一直以来对ajax 都是一知半解,知道怎么去用,但是其实没太多的概念。今天花了一下午的时间去学了下,算是做个笔记吧。
AJAX : asynchronous javaScript and xml ( 异步的js 和xml ) 。
通过后台和服务器进行少量的数据交换,AJAX 可以使网页实现异步更新。
也就是 可以在不加载整个页面的情况下,对网页的某部分进行更新。
AJAX 的核心是JavaScript 对象 XMLHttpRequest 。
1 、创建XMLHttpRequest 对象
function createXmlHttp() {
var xmlHttp;
try { // Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {// Internet Explorer
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
}
}
}
return xmlHttp;
}2、AJAX 向服务器发送前请求:
- 2.1 GET 请求方式:
// 1.创建异步交互对象
var xhr = createXmlHttp();
// 3.打开连接
xhr.open("GET","URL?time="+new Date().getTime(),true);
// 4.发送
xhr.send(null);
//URL添加一个唯一的ID,可以避免取到缓存结果2.2 POST 请求方式:
基本上同get。
var xhr = createXmlHttp();
XMLHttp.open(“post”,”URL?time= new date().getTime()”,”true”);
XMLHttp.send();2.3 GET 还是POST ?
与post 相比,get 更简单也更快 ,并在大部分情况下都可使用。
然而,下面情况下请用POST :
A. 向服务器发送大量数据(Post 没有数据量限制);
B. 发送包含未知字符的用户输入时,post 比get更稳当也更安全。
3 、服务器响应
获取服务器响应,用XMLHttpRequest 的 responseText 或responseXML 属性。
- 3.1 responseText 属性
如果来自服务器的响应并非XMl ,使用responseText 属性 。
document.getElementById("span").innerHTML = xhr.responseText;- 3.2 responseXML 属性
如果来自服务器的响应为XML ,而且需要作为XML 对象解析的,用responseXML 属性。
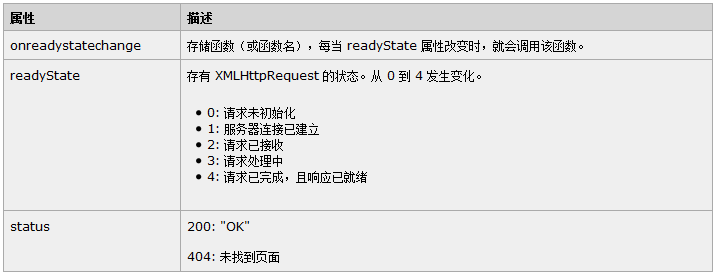
document.getElementById("span").innerHTML = xhr.responseXML;4 、 onreadystatuschange 事件
当发送一个请求后,这个请求什么时候完成了呢?可以用XMLHttpRequest 的 onreadystatuschange 事件来捕获请求的状态。
readystatus 属性 改变时,就会触发onreadystatuschange 事件,readystatus 属性存有 XMLHttpRequest 的状态信息。
5、完整的例子
验证用户名是否已存在。
function checkUsername(){
// 获得文件框值:
var username = document.getElementById("username").value;
// 1.创建异步交互对象
var xhr = createXmlHttp();
// 2.设置监听
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
document.getElementById("span1").innerHTML = xhr.responseText;
}
}
};
// 3.打开连接
xhr.open("GET","${pageContext.request.contextPath}/user/findByName.action?time="+new Date().getTime()+"&username="+username,true);
// 4.发送
xhr.send(null);
}
function createXmlHttp() {
var xmlHttp;
try { // Firefox, Opera 8.0+, Safari ,IE8+
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {// Internet Explorer
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
}
}
}
return xmlHttp;
}






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








