记住密码和自动登陆的简单实现
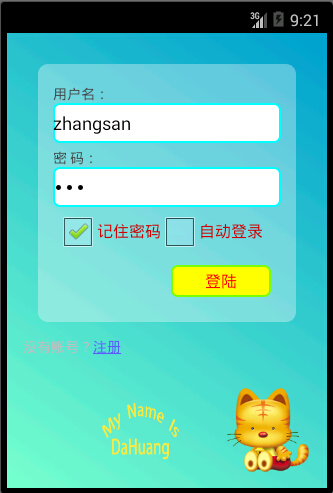
登陆界面:
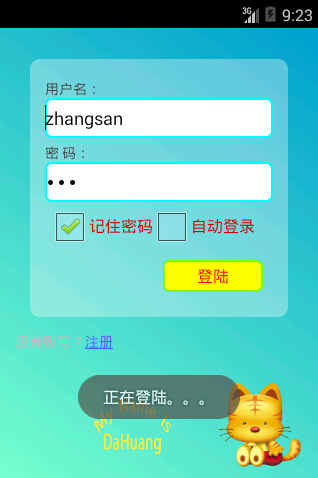
未选自动登陆点击登陆按钮后:
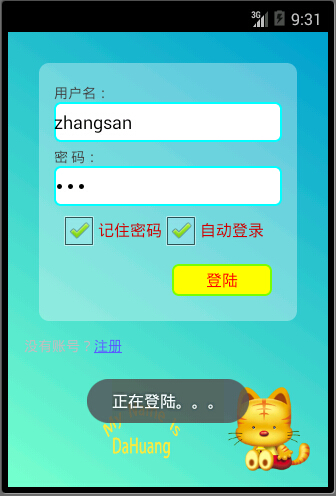
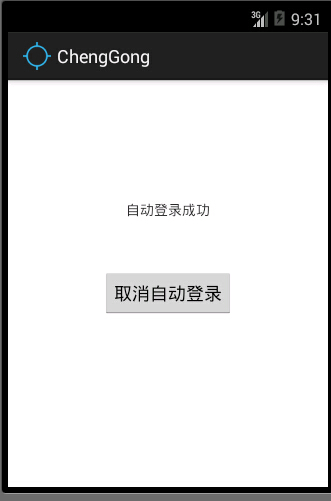
选择自动登陆后再次登陆:
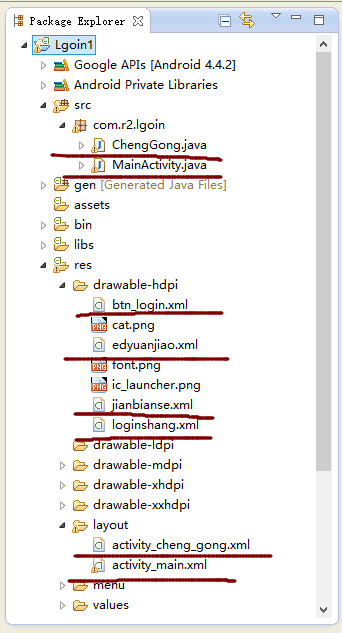
项目结构:
具体实现步骤与代码:
- 新建项目后从activity_main.xml中定义我们想要的布局样式(/Lgoin1/res/layout/activity_main.xml):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/jianbianse"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.r2.lgoin.MainActivity" >
<RelativeLayout
android:id="@+id/rl1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="15dip"
android:layout_margin="15dip"
android:background="@drawable/loginshang" >
<TextView
android:id="@+id/showusername"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="5dp"
android:text="@string/showusername"
style="@style/showusername"/>
<!--
用户名输入框
-->
<EditText
android:id="@+id/setusername"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:hint="@string/userhint"
android:layout_below="@id/showusername"
android:singleLine="true"
android:inputType="text"
android:background="@drawable/edyuanjiao"
/>
<TextView
android:id="@+id/showpass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/setusername"
android:layout_marginTop="5dp"
android:text="@string/showpass"
style="@style/showusername"/>
<!--
密码输入框
-->
<EditText
android:id="@+id/setpass"








 本文介绍了在Android应用中实现记住密码和自动登录功能的具体步骤。通过设置布局样式、创建XML资源文件来定制UI,然后在MainActivity.java中实现功能。使用SharedPreferences保存用户的登录状态,包括存取数据的关键步骤,如调用getSharedPreferences方法,通过edit()获取Editor对象,putXxx方法存储数据,最后使用commit()提交修改。
本文介绍了在Android应用中实现记住密码和自动登录功能的具体步骤。通过设置布局样式、创建XML资源文件来定制UI,然后在MainActivity.java中实现功能。使用SharedPreferences保存用户的登录状态,包括存取数据的关键步骤,如调用getSharedPreferences方法,通过edit()获取Editor对象,putXxx方法存储数据,最后使用commit()提交修改。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1033
1033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








