原型构造对象
原型构造对象的方式是从一个具体到具体的过程,即是会利用一个现有的对象为原型去构建另一个对象。
原型对象—->对象
JS里面有两种从原型对象中构建对象的方法
第一种:Object.create(proto[,propertiesObject])
----proto一个对象,作为新创建对象的原型。这个函数会返回构建的对象
------propertiesObject对象的属性定义
Object.create实例:
//定义原型对象
var landRover = {
name:'landRover',
start: function(){
console.log('%s start',this.logo);
},
run: function(){
console.log('%s running', this.logo);
},
stop: function(){
console.log('%s stop', this.logo);
}
}
//使用原型创建新的对象
var landWind = Object.creat(landRover);
landWind.logo = 'landWind';
var landCruiser = Object.create(landRover);
landCruiser.logo = 'landCruiser';第二种方法:构造函数
/*function landRover(logo){
start: function(){
console.log('%s start',this.logo);
},
run: function(){
console.log('%s running',this.logo);
},
stop: function(){
console.log('%s stop', this.logo);
}
}
var landWind = new landRover();*/
//设置对象的原型---实例
function Car(logo){
this.logo = logo || 'unknown name';
}
Car.prototype = {
start: function() {
console.log('%s start', this.logo);
},
stop: function(){
console.log('%s stop', this.logo);
},
run: function(){
console.log('%s running', this.logo);
}
}
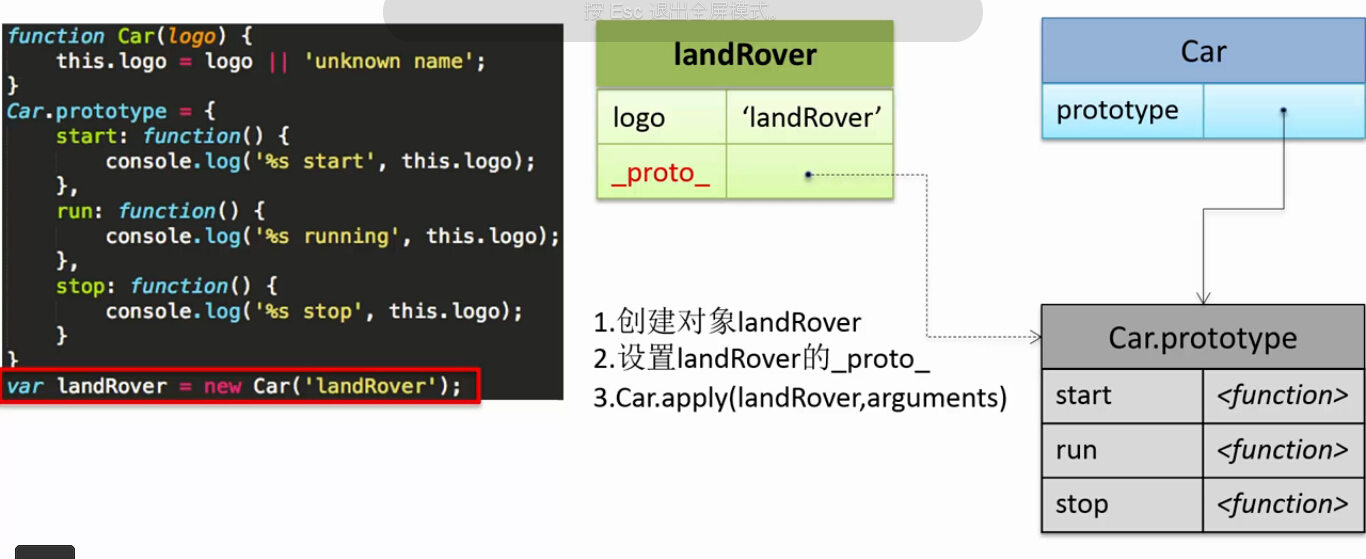
var landRover = new Car('landRover');//执行这句时,其实是有三个步骤
var landWind = new Car('landWind');
//调用方法
landRover.start();
上面的图表面了调用构造函数新建对象时的执行步骤,第三步是函数调用方法中的apply()调用,把对象传给了构造函数的this。
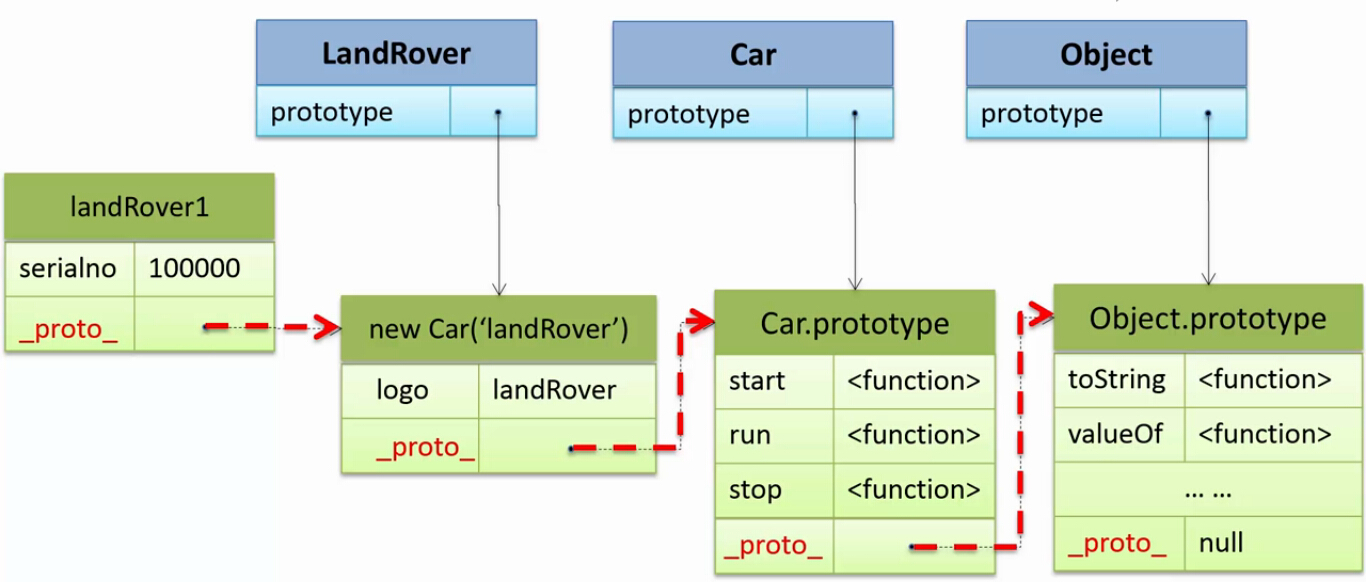
原型链–实例
JS中对象的属性和方法的访问删除和原型链有关
访问属性时,先从本身查询,依次向上。
修改和删除属性只能操作自身的属性
hasOwnProperty()
这个方法每个对象都有,来自于Object原型
判断一个属性是否属于对象自身
landRover.hasOwnProperty('serialno');//true
//这是在判断属性serialno是否是landRover对象自身的,是为true,否定为false;
























 317
317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








