<strong><span style="background-color: rgb(255, 255, 255);"><span style="font-size:18px;"> <script type="text/javascript">
Ext.onReady(function () {
//定义window窗口
var win = Ext.create("Ext.window.Window", {
id: "myWin",
resizable: false,
draggable: false,
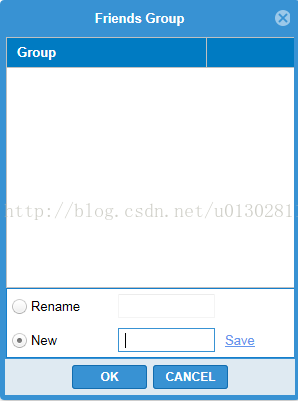
title: "Friends Group",
width: 300,
height: 400,
layout: "vbox",
modal: true,
buttonAlign: 'center',
items: [
wingrid, winform,
{ xtype: 'label', id: 'prompt', width: 290, text: '', cls: 'hide', style: { textAlign: 'center', color: 'red'} }
],
buttons: [
{ xtype: "button", text: "OK",
handler: function () {
var newRadio = Ext.getCmp('newRadio');
var reRadio = Ext.getCmp('reRadio');
if (newRadio.getValue())
{ _.newGroupName(); }
if (reRadio.getValue())
{ _.reGroupName(); }
}
},
{ xtype: "button", text: "CANCEL",
handler: function () {//单击CANCEL按钮时执行
if (_.isColumn) {
var recordToEdit = Ext.getCmp('grid').getSelectionModel().getSelection();
recordToEdit[0].set("Group", _.currentGridGroupName);
}
_.isColumn = false;
this.up("window").close();
}
}
],
listeners:
{
show: function () {
var newGroupName = Ext.getCmp('newGroupName');//得到newGroupName组件
newGroupName.focus(false, true);//窗口显示时mewGroupName获得焦点
}
}
});
win.show();
};
})
</script></span></span></strong>
Ext Js(4.2) Window
最新推荐文章于 2015-11-16 21:24:00 发布

























 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








