(如果对自定义View不太熟悉,可以查看上篇文章《
Android自定义View——基础知识篇》)
有时显示的图片(如用户头像)是圆形或者圆角矩形的,如果我们把每一种形状的图片都裁剪成一个图片文件,这样既麻烦也浪费空间,所以最好的办法是通过代码来设置图片的显示形状。显示图片用到的是ImageView,最简单的设置图片形状的方法就是在draw()里面通过canvas.clipPath()把画布裁剪成相应形状,但这种方法有个很大的缺点,就是边缘锯齿明显。
这里我通过BitmapShader来绘制图片,可以很好地解决锯齿的问题,将画笔的渲染器设置成BitmapShader,则通过画笔绘制的图案则以图片为背景。关键步骤为:
// 获取图片
Bitmap bitmap = Util.getBitmapFromDrawable(getDrawable());
// 设置图片渲染器
mBitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// 把渲染器放入画笔中
mBitmapPaint.setShader(mBitmapShader);
// 在画布上画圆,即可绘制出圆形图片
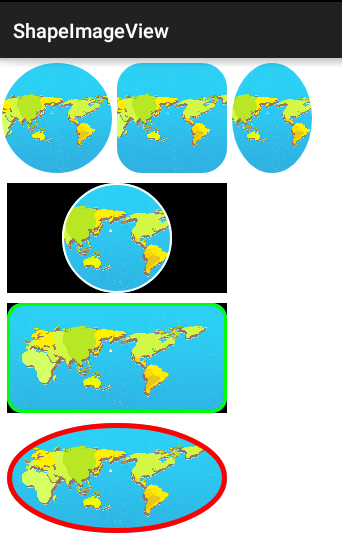
canvas.drawCircle(cx, cy, radius, mBitmapPaint);效果如下:
关键代码:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








