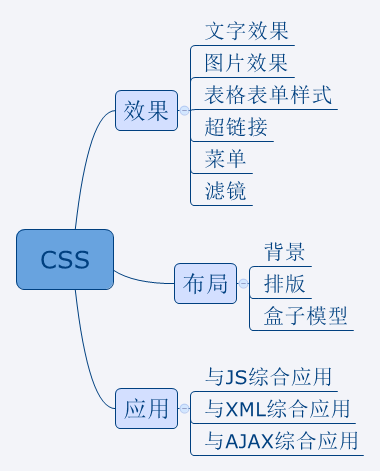
在B/S学习过程中,自我感觉CSS样式还是很容易理解和接受的一项知识的。学习完CSS之后,总结一下就是几个模块,用一张图表示就是:
在整个页面中,CSS应用于三类选择器,分别为:标记选择器、类别选择器和ID选择器。而且选择器之间还可以嵌套使用。
一张图就已经将CSS的学习整体概括了,在没有比图能更清楚的总结概括了。
CSS学完之后,简单的应用是不用展示的了,复杂的应用一下子也写不出来,高不成低不就,半瓶子晃荡,总之,就是多多应用熟练。不能因为它简单就小瞧了它。






















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








