去年暑假开始,跟着一个项目,开始接触到了MVC,那时候,自己对Webform的开发还没有在项目中真正实践过,没有什么过渡,就跳跃到MVC开发下了。而最近,在维护的一个项目中,并没有使用MVC开发,用的是Webform开发。
这两次经历的结合,引发了我对本篇博客标题的思考,即Webform与MVC开发比较。



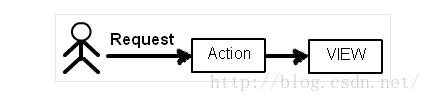
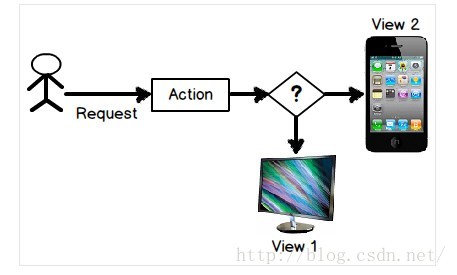
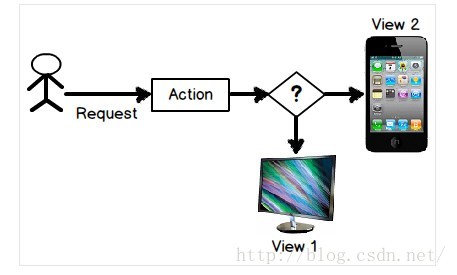
如果利用MVC的思想,一种基于用户交互行为的方案,那么请求的流程便是如下所示:


【Webform下的开发】
通过这次对ASP.NET Webform的重用,我发现它更接近可视化设计,换句话说,我只需要从设计面板中拖拽控件即可完成用户界面设计,接着在behind code中实现逻辑代码即可完成最后的Web页面功能。
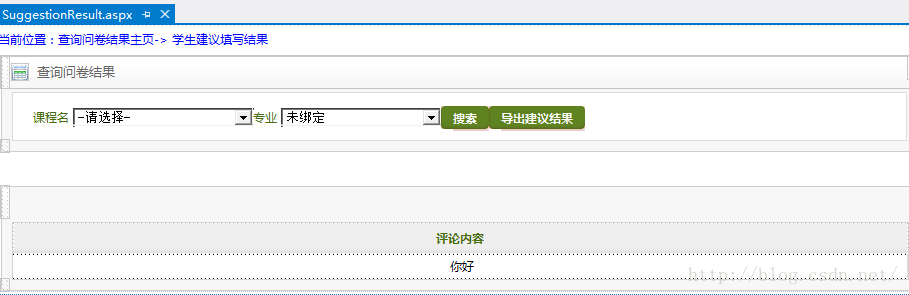
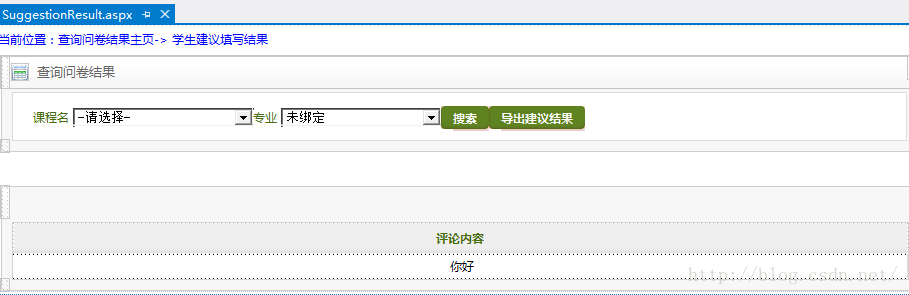
下面便是我新增加的一个页面,在程序设计中我便可以看到:

当前台新增了一个按钮时,后台代码中便生成一个button对象,我只需要在按钮的点击事件中实现事件响应代码即可。
利用Webform开发,*.aspx文件负责前台页面布局的设计,*.aspx.cs文件是一系列事件响应代码。
部分SuggestionResult.aspx文件代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SuggestionResult.aspx.cs" Inherits="WEB.survey.SuggestionResult" %>
<div class="search block">
<div class="h">
<span class="icon-sprite icon-list"></span>
<h3>
查询问卷结果</h3>
<div class="bar">
</div>
</div>
<div class="tl corner">
</div>
<div class="tr corner">
</div>
<div class="bl corner">
</div>
<div class="br corner">
</div>
</div> namespace WEB.survey
{
public partial class SuggestionResult : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//页面第一次加载时
//领导登陆成功,判断领导是否登陆成功
if (Session["UserID"] != null)
{
//绑定学院信息
BindData();
}
else
{
//Session中没有此用户,跳转到登陆界面,让领导重新登陆系统
Response.Redirect("../AdminLogin.aspx");
}
}
}
【MVC下的开发】
以最近一直在学习的ITOO项目来说,前台用的便是MVC。
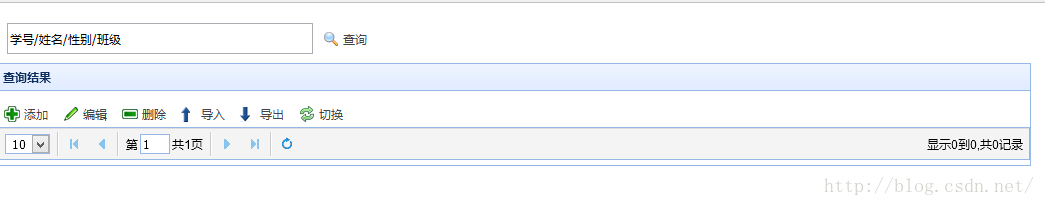
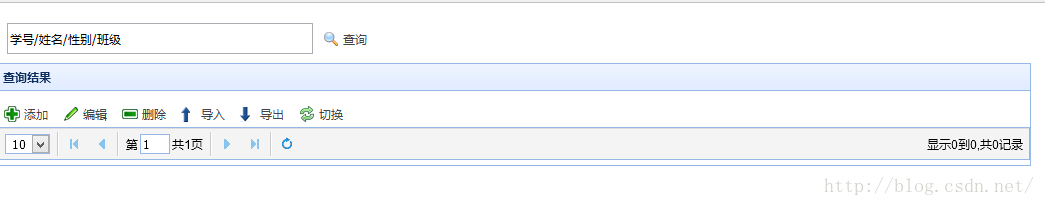
下面是前台的一个页面,我们在项目中并不能查看到它的设计布局:

利用MVC开发,View下的*.cshtml文件是负责前台页面布局,而Controller下的*.cs文件是对应的逻辑代码。
部分Student下的Index.cshtml文件代码:
@using Microsoft.CSharp;
@{
ViewBag.Title = "学籍维护";
Layout = "~/Views/Shared/EasyUILayout.cshtml";
}
<div id="a">
<input id="txtSearch" οnkeyup="AutoSuggest(this, event, document.getElementById('urllink').value);" value="学号/姓名/性别/班级" class="gray" οnclick=" if (this.value == '学号/姓名/性别/班级') { this.value = ''; this.className = 'black' }" οnblur=" if (this.value == '') { this.value = '学号/姓名/性别/班级'; this.className = 'gray' }" style="width: 300px; height: 25px; margin-bottom: 30px;" autocomplete="off" οnkeydοwn=" if (event.keyCode == 13) { doSearch(); }" />
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-search' ,plain:true" οnclick="doSearch()">查询</a>
<input type="hidden" name="toDate" value="toDate" id="toDate" />
<input id="urllink" type="hidden" value="/Student/GetResults" />
<div id="auto" style="position: absolute; z-index: 99; width: 300px; display: none; border: 1px solid #817F82; background-color: #FFFFFF;">
</div>
</div> namespace ITOO.BasicStudentClient.Controllers
{
public class StudentController : Controller
{
IBasicStudentService studentService = ServiceFactory.GetStudentInfosService();
public ActionResult Index()
{
return View();
}
public ActionResult StudentInfo()
{
return View();
}
}
}
清楚了两种开发的浅层次的布局后,下面我们就进入一些深层次的比较。
【Webform与MVC的较量】
(1)运行机制
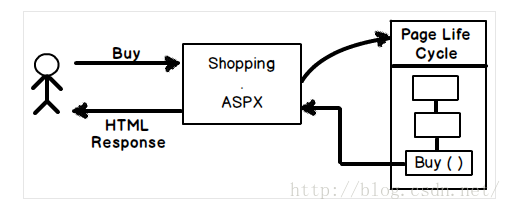
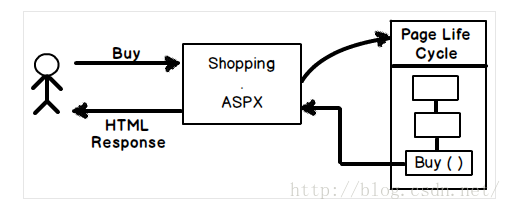
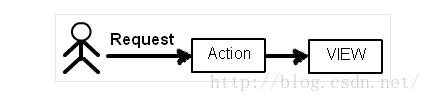
可以说,Webform下的开发是一种基于视图的设计方案,当用户发出请求后,先访问视图页面"*.aspx",后台逻辑代码在"*.aspx.cs"中,页面生命周期中会将页面的结果返回给用户。


(2)耦合关系
Webform下的开发,*.aspx和*.aspx.cs两个文件是紧紧捆在一起的,我们很难将其分离,也很难服用,这样便导致系统的耦合度很高了。
MVC下的开发,我们可以将请求先通过Action,而不是直接通过View,action得到的数据再由控制器决定由哪个view展示,

所以,我们可以很方便地控制由哪一个页面进行展示,代码如下:
public ActionResult Index(string DeviceType)
{
if (viewType == "Mobile")
{
return View("MobileView");
}
else
{
return View("NormalView");
}
}
(3)返回类型
Webform开发下,由于视图view和后台代码behind code紧密耦合在一起,所以默认的返回类型就固定了,都是HTML类型。如果想改变类型就必须设置Content-type和调用Response.End方法。
MVC开发下,
如果我们创建一个Action,返回的类型由Action中指定,系统就可以在同一个action中根据不同条件输出不同的返回类型。代码如下:
public ActionResult Index(string viewType)
{
if (viewType == "JSON")
{
return Json(new Customer(), JsonRequestBehavior.AllowGet);
}
else
{
return View("DisplayCustomer", new Customer());
}
}
其实,这两者还有很多的不同,这里也就不再一一列举了。
【Webform与MVC的并存】
从上面三点看来,更倾向于发现MVC开发下的优点了,然而,这也并不代表Webform技术应该被淘汰了。ASP.NET MVC框架只是给开发者提供了开发Web应用程序的一种选择,并不是要取代Webform,这两种技术各有优缺点,开发者需要根据实际情况,选择对应的技术,有时候,也可以在同一项目中混合使用这两种技术。
【学习心得】
这篇博客的内容,参考了
很多别人写的文章,博客,因为很多东西自己并没有在两种开发环境下都实践过,所以自己的体会也不是特别深刻。
最近
,通过一个项目的维护,自己对ASP.NET Webform开发更加深刻熟悉了,便有了将两者比较的想法。有了实践的经验,比较之后,自己对两种开发框架还是又多了一些了解的。























 1291
1291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








