我们有时可能需要这种需要,当点击修改按钮后,跳转到了一个页面,
之后想点击“取消”回到之前的那个页面。

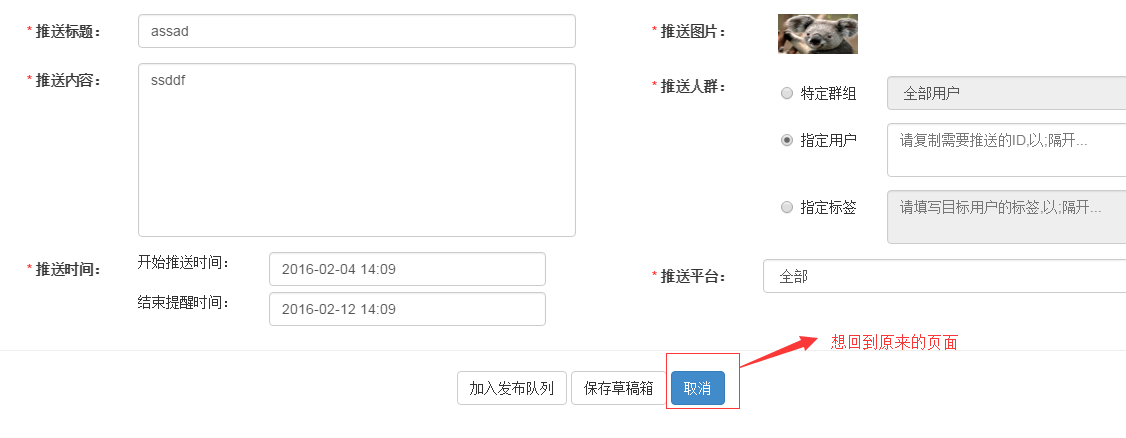
点击修改后跳转的页面是:
现在想点击修改回到原来的页面:
<a class="btn btn-primary" href="javascript: void(0);" role="button" onclick="window.location.href=document.referrer; return false" >取消</a>其中onclick="window.location.href=document.referrer; return false"是要点所在。


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










