嗨,大家好!
自从我们的VueFastDev - 前端快速开发工具 上线 以来,广受好评,虽还在持续开发阶段,也依旧有好多程序员选择了使用它。
今天就为大家升级表格配置组件:

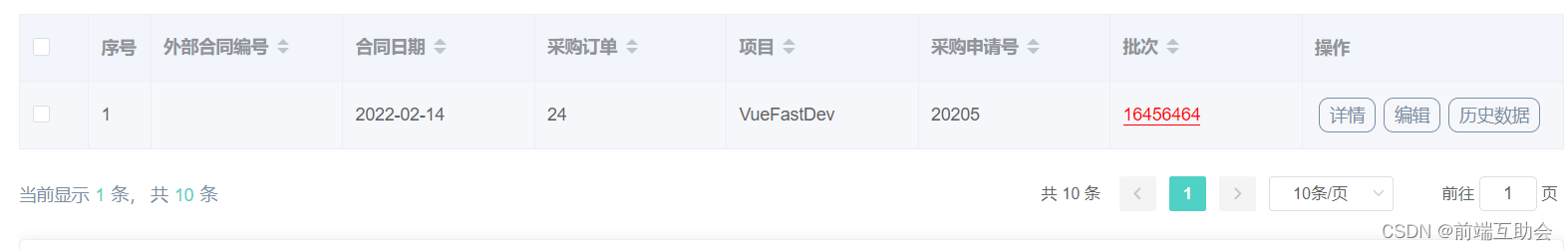
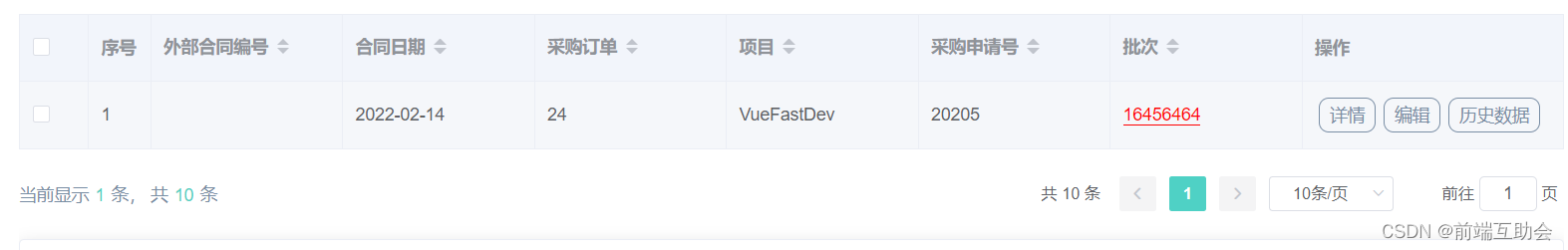
增加了,表格操作栏得配置和表格列点击的回调方法 ;

要使用 FastDevTableConfig 组件,需配置 tableConfig 参数; 并配置获取表格勾选数据回调方法@setSelectionTable, 获取分页回调方法@tablePageForm,表格列点击回调方法@setTableCol;
设置表格列点击,需要在 tableConfig 内的 tableHead 设置表头时 配置参数isTemplate:true;。
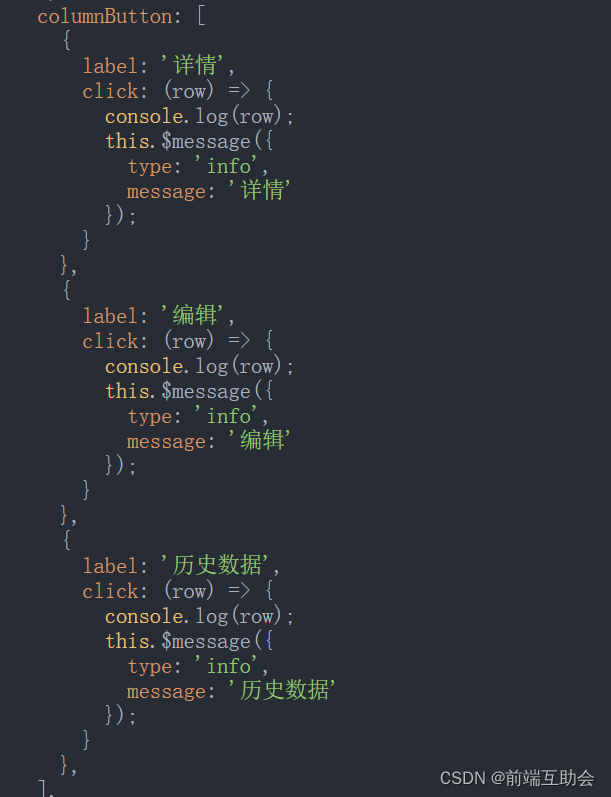
配置操作栏按钮需要在 tableConfig 内 配置 columnButton 数组;
文档:http://web_help.gitee.io/vuefastdevdocs/#/fastForm/TableConfig
VueFastDev简介
vue-fast-dev是一套基于element-ui、Echarts等二次开发封装、模块化的前端UI组件库。致力于快速高效的PC端开发(特别是中后台产品)提供一个快速且灵活的解决方案。
VueFastDev 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
VueFastDev相关文档
NPM地址:https://www.npmjs.com/package/vuefastdev
开发文档:http://web_help.gitee.io/vuefastdevdocs



























 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










