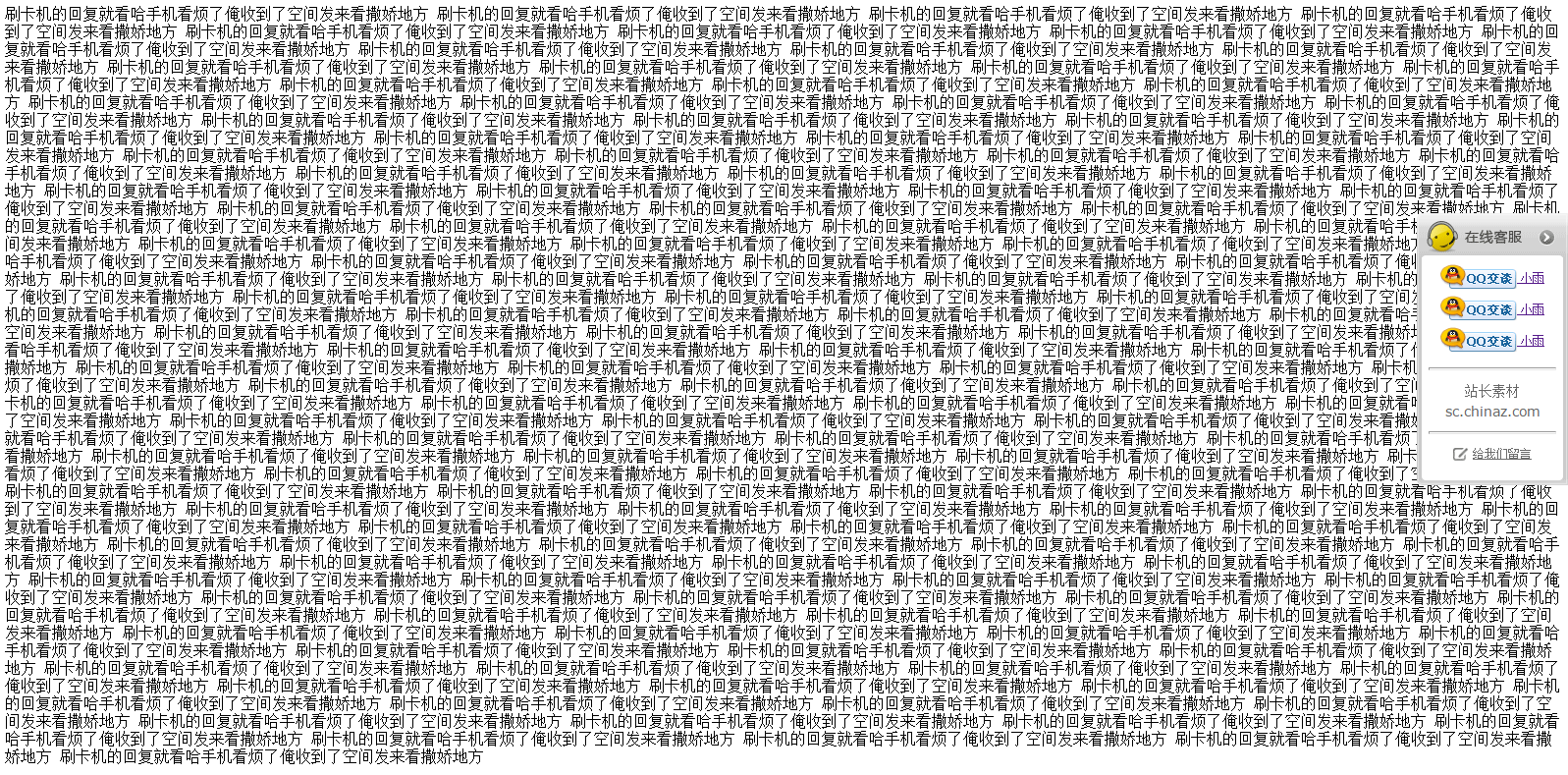
效果图:
资源在我的下载里去找
1.复制js、css、images文件到你的网站资源目录
注意:自己的图片文件夹一定是images否则自己去修改sidebar.css里边图片的路径
2.在你的网页编辑html代码
- 引入css
<link rel="stylesheet" type="text/css" href="css/sidebar.css"/>- 引入js
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.fixed.1.3.js"></script>
<script language="javascript" src="js/custom.js"></script>- 加入html代码
这个没什么要求,只要放在body里边就行,建议放在网页最后边
<!-- S 客服 -->
<div class="scrollsidebar" id="scrollsidebar2">
<div class="side_content">
<div class="side_list">
<div class="side_title"><a title="隐藏" class="close_btn"><span>关闭</span></a></div>
<div class="side_center">
<div class="qqserver">
<p>
<a title="点击这里给我发消息" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes" target="_blank">
<img src="http://wpa.qq.com/pa?p=1:123456789:47"> 小雨
</a>
</p>
<p>
<a title="点击这里给我发消息" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes" target="_blank">
<img src="http://wpa.qq.com/pa?p=1:123456789:47"> 小雨
</a>
</p>
<p>
<a title="点击这里给我发消息" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes" target="_blank">
<img src="http://wpa.qq.com/pa?p=1:123456789:47"> 小雨
</a>
</p>
</div>
<hr>
<div class="phoneserver">
<p>站长素材</p>
<p>sc.chinaz.com</p>
</div>
<hr>
<div class="msgserver">
<p><a href="#">给我们留言</a></p>
</div>
</div>
<div class="side_bottom"></div>
</div>
</div>
<div class="show_btn"><span>在线客服</span></div>
</div>
<!-- E 客服 -->到这里就ok了,自己修改QQ号等信息























 2565
2565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








