小程序即时通讯(一)输入组件及使用WebSocket通信
转载请注明出处:https://blog.csdn.net/sinat_27612147/article/details/78456363
最新更新日志
2019-12-24
- 简化本地服务启动流程。在项目根目录下启动终端,使用npm run server来启动本地WebSocket服务。
2019-09-05
- 现已更新2.x.x版本!!!较大的版本更新呐!!!大家可以在
master分支更新!
相对1.0.x及之前的版本,2.x.x新增的特性
- 全面使用ES6语法,异步操作使用Promise和async语法糖,让代码更符合语义!(需要较新的微信开发工具,并开启"增强编译")
- 文本输入功能已使用Component组件化,比之前的版本性能更好!
- 最低支持微信基础库版本为2.6.1(之前的最低支持是1.4.0)
- 修复了一些场景下的问题。比如播放语音消息时,退出聊天界面,依旧会播放语音的问题。
- 2.x.x文档,过些日子再更新吧。有能力的同学现在就可以看新的代码啦,大部分是语法的更新和组件化。我近期比较忙,很抱歉各位同学。
IM模板功能:
- 目前项目中已使用webSocket,实现了IM的通信功能!目前包括会话列表页面、会话页面及好友页面。支持使用nodejs开启本地WebSocket服务。详见下方文档。
- 支持发送文本、图片、语音,支持输入法的emoji表情
- 支持拍照,图库选择图片、图片预览
- 支持切换到文本输入时,显示发送按钮。
- 支持语音播放及播放动画。
- 支持配置录制语音的最短及最长时间。
- 支持配置自定义事件。
- 支持聊天消息按时间排序。
- 支持发送消息后,页面回弹到最底部。
- 使用了最新的语音播放接口,同时兼容了低版本的语音播放接口。
- 消息发送中、发送成功、发送失败的状态更新
- 支持消息发送失败情况下,点击重发按钮重新发送
- 优化时间气泡显示逻辑,相邻信息大于5分钟显示后者信息的时间
- 在页面最上方增加了会话状态的UI展示
- 自定义功能,显示自定义气泡。
- 通过解析语音或图片消息信息,优先读取本地文件。
- 实现了文件存储算法,保证10M存储空间内的语音和图片文件均为最新。
- 各消息类型和各功能均已模块化,让你在浏览代码时愉悦轻松。(其实这算不上组件特性。。。)
IM模板不支持的功能:
- 如果要使用群聊,目前的UI中,头像旁并没有展示成员昵称。
- 本地没有存储历史聊天消息。这个原因请看文章结尾。
- 目前WebSocket所有功能仅供学习和参考,若想商用,请自行开发。
- 目前不支持以插件方式使用。
学习或使用该项目,需要你具备哪些条件
- 需要你熟悉ES6的语法规范,以及设计模式,否则该项目对你来说门槛很高。
- websocket原理对新手来说,不必深入掌握,但需要你知晓WebSocket的常见API及其用法,详见小程序WebSocket。
- 了解npm依赖的安装,命令的执行(这块主要用于启动本地的WebSocket服务)
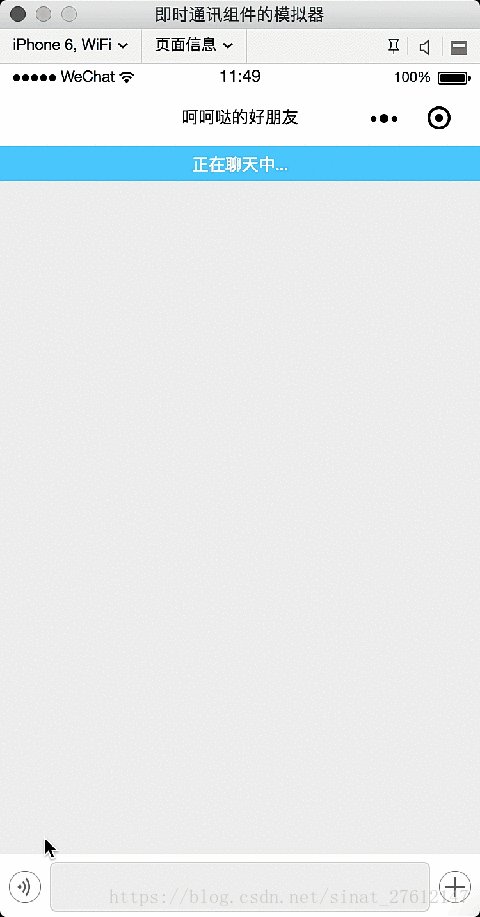
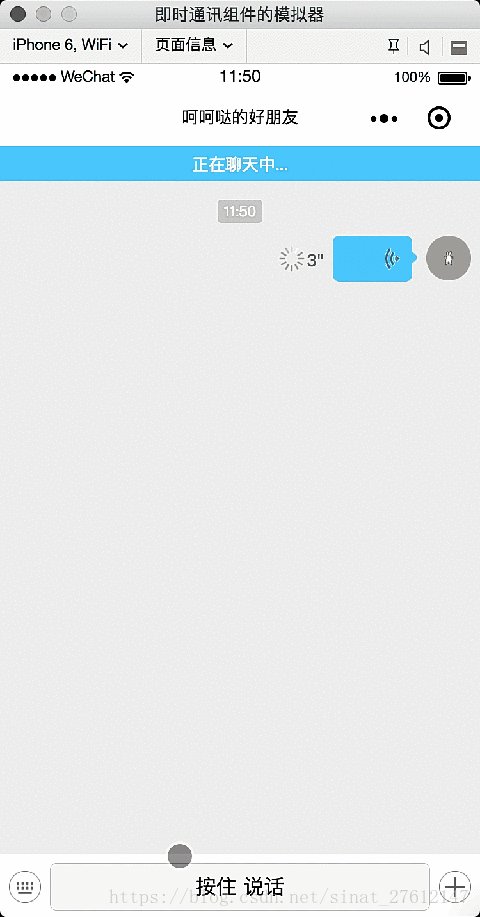
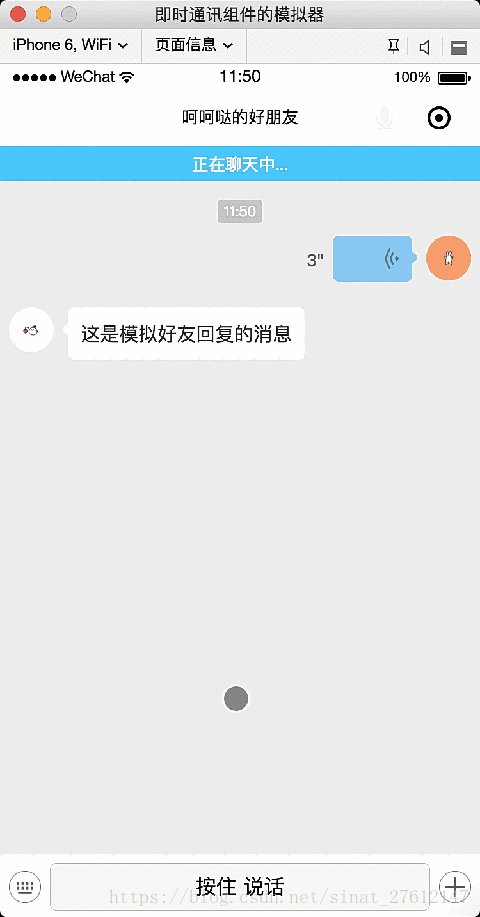
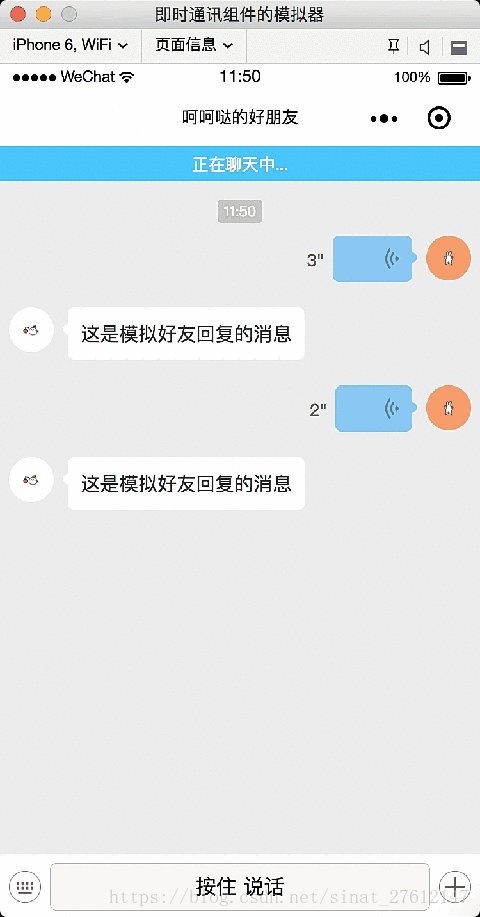
整体效果图(加载有些慢)
我们先来看下效果 (因录制软件问题,图中的一些按钮的变色了,线条也少了很多像素。。。)
- 发送图片和图片预览

- 消息重发和发送自定义消息

- 发送语音消息

聊天输入组件
近期一直在做微信小程序,业务上要求在小程序里实现即时通讯的功能。这部分功能需要用到文本和语音输入及一些语音相关的手势操作。所以我写了一个控件来处理这些操作。
聊天输入组件和会话页面组件是两个不同的组件,分别处理不同的业务。
控件样式
控件样式
功能
- 切换输入方式(文本或语音)
- 获取输入的文本信息
- 语音输入及取消语音输入
- 语音消息录制时长过短过长的判断
- 支持发送图片(拍照或选择图库图片)和其他自定义拓展内容
注意:SDK仅支持微信基础库1.4.0及以上版本。
输入组件这部分内容我会从集成、编写控件两个部分来讲解。毕竟大部分人都是想尽快集成来着,所以先说说集成部分。
输入组件的集成
一、导入SDK相关文件
输入组件相关文件在modules/chat-input和image文件夹下,示例页面是pages/chat-input/chat-input。
聊天输入组件和会话页面组件所有你需要集成的文件,打包后大小在65kb左右,已经很小了。需要注意的是,项目中的原有.gif文件夹已经迁移到了别的仓库,image文件夹中有两张用于测试的用户头像,也可以删除掉。。
二、集成到会话页面
1. 在会话页面中导入chat-input文件
- 在聊天页的js文件中导入
let chatInput = require('../../modules/chat-input/chat-input'); - 在聊天页的wxml文件中引入布局
<import src="../../modules/chat-input/chat-input.wxml"/>
<template is="chat-input" data="{
{inputObj:inputObj,textMessage:textMessage,showVoicePart:true}}"/>
- 在聊天页的wxss文件中引入样式表
@import "../../modules/chat-input/chat-input.wxss";
根据你的路径来导入这些内容</>
2. 初始化chatInput
chatInput.init(page,
{
systemInfo: wx.getSystemInfoSync(),
minVoiceTime: 1,//秒,最小录音时长,小于该值则弹出‘说话时间太短’
maxVoiceTime: 60,//秒,最大录音时长,大于该值则按60秒处理
startTimeDown: 56,//秒,开始倒计时时间,录音时长达到该值时弹窗界面更新为倒计时弹窗
format:'mp3',//录音格式,有效值:mp3或aac,仅在基础库1.6.0及以上生效,低版本不生效
sendButtonBgColor: 'mediumseagreen',//发送按钮的背景色
sendButtonTextColor: 'white',//发送按钮的文本颜色
extraArr: [{
picName: 'choose_picture',
description: '照片'
}, {
picName: 'take_photos',
description: '拍摄'
}, {
picName: 'close_chat',
description: '自定义功能'
}],
tabbarHeigth: 48
});
page:这个是指当前的page。systemInfo:必填。手机的系统信息,用于控件的适配。minVoiceTime: 最小录音时长,秒,小于该值则弹出‘说话时间太短’maxVoiceTime: 最大录音时长,秒,填写的数值大于该值则按60秒处理。录音时长如果超过该值,则会保存最大时长的录音,并弹出‘说话时间超时’并终止录音startTimeDown: 开始倒计时时间,秒,录音时长达到该值时弹窗界面更新为倒计时弹窗extraArr:非必填。点击右侧加号时,显示的自定义功能。picName元素的名字就是对应








 本文档详细介绍了如何在微信小程序中实现即时通讯,包括使用WebSocket进行通信,聊天输入组件的集成,以及客户端WebSocket功能的实现。内容涵盖了输入组件样式、功能、集成步骤,以及WebSocket的会话页面、消息处理和服务器端实现。适用于熟悉ES6语法、WebSocket和小程序开发的开发者。
本文档详细介绍了如何在微信小程序中实现即时通讯,包括使用WebSocket进行通信,聊天输入组件的集成,以及客户端WebSocket功能的实现。内容涵盖了输入组件样式、功能、集成步骤,以及WebSocket的会话页面、消息处理和服务器端实现。适用于熟悉ES6语法、WebSocket和小程序开发的开发者。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 317
317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








