DOM(Document Object Model)即文档对象模型,是W3C组织推荐的处理可扩展标志语言的标准编程接口。允许程序和脚本动态访问和更新文档的内容,
DOM将每一个HTML或XML都看做为内存中的一个对象树。浏览器中看到的一个页面对应一个HTML文档,也就对应一颗DOM树。
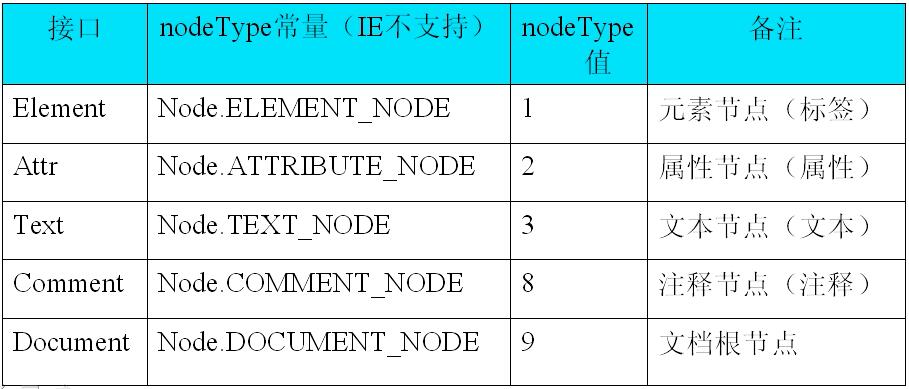
一颗DOM树是由很多节点组成的。在DOM树中有很多不同类型的节点,常用的DOM节点有:
元素节点(标签)是文档中最常见的节点,HTML中的标签<body>,<input>,<div>等即对应DOM树的元素节点
属性节点(属性)是元素节点上的某个属性。
文本节点(文本)表示文档的一段文字信息,如<div>Hello World</div>中“Hello World”就是一个文本节点。
注释节点(注释)对应文档中的注释信息。
根节点表示整个文档的根,不对应文档中的任何内容。
画一颗DOM树:
<html>
<head>
<title>DOM</title>
</head>
<body>
<!--comment-->
<input type="text" />
<div>
123
</div>
</body>
</html>
























 8021
8021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








