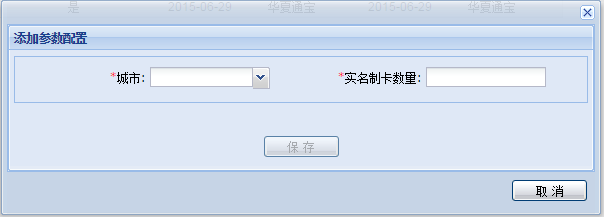
一、效果
二、代码
var form = new Ext.form.FormPanel({
labelAlign:'right',//比如文本框前面的标签[城市]的位置,只能设置三个值:left,right,top;默认为Left
fileUpload : true,//文件上传时用
labelWidth:120,
monitorValid:true,//与按钮[buttons][保存]进行绑定的重要关键因素
frame : true,//True:可以为panel添加背景色、圆角边框等 False:直角边框
title : '表单标题',
style : 'margin:10px',
html : '<div style="padding:10px">这里表单内容</div>'
url : 'default/realNameParams!add.action',//提交表单的URL
items:[{}]//组件里的元素,如[城市、实名制卡数量 等]
buttons:[{}]
});(1)frame:控制表单文本框的背景颜色;
(2)items:窗口的子项(子元素)
四、form 组件常用的:属性、方法及事件
1. 属性
width:表单宽度
hight:表单高度
url:表单提交地址
2. 方法
reset:重置表单
isValid:表单是否验证全部通过
submit:提交表单























 4279
4279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








