VUE+elementplus 创建项目
使用vscode编译器进行编译
前提安装好node.js
npm -v 查看安装的版本

- 安装Vite
1.1 打开命令行
1.2 运行npm config get registry 查看是否是国内镜像(不更换可能导致下载安装较慢)如果不是在终端中输入 npm config set registry=https://xxxx,更换镜像
1.3 cd 进入到项目中

1.4 根据npm 版本选择进行安装
# 根据npm版本进行安装
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue
注意:my-vue-app是项目名称,要更换自己要创建的名称

按照顺序执行,先cd 到自己项目中
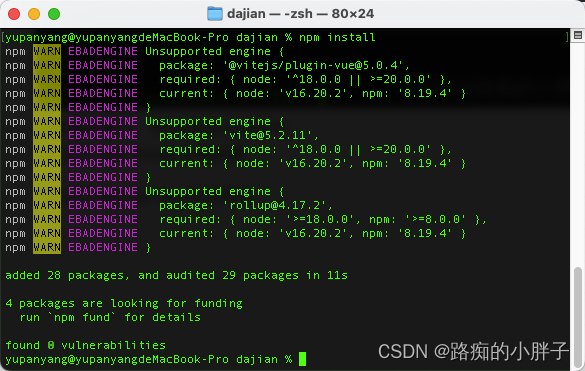
1.5 运行 npm install 安装依赖

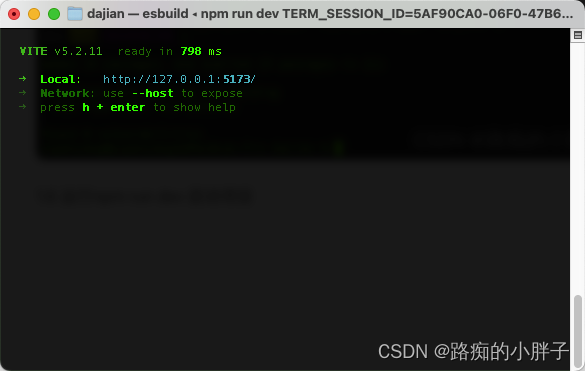
1.6 运行npm run dev 启动项目

复制Local后面的在浏览器中打开

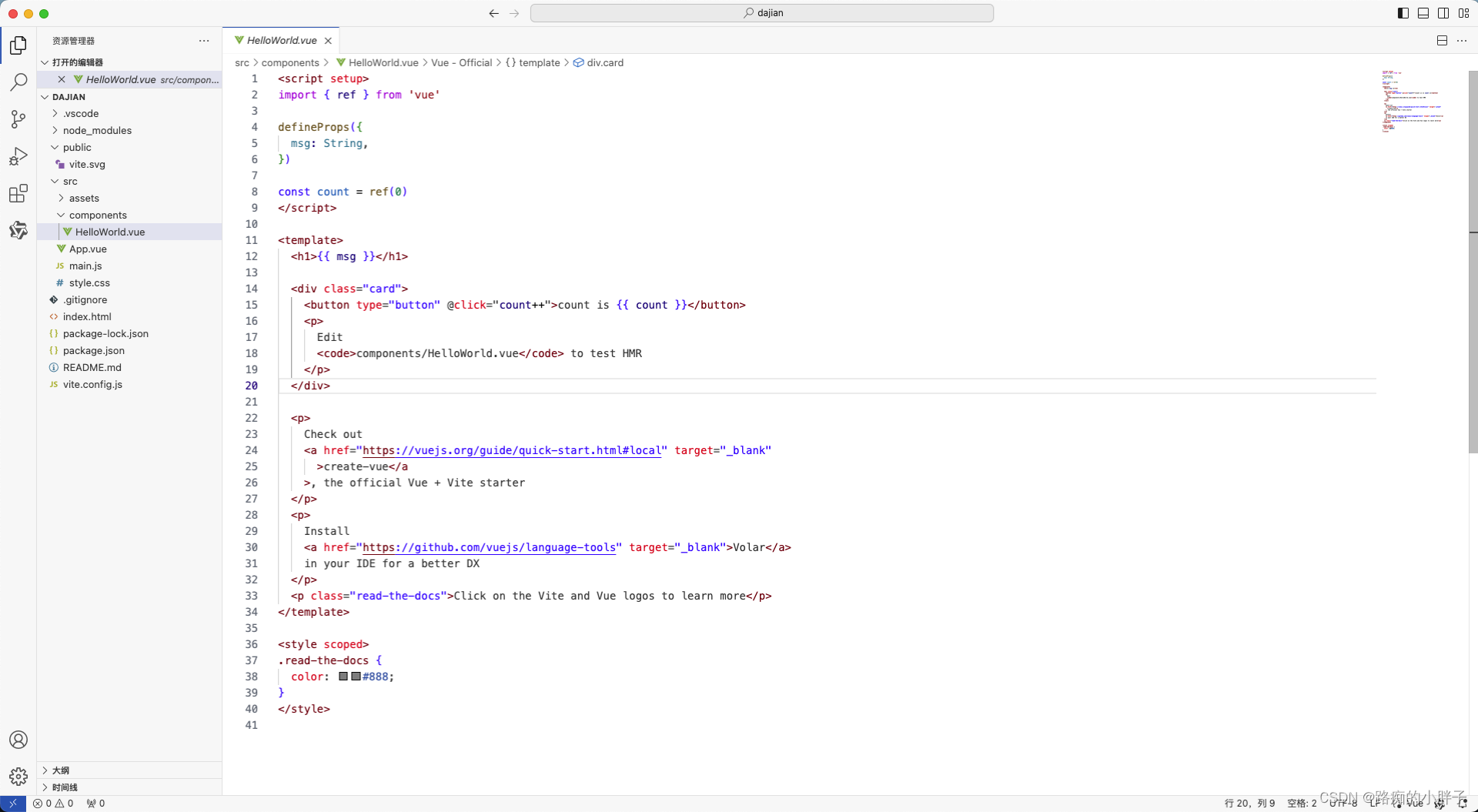
将项目目录拖到VScode中打开

引入elementplus
# 使用npm 进行安装
npm install element-plus --save
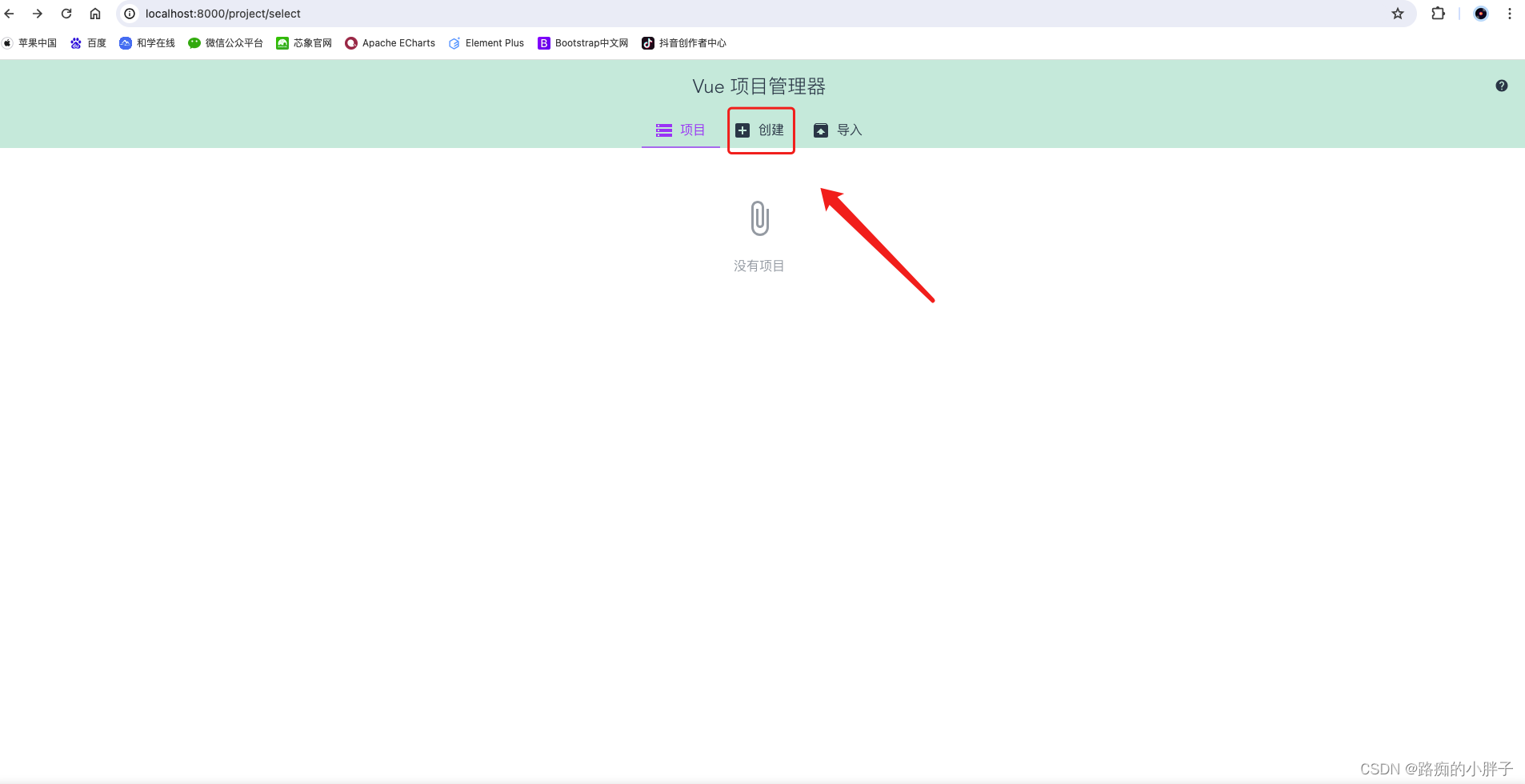
还有一个可视化创建项目
命令行cd 到要把项目放到的目录里面,然后在命令行输入vue ui即可打开本地页面























 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








