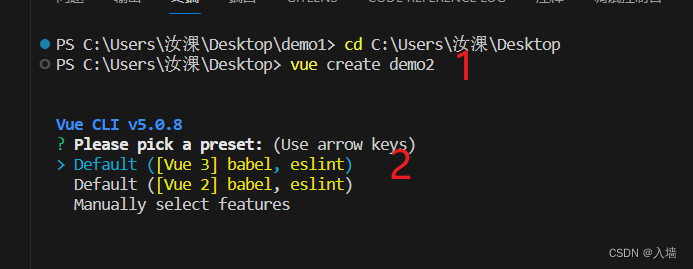
再输入'vue create 项目名称'(禁止出现大写字符!)。之后选择对应的vue版本。建议选vue 3选择完毕后直接回车等待创建完成

如果在上图第一步出现报错请看下面一步,如果没有报错请忽略。
报错:vue : 无法加载文件 F:\nodejs\vue.ps1,因为在此系统上禁止运行脚本。
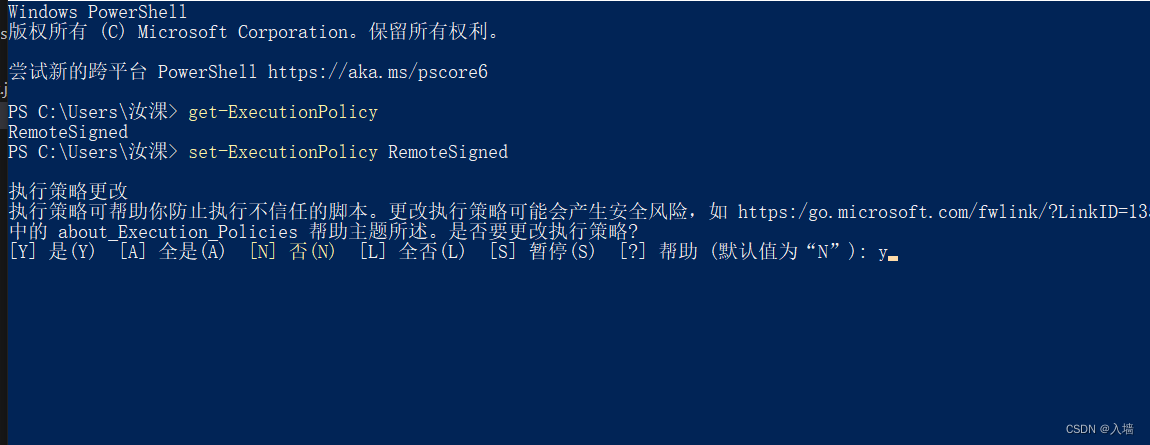
①:win+r 运行输入PowerShell,回车,输入get-ExecutionPolicy。如果它回复Restricted,表示是禁止的。(我修改过了,所以是RemoteSigned)。
②:输入:set-ExecutionPolicy RemoteSigned
③:输入Y
④:输入:get-ExecutionPolicy,查看状态。如果是RemoteSighed就可以了。

⑤:返回vscode,执行vue init webpack 就可以正常创建了。
选择Vue3后 ↓ 这里使用了cli,推荐使用vite

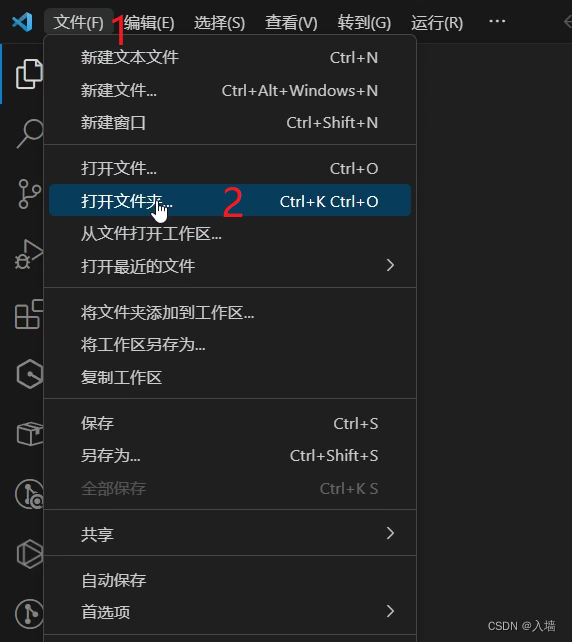
5、回到你新创建的Vue3项目文件夹,在Vs Code中打开。两个方法打开。
方法①右击文件夹一通过Code打开。

方法②在Vs Code中打开

打开终端

输入命令 npm i

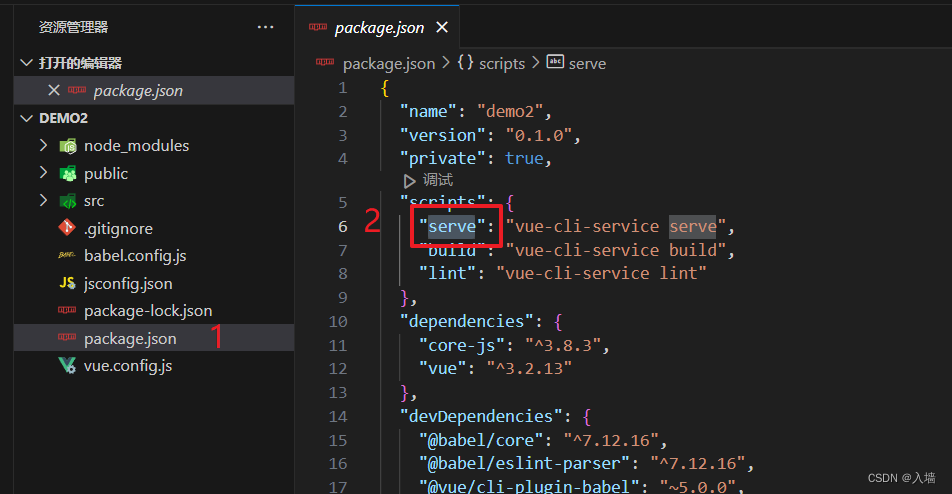
新建完终端后打开项目里文件package.json
输入命令 npm run serve
单击打开

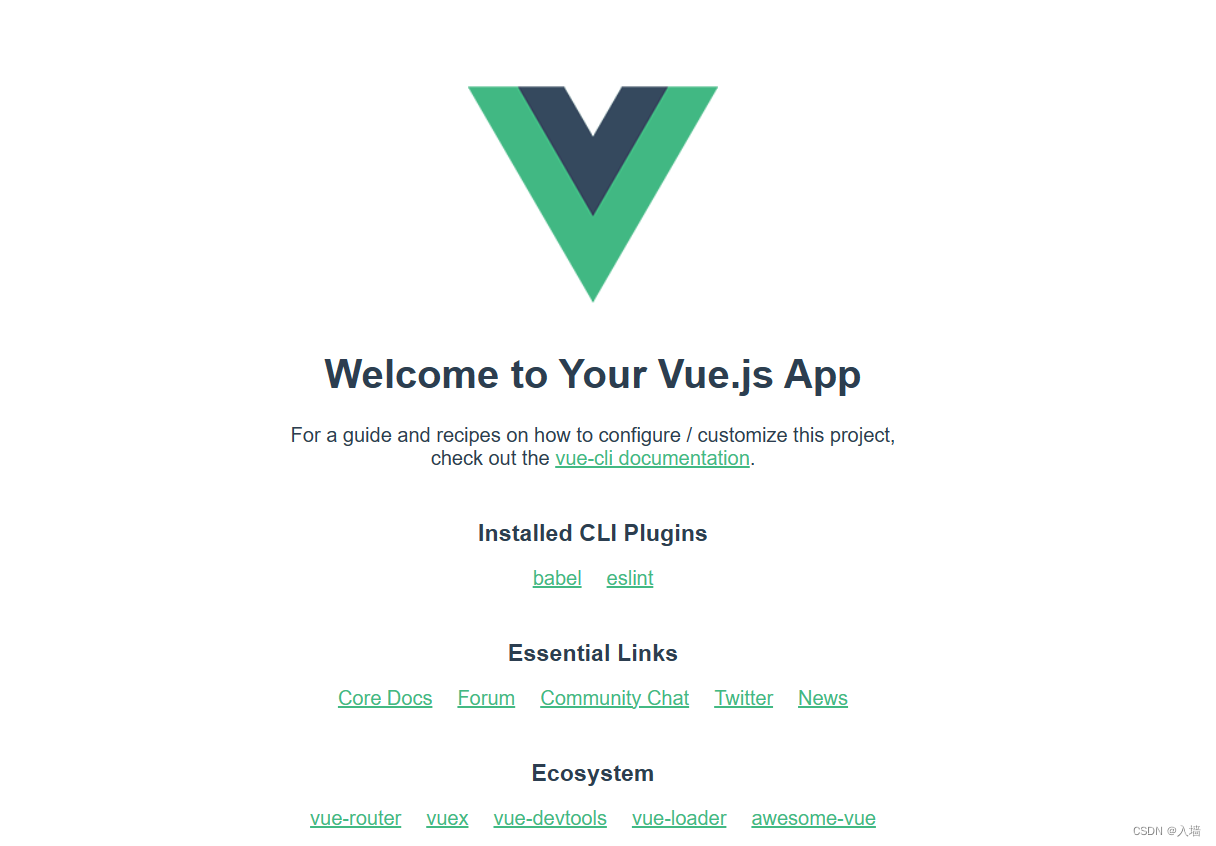
成功创建完Vue3项目






















 5280
5280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








