第一种错误:
1、在cmd键入 npm install 创建项目所需要的插件;
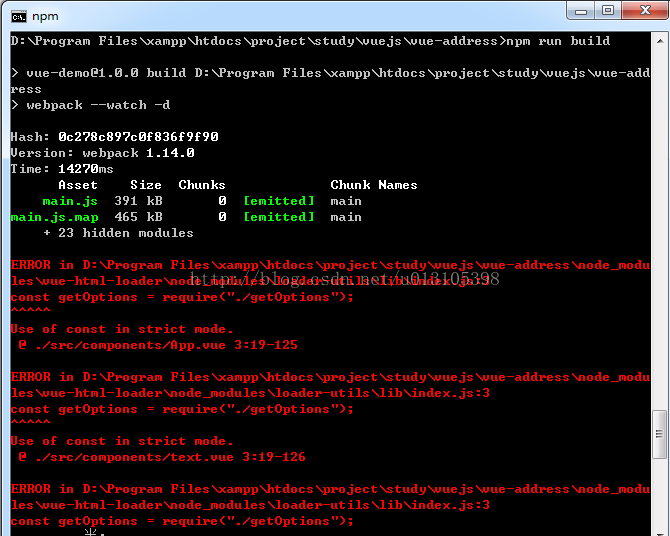
2、npm run build,生成webpack构建的文件并运行项目,结果出现下面的错误:
从错误中可看出的vue-html-loader这个插件出现了问题。打开根目录的package.json发现版本号为1.2.0:
而打开node_modules -> vue-html-loader->package.json文件发现其版本号为1.2.4,两者不匹配。
解决方法: 键入npm uninstall vue-html-loader卸载当前版本的vue-html-loade;
然后安装1.2.0的版本:键入 npm install vue-html-loader @1.2.0
再次运行就成功了。
第二种错误:
1、在cmd键入 npm install 创建项目所需要的插件;
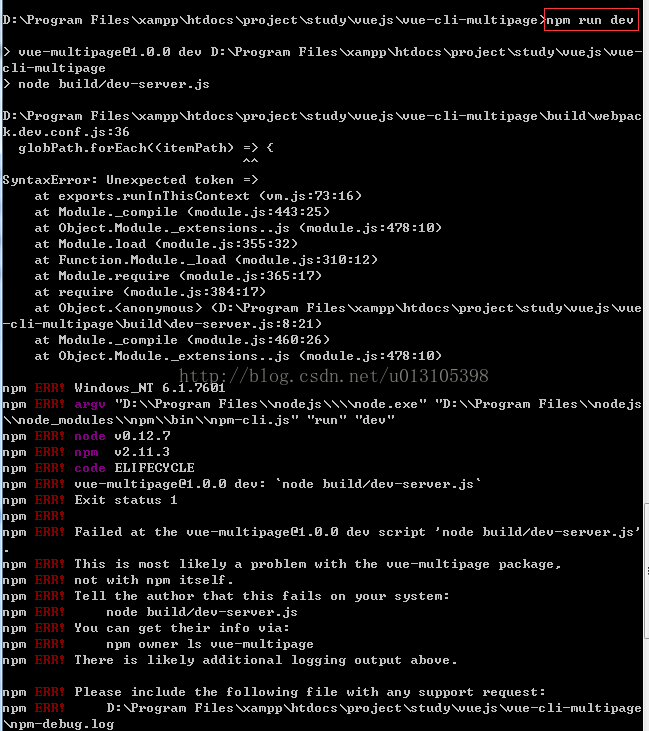
2、键入npm run dev 出现如下错误:
这个错误的原因是由于node的版本过低。当前版本为0.12.7,重新安装4-6的版本即可解决。(下载安装包覆盖到原来node位置)
























 5134
5134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








